The HTML DOM Style textDecoration property is used to set one or more decorations for a text. We can specify one or more text decorations for a text separated by spaces. It returns the textDecoration property that is given to the text.
Syntax
- It returns the textDecoration property.
object.style.textDecoration- It is used to set the textDecoration property.
object.style.textDecoration = "none | underline | overline | line-through | blink | initial | inherit"Property Values
Property Value | Description |
|---|---|
| none | It is used to define a normal text. It is the default value. |
| underline | It defines a line under the text. |
| overline | It defines a line above the text. |
| line-through | It defines a line through the text. |
| initial | It sets the textDecoration property to its default value. |
| inherit | This property is inherited from its parent element. |
Return Value
It returns a string representing the decoration given to the text.
Example 1: In this example, we will set the textDecoration property value using HTML DOM (JavaScript).
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style textDecoration Property</title>
</head>
<body>
<h2>HTML DOM Style textDecoration Property</h2>
<p id="GFG">
A Computer science portal for geeks
</p>
<button onclick="myFunction()">
Set Text Decoration
</button>
<script>
function myFunction() {
document.getElementById("GFG").style
.textDecoration = "underline";
}
</script>
</body>
</html>
Output:

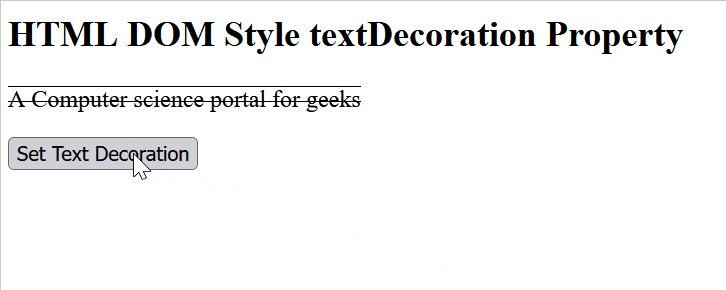
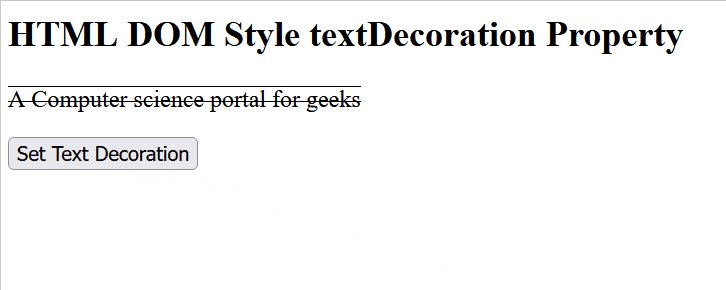
Example 2: In this example, we will set the textDecoration property value to line-through and overline using HTML DOM (JavaScript).
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style textDecoration Property</title>
</head>
<body>
<h2>HTML DOM Style textDecoration Property</h2>
<p id="GFG">
A Computer science portal for geeks
</p>
<button onclick="myFunction()">
Set Text Decoration
</button>
<script>
function myFunction() {
document.getElementById("GFG").style
.textDecoration = "line-through overline";
}
</script>
</body>
</html>
Output:

Supported Browsers
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer 3 and above
- Firefox 1 and above
- Opera 3.5 and above
- Apple Safari 1 and above