Forms play a crucial role in web development, allowing users to interact with websites. By incorporating Bootstrap form component styling, which includes predefined classes like "form-group" for organizing form elements, "form-control" for styling inputs, and "btn" for buttons, we enhance both the functionality and appearance of the forms effortlessly.
Adding Bootstrap Form Component Styling
- First, create an HTML structure for your need and add the Bootstrap CDN link in the <head> section of your HTML document using a <link> tag.
- After that create a container to hold all the form components using the "container" class.
- Then structure your form using HTML form elements such as <form>, <input>, <textarea>, and <button>. Apply Bootstrap classes to these elements for consistent styling.
- Here you can utilize Bootstrap's predefined form control classes to style your form inputs, labels, and buttons. For example, use classes like "form-control" for input fields and "btn" for buttons.
- And add the JavaScript code for better interactivity with your form.
Example: Adding Bootstrap Form Component Styling
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Bootstrap Form Example</title>
<!-- Bootstrap CSS -->
<link href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body class="bg-success">
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-header text-center">
<h4 class="text-success">
Bootstrap Form Component Styling
</h4>
</div>
<div class="card-body">
<form class="my-form">
<div class="form-group">
<label for="name"
class="text-primary">
Name
</label>
<input type="text"
class="form-control"
id="name"
placeholder="Enter your name"
required>
</div>
<div class="form-group">
<label for="email"
class="text-primary">
Email address
</label>
<input type="email"
class="form-control your-email"
id="email"
aria-describedby="emailHelp"
placeholder="Enter email" required>
<small id="emailHelp"
class="form-text text-danger
email-help">
We'll never share your
email with anyone else.
</small>
</div>
<div class="form-group">
<label for="message"
class="text-primary">
Message
</label>
<textarea class="form-control"
id="message"
rows="3"
placeholder="Enter your message"
required></textarea>
</div>
<button type="submit"
class="btn btn-success
btn-block">
Submit
</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap JS (optional) -->
<script src=
"https://code.jquery.com/jquery-3.5.1.slim.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script>
let myForm = document.querySelector(".my-form");
myForm.addEventListener("submit", function (e) {
e.preventDefault();
alert("Your form submited successfully");
});
</script>
</body>
</html>
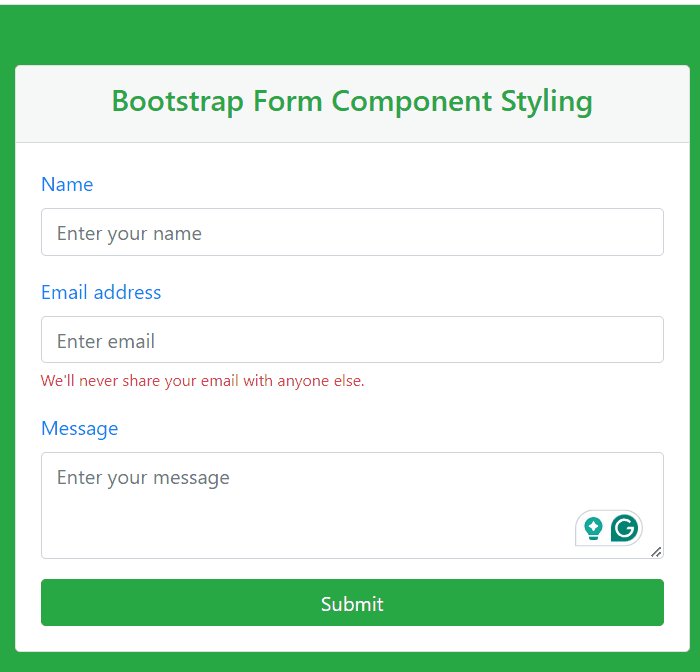
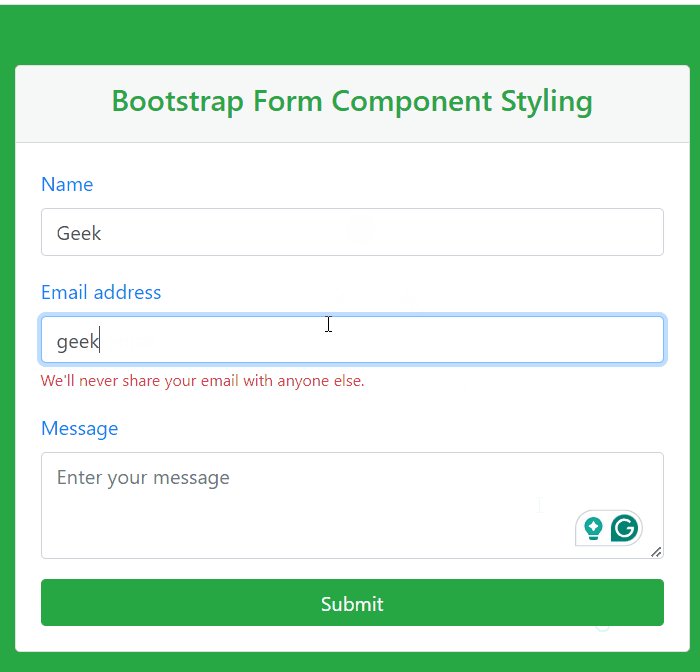
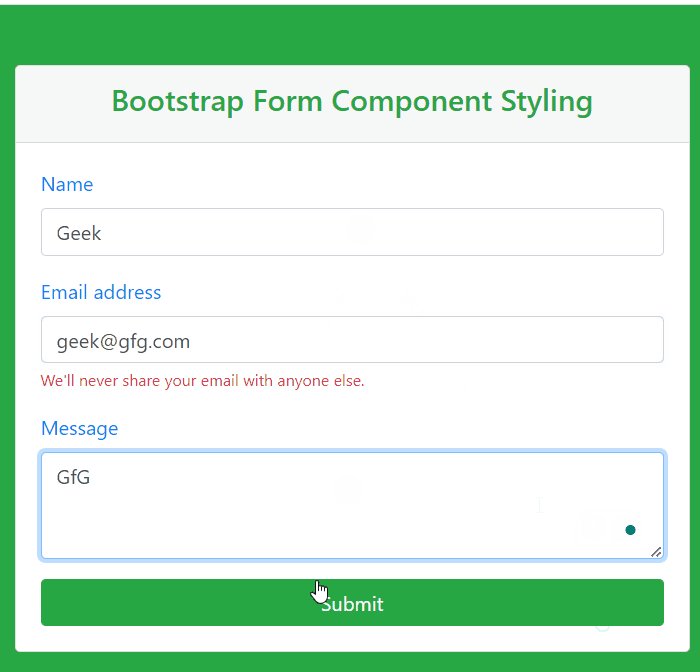
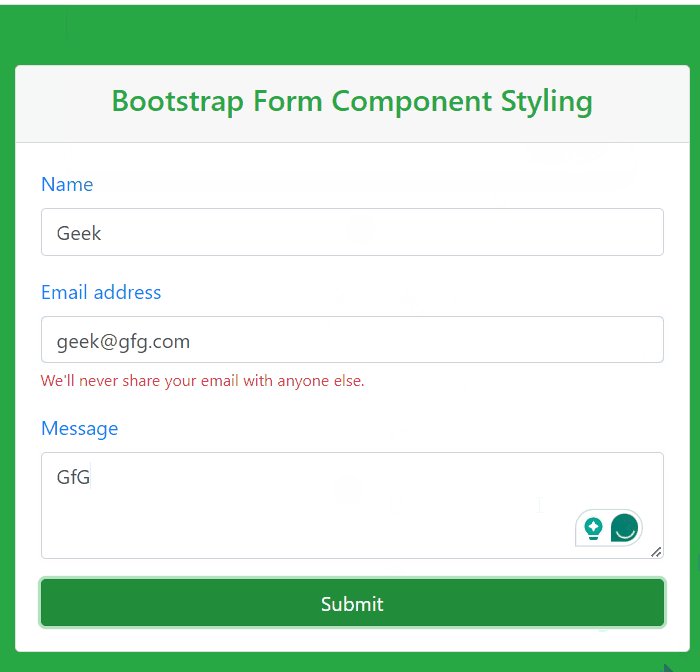
Output:

Output