An image gallery can enhance your website’s visual attraction and user experience. In this tutorial, we’ll explore the essential steps to create a dynamic image gallery that seamlessly adapts to various devices. From structuring your HTML to adding interactive features with JavaScript. Whether you’re a beginner or an experienced developer, this will help you build a small website project using HTML, CSS, and JavaScript by referring to this article.
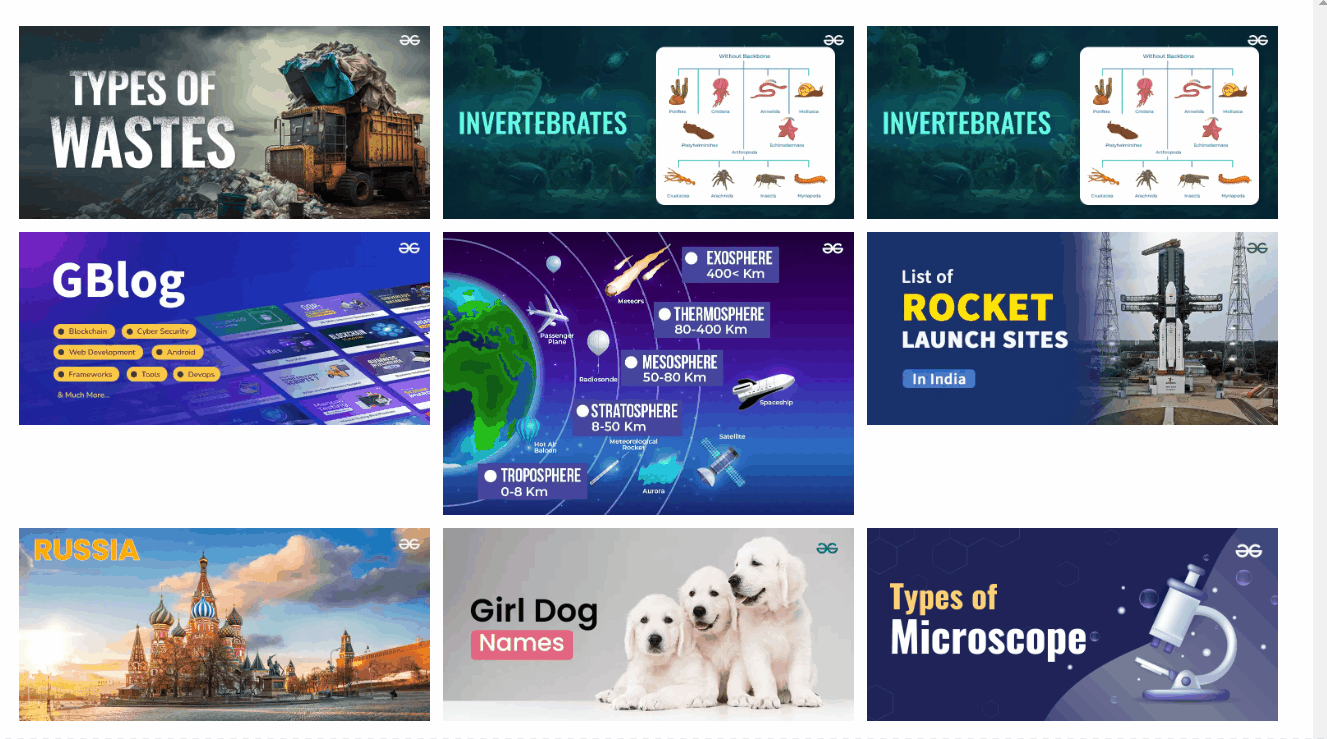
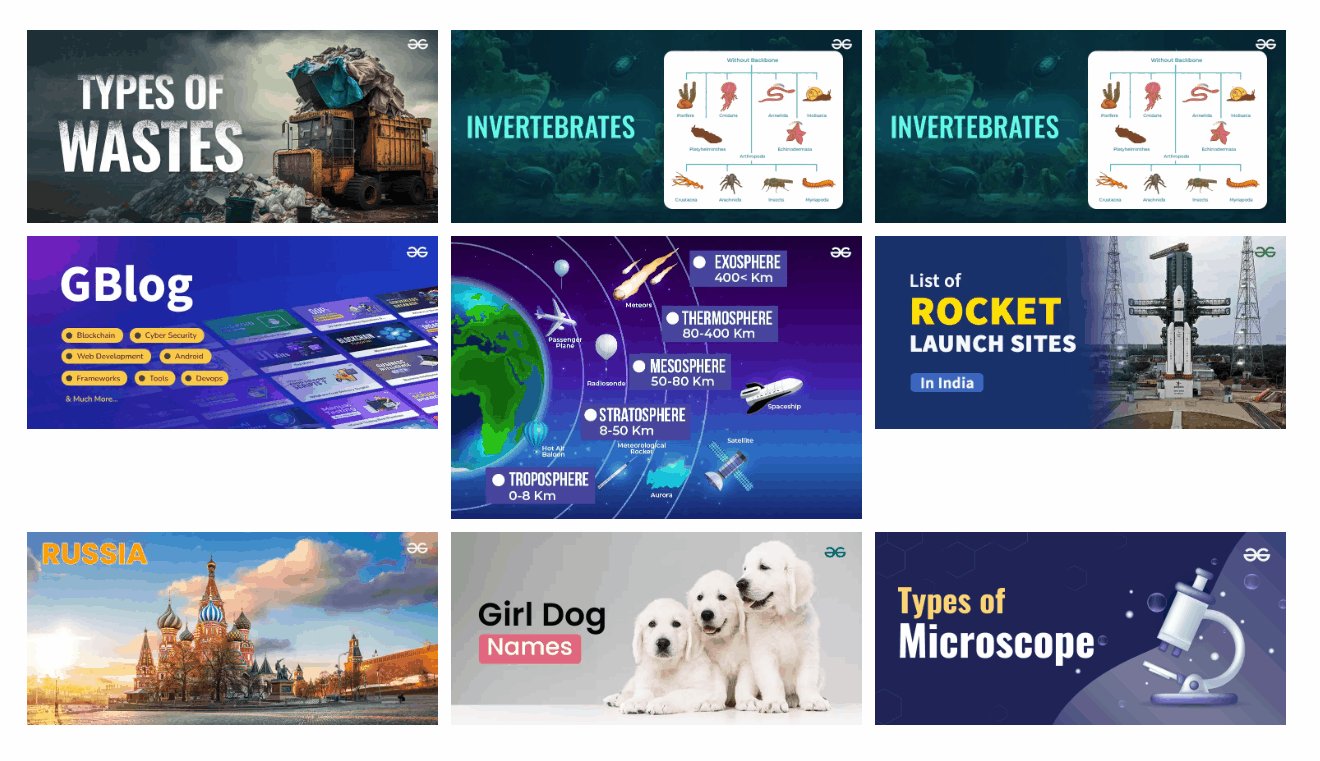
Here is the Preview Image of the Project we are going to make:

Preview Image of Image Gallery using HTML, CSS and JavaScript
Approach to Create Image Gallery
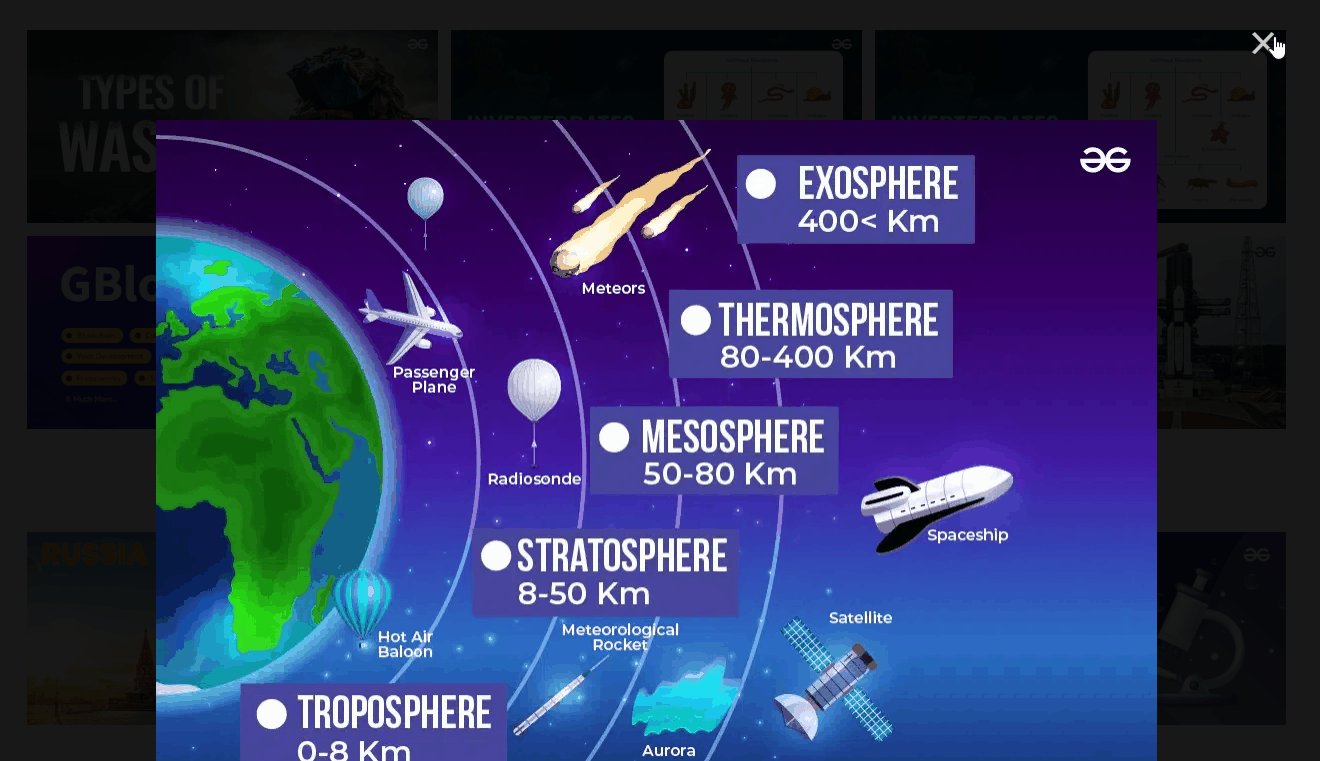
- The Image Gallery will display all the image in small size and when you click on the particular image it will expand and you can see it in large size.
- To create this we will first use the CSS grid property to make all the images in grid layout by creating a simple HTML structure.
- After designing the basic HTML structure we will use CSS properties to make images responsive.
- Now, we will use the CSS transform and cursor Zoom-in property, to view the image in full-size when you click on the particular image.
How to Create Image Gallery using JavaScript?
Step 1: HTML Structure
