Positioning elements in Tailwind CSS allows for creating complex layouts with ease. One common requirement is overlaying one div on top of another.
Below are the approaches to make div on top of another in Tailwind CSS:
Table of Content
Absolute Positioning and Z-index
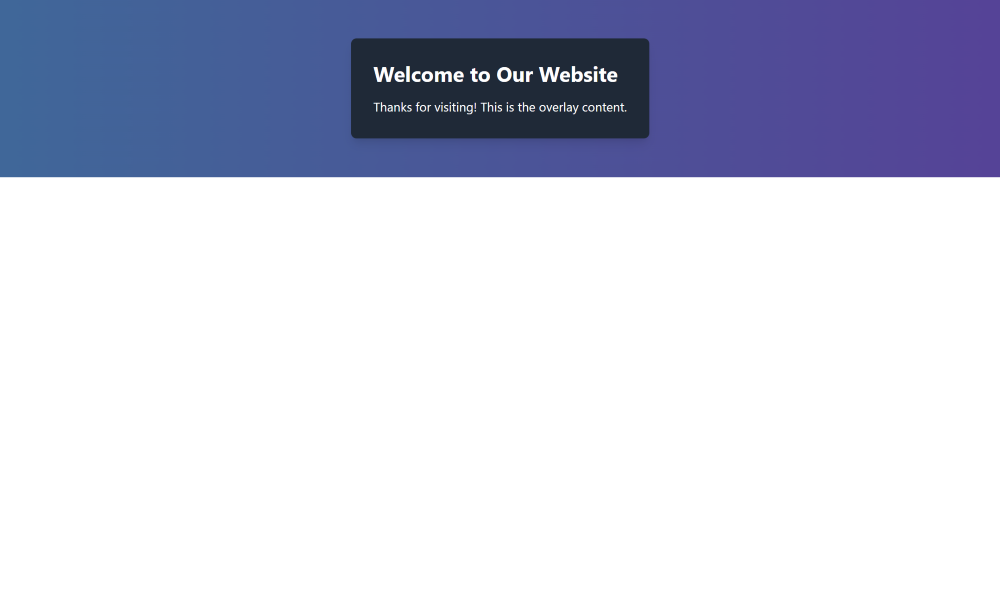
This approach involves positioning the overlay div absolutely within the parent div and adjusting the z-index to ensure it appears on top. Overlay a semi-transparent background on a parent div using absolute positioning and z-index manipulation.
Example: The below example makes Div on top of another in Tailwind CSS using Absolute Positioning and Z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Overlay Example</title>
<!-- Include Tailwind CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="relative h-64 bg-gradient-to-r
from-blue-400 to-purple-500">
<!-- Overlay -->
<div class="absolute inset-0
bg-gray-800 opacity-50
z-10">
</div>
<!-- Content to overlay -->
<div class="absolute inset-0 flex
items-center justify-center
text-white z-20">
<div class="bg-gray-800 p-8
rounded-lg shadow-lg">
<h1 class="text-3xl font-bold mb-4">
Welcome to Our Website
</h1>
<p class="text-lg">
Thanks for visiting! This
is the overlay content.
</p>
</div>
</div>
</div>
</body>
</html>
Output:

Tailwind CSS Utility Classes for Absolute Positioning
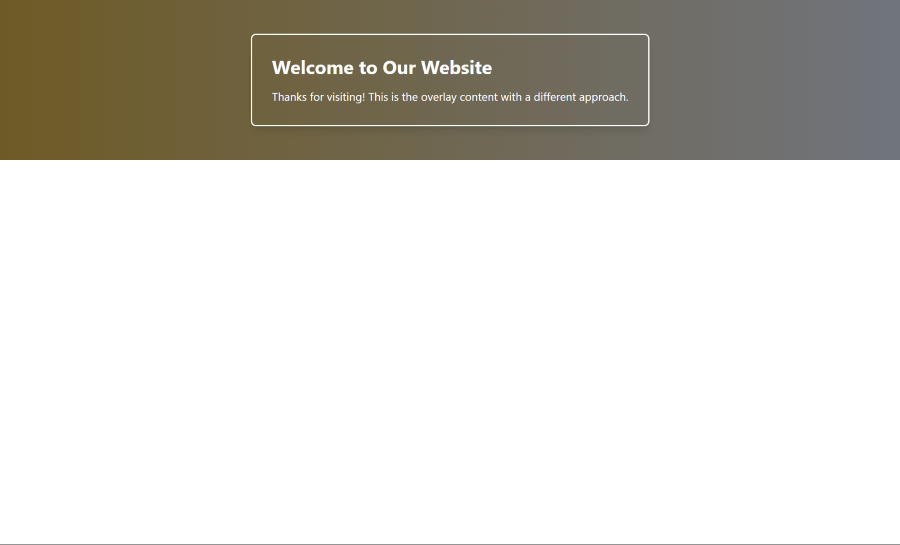
This approach utilizes Tailwind CSS utility classes for absolute positioning, providing a concise and readable solution. The overlay is a semi-transparent dark layer positioned over the background, and the content is centered on top of it. The content includes a title and a paragraph, styled with white text and a subtle shadow effect.
Example: The below example makes Div on top of another in Tailwind CSS using Utility Classes for Absolute Positioning.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Overlay Example</title>
<!-- Include Tailwind CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="relative h-64 bg-gradient-to-r
from-yellow-400 to-orange-500">
<!-- Overlay -->
<div class="absolute inset-0
bg-gray-900 opacity-60">
</div>
<!-- Content to overlay -->
<div class="absolute inset-0 flex
items-center justify-center
text-white">
<div class="bg-transparent p-8 rounded-lg
border-2 border-white shadow-lg">
<h1 class="text-3xl font-bold mb-4">
Welcome to Our Website
</h1>
<p class="text-lg">
Thanks for visiting! This is the
overlay content with a different
approach.
</p>
</div>
</div>
</div>
</body>
</html>
Output: