Images are an indispensable part of any website. Many websites, such as e-commerce sites, news sites, etc., display numerous images in the same row and column, and the images need to be displayed as per a standard size for a better user experience. We will look at how to adjust images with different sizes to the same size using Bootstrap.
Approach
- Integrate the Bootstrap via CDN Link into the HTML document. The code utilizes Bootstrap's grid system to arrange the images in a row with columns to ensure responsiveness across different screen sizes.
- By using the img-fluid class, the images automatically adjust their width to fit within the parent container's width, maintaining their aspect ratio.
- The h-100 class ensures that all images have the same height within their respective columns, creating a visually consistent layout.
- Each image is given a border for visual separation and distinction from neighboring images.
- The images are placed within a Bootstrap container to control their layout and alignment within the page. The container provides padding and centers the content horizontally.
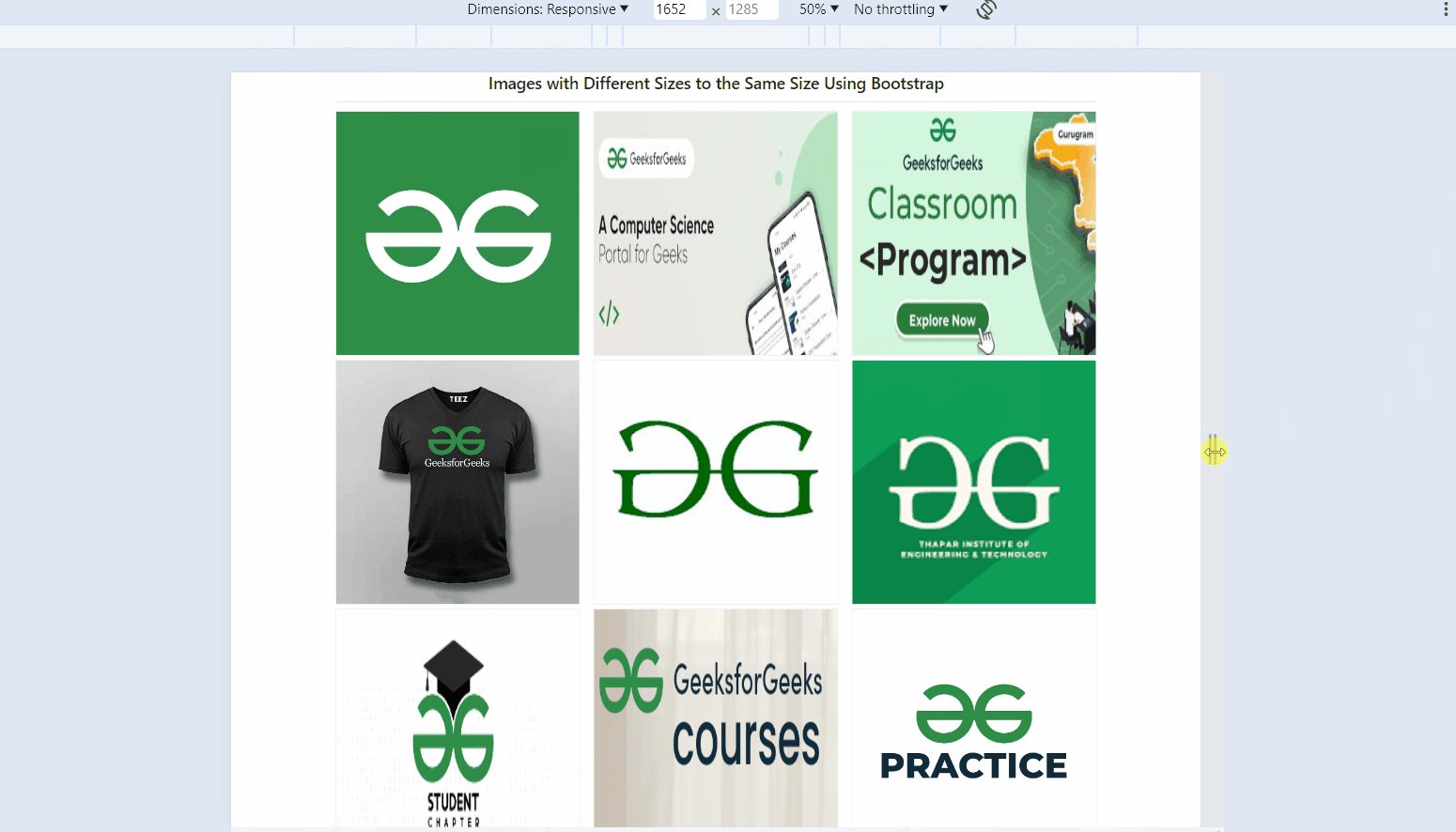
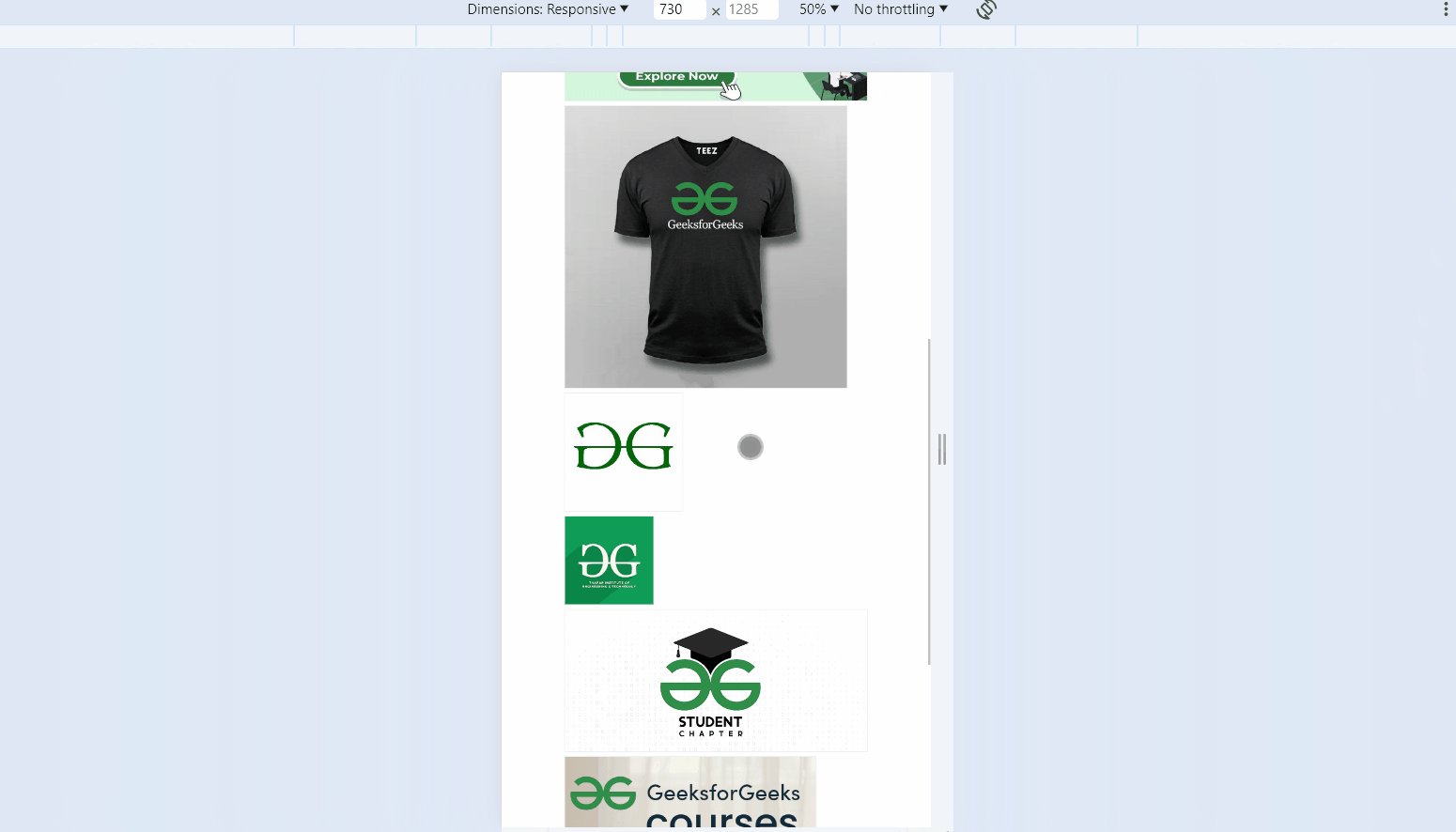
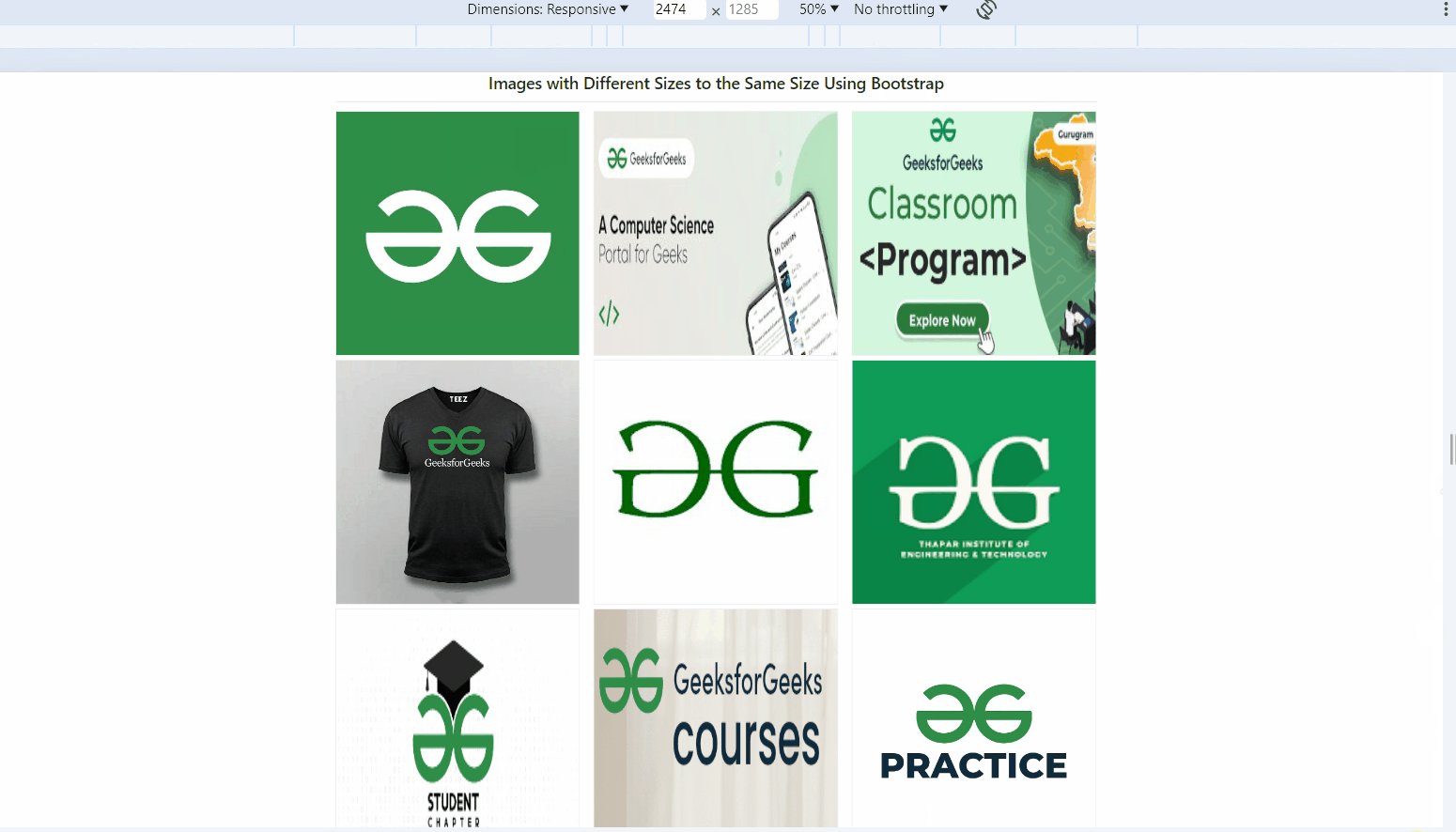
Example: Adjusting Images with Different Sizes to the Same Size Using Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Adjust Images</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-center">
Images with Different Sizes to the
Same Size Using Bootstrap
</h3>
<hr>
<div class="row">
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240402034337/GFG.jpeg"
class="img-fluid h-100 border"
alt="Image 1">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240306230645/Slide-2.jpg"
class="img-fluid h-100 border "
alt="Image 2">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240402034336/GFG_2.jpeg"
class="img-fluid h-100 border"
alt="Image 3">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130406/Image_3.png"
class="img-fluid h-100 border "
alt="Image 4">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130408/Image_2.png"
class="img-fluid h-100 border"
alt="Image 5">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130404/Image_5.png"
class="img-fluid h-100 border"
alt="Image 6">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130346/Image_1.png"
class="img-fluid h-100 border "
alt="Image 7">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130346/Image_6.png"
class="img-fluid h-100 border "
alt="Image 8">
</div>
<div class="col-md-4 mb-2">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20240405130405/Image_4.png"
class="img-fluid h-100 border"
alt="Image 9">
</div>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</body>
</html>
Output:

Output