Begin by creating the basic HTML structure for your image gallery page. Use semantic HTML tags to organize your content effectively. Here’s a sample structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Image Gallery</title>
</head>
<body>
<!-- Heading Name -->
<div class="heading">
<h1>Image Gallery</h1>
</div>
<!-- Image Gallery section all image in one div -->
<div class="gallery">
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240311163321/Types-of-Wastes-(Banner).webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240311163321/Types-of-Wastes
-(Banner).webp')" alt="Image 1">
</div>
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240311125007/Invertebrates-(Banner).webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240311125007/
Invertebrates-(Banner).webp')" alt="Image 2">
</div>
<div class="gallery-item">
<img src="https://media.geeksforgeeks.org/wp-content/uploads/20240311125007/Invertebrates-
(Banner).webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240311125007/Invertebrates-
(Banner).webp')" alt="Image 2">
</div>
<div class="gallery-item">
<img src="https://media.geeksforgeeks.org/wp-content/uploads/20240311120816/GBlog-banner.webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240311120816/GBlog-banner.webp')"
alt="Image 3">
</div>
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240308123700/Layers-of-Atmosphere-Banner-02.webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240308123700/
Layers-of-Atmosphere-Banner-02.webp')" alt="Image 4">
</div>
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240307180031/List-of-Rocket-Launching-Stations-
in-India---banner.webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240307180031/
List-of-Rocket-Launching-Stations-in-India---banner.webp')" alt="Image 5">
</div>
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240215134226/Russia-Banner-copy-2.webp"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240215134226/
Russia-Banner-copy-2.webp')" alt="Image 6">
</div>
<div class="gallery-item">
<img src="https://media.geeksforgeeks.org/wp-content/uploads/20240226155245/
girl-dog-names-banner.webp" onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/
20240226155245/girl-dog-names-banner.webp')" alt="Image 7">
</div>
<div class="gallery-item">
<img
src="https://media.geeksforgeeks.org/wp-content/uploads/20240215151423/Types-of-Microscope-(Banner).png"
onclick="openModal('https://media.geeksforgeeks.org/wp-content/uploads/20240215151423/Types-of-Microscope-(
Banner).png')" alt="Image 8">
</div>
</div>
<div id="myModal" class="modal">
<span class="close" onclick="closeModal()">×</span>
<img class="modal-content" id="modalImage">
</div>
<script src="script.js"></script>
</body>
</html>
Step 2: CSS Styling
Use CSS to make your gallery visually appealing and responsive. Apply grid layouts, adjust image sizes, and ensure proper alignment. Additionally, consider importing fonts for a polished look.
