We can achieve the sorting in TypeScript using the sort() function which is an inbuilt TypeScript function that is used to sort the elements of an array.
Below are a few examples showing the sorting in TypeScript.
Example 1: In this example, we will learn how to use the sort function to sort the array of objects based on object properties.
const course = [
{ name: "HTML", cost: 30 },
{ name: "CSS", cost: 25 },
{ name: "Typescript", cost: 35 },
];
console.log("Before Sorting");
console.log(course);
course.sort((a, b) => a.cost - b.cost);
console.log("After Sorting");
console.log(course);
Output:
Example 2: This example defines an interface Student, creates an array of Student objects, and then demonstrates how to sort them by name and ID in both ascending and descending orders using the sort method. It's essential to use the slice method to create a copy of the array before sorting to avoid modifying the original array.
interface Student {
name: string;
id: number;
}
const students: Student[] = [
{ name: "Ram", id: 102 },
{ name: "Shyam", id: 105 },
{ name: "Aman", id: 103 },
{ name: "Shri", id: 101 },
];
// Sort by name in ascending order
const studentsByNameAscending =
students.slice()
.sort((a, b) =>
a.name.localeCompare(b.name));
// Sort by name in descending order
const studentsByNameDescending =
students.slice()
.sort((a, b) =>
b.name.localeCompare(a.name));
// Sort by ID in ascending order
const studentsByIdAscending =
students.slice()
.sort((a, b) =>
a.id - b.id);
// Sort by ID in descending order
const studentsByIdDescending =
students.slice()
.sort((a, b) =>
b.id - a.id);
console
.log("Students sorted by name (ascending):",
studentsByNameAscending);
console
.log("Students sorted by name (descending):",
studentsByNameDescending);
console
.log("Students sorted by ID (ascending):",
studentsByIdAscending);
console
.log("Students sorted by ID (descending):",
studentsByIdDescending);
Output:
Example 3: Using Lodash Library
In this approach, we leverage the sortBy() function from the lodash library to sort the array of objects based on specified criteria. sortBy() simplifies the sorting process by allowing us to specify the object property to sort by.
To use lodash, you need to install it via npm:
npm install lodashOnce installed, you can import sortBy from lodash into your TypeScript file and use it to sort the array of objects.
Syntax:
import sortBy from 'lodash/sortBy';
const sortedArray = sortBy(array, [propertyName]);
- array: The array of objects to be sorted.
- propertyName: The property of the objects by which to sort.
Example: The following example demonstrates how to use lodash to sort an array of objects in TypeScript.
import sortBy from 'lodash/sortBy';
interface Student {
name: string;
id: number;
}
const students: Student[] = [
{ name: "Nikunj", id: 102 },
{ name: "Shyam", id: 105 },
{ name: "Aman", id: 103 },
{ name: "Shri", id: 101 },
];
// Sort by name in ascending order
const studentsByNameAscending = sortBy(students, ['name']);
// Sort by id in ascending order
const studentsByIdAscending = sortBy(students, ['id']);
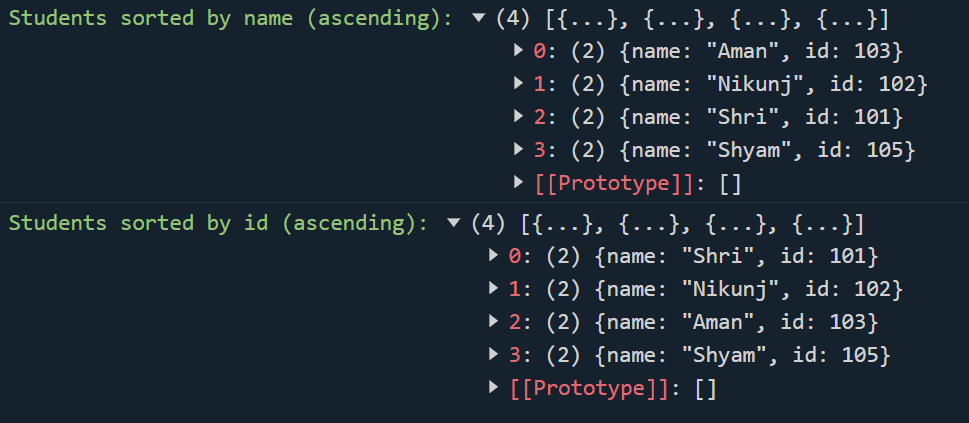
console.log("Students sorted by name (ascending):", studentsByNameAscending);
console.log("Students sorted by id (ascending):", studentsByIdAscending);
Output: