To change the Bootstrap Accordion background color, target the .accordion-body class and apply a background-color property via custom CSS. Alternatively, use Bootstrap utility classes like .bg-primary, .bg-secondary, etc., for predefined background colors.
Syntax:
<div class="accordion" id="myAccordion">
<div class="accordion-item bg-warning">
<h2 class="accordion-header" id="header1">
...
</h2>
<div id="panel1Collapse"
class="accordion-collapse collapse show"
aria-labelledby="panel1Heading">
<div class="accordion-body">
This is the content for first Panel.
</div>
</div>
</div>
<!-- Add your more panels here -->
</div>
Using Bootstrap border classes, bg-success, and bg-info
- Make the basic structure of the web page using Bootstrap and HTML. <h1> and <h2> are two heading elements to define the heading and sub-heading of the web page.
- The main content of the web page is wrapped inside the element having the class "container". The container class is used to give responsiveness to the web page by providing the fixed width to the container and it fits well in all the screen sizes.
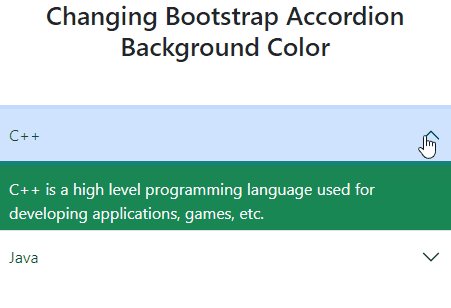
- The utility class "bg-success" is used to make the background green for the first item when we click to expand and the class "text-light" is used to give the color to the text.
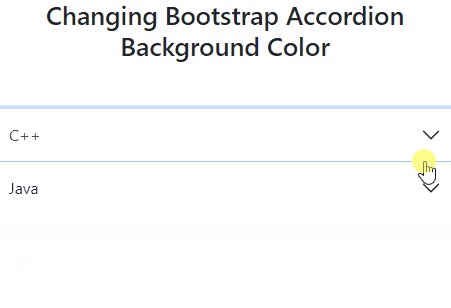
- The utility class bg-info is used to color the background for the second item when we click to expand.
Example: In this example, we will change the Background color of the Accordion using Bootstrap border classes; bg-success, and bg-info classes.
<!DOCTYPE html>
<html>
<head>
<title>Accordion Example</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<h2 class="text-center">
Changing Bootstrap Accordion Background Color
</h2>
<div class="container mt-5">
<div class="accordion accordion-flush mt-4 "
id="accordionExample">
<div class="accordion-item
bg-success text-light">
<h2 class="accordion-header"
id="headingTwo">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseTwo"
aria-expanded="false"
aria-controls="collapseTwo">
C++
</button>
</h2>
<div id="collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="headingTwo"
data-bs-parent="#accordionExample">
<div class="accordion-body">
C++ is a high level programming
language used for developing
applications, games, etc.
</div>
</div>
</div>
<div class="accordion-item
bg-info
text-light">
<h2 class="accordion-header "
id="headingOne">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseOne"
aria-expanded="false"
aria-controls="collapseOne">
Java
</button>
</h2>
<div id="collapseOne"
class="accordion-collapse collapse"
aria-labelledby="headingOne"
data-bs-parent="#accordionExample">
<div class="accordion-body">
Java is a programming language
that is used in modern
development worldwide.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
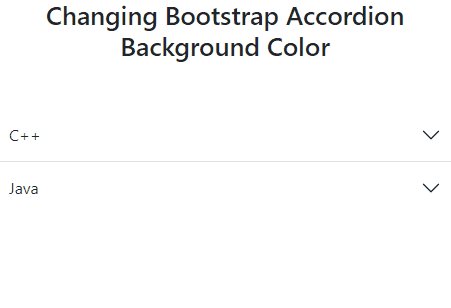
Output:

Changing Bootstrap accordion background
Using CSS to style .accordion-body class
- Make the basic structure of the web page using Bootstrap and HTML. <h1> and <h2> are two heading elements to define the heading and sub-heading of the web page.
- The main content of the web page is wrapped inside the element having the class "container". The container class is used to give responsiveness to the web page by providing the fixed width to the container and it fits well in all the screen sizes.
- With the help of Internal CSS write <style> element inside the <head> element. Select the element with the help of class accordian-body and give the background-color property green inside it. It will be applied to both items.
Example: In this example, we are going to use CSS to style the .accordion-body class.
<!DOCTYPE html>
<html>
<head>
<title>Accordion Example</title>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js">
</script>
<style>
.accordion-body {
background-color: green;
color: white
}
</style>
</head>
<body>
<h2 class="text-center">
Changing Bootstrap
Accordion Background Color
</h2>
<div class="container mt-5">
<div class="accordion accordion-flush mt-4 "
id="accordionExample">
<div class="accordion-item ">
<h2 class="accordion-header "
id="headingTwo">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseTwo"
aria-expanded="false"
aria-controls="collapseTwo">
C++
</button>
</h2>
<div id="collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="headingTwo"
data-bs-parent="#accordionExample">
<div class="accordion-body">
C++ is a high level programming
language used for developing
applications, games, etc.
</div>
</div>
</div>
<div class="accordion-item ">
<h2 class="accordion-header"
id="headingOne">
<button class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseOne"
aria-expanded="false"
aria-controls="collapseOne">
Java
</button>
</h2>
<div id="collapseOne"
class="accordion-collapse collapse"
aria-labelledby="headingOne"
data-bs-parent="#accordionExample">
<div class="accordion-body">
Java is a programming language
that is used in modern
development worldwide.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
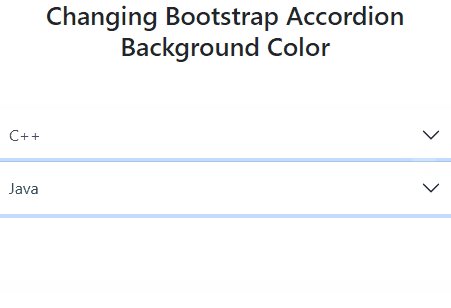
Output:

Bootstrap Accordion Background Color Example Output