.gallery {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 10px;
padding: 20px;
}
.gallery-item {
overflow: hidden;
}
.gallery-item img {
width: 100%;
height: auto;
display: block;
}
.modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.9);
}
.modal-content {
margin: auto;
display: block;
max-width: 90%;
max-height: 90%;
}
.close {
position: absolute;
top: 15px;
right: 35px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
Step 3: JavaScript Functionality
Implement JavaScript to enhance user interaction. When users click on an image, expand it to full size. Here’s a simple example of how you can achieve this:
function openModal(imageSrc) {
var modal = document.getElementById("myModal");
var modalImg = document.getElementById("modalImage");
modal.style.display = "block";
modalImg.src = imageSrc;
}
function closeModal() {
var modal = document.getElementById("myModal");
modal.style.display = "none";
}
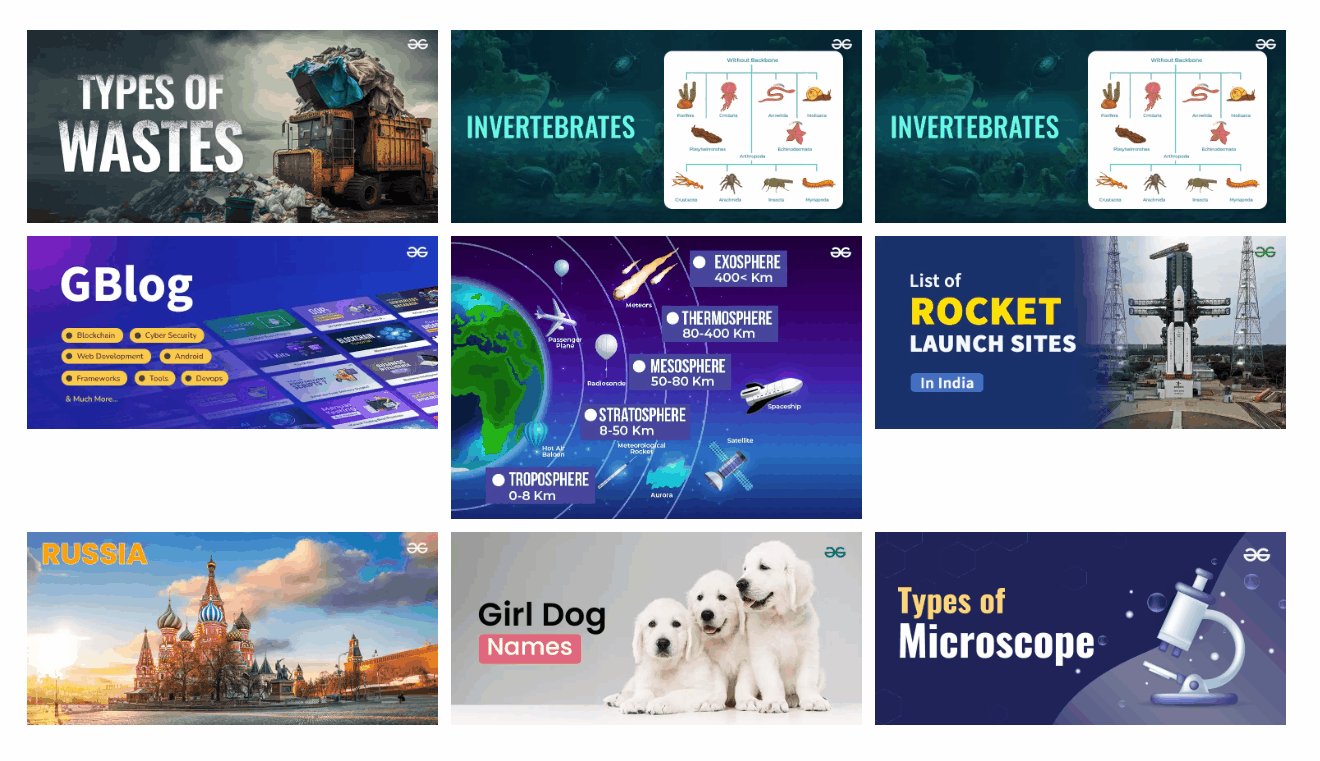
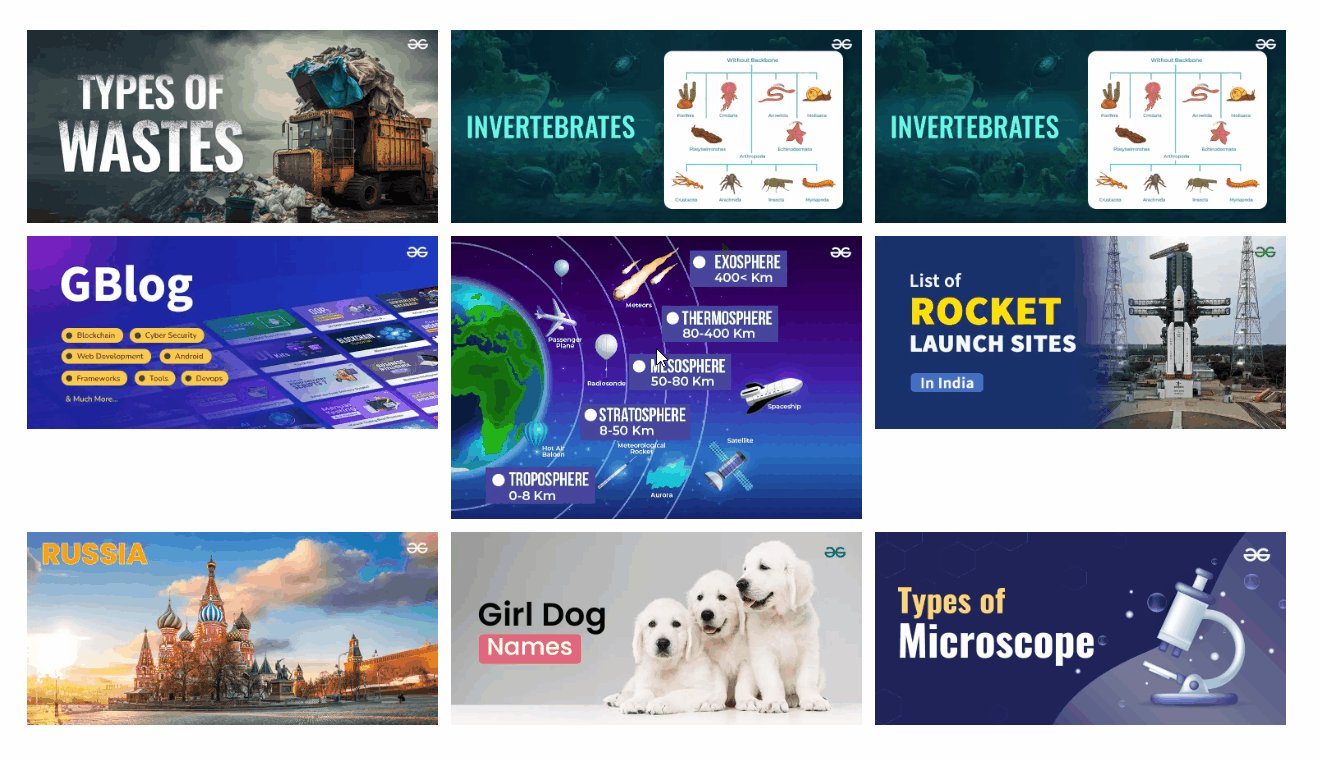
Output:

Output: image gallery using JavaScript