Foundation CSS is an open-source, responsive front-end framework developed by ZURB in September 2011. It’s a powerful tool that simplifies the creation of visually appealing responsive websites, apps, and emails that function seamlessly on any device. Renowned companies such as Facebook, eBay, Mozilla, Adobe, and even Disney utilize it.
The framework is built on the principles of Bootstrap and bears similarities to SaaS. However, it offers more complexity, flexibility, and configurability. It also includes a command-line interface, making it easy to use with module bundlers.

In this Foundation CSS tutorial, you will learn how to use Foundation CSS to design and style web pages. You will begin with Foundation CSS fundamentals, such as basic Foundation CSS classes, components, and utilities. You will also learn about layout and responsiveness in Foundation CSS.
Then, you will progress to advanced Foundation CSS topics, such as using the Foundation CSS grid system, navigation, forms, buttons, and more. You will also explore how to use Foundation CSS to create dynamic and interactive web content, such as modals, tooltips, and carousels.
Why Choose Foundation CSS?
Foundation CSS offers several advantages that make it a preferred choice for developers:
- Speedy Development: It uses the Sass compiler, which is significantly faster than the default compiler, allowing for quicker development.
- Enhanced Features: It adds elements like pricing tables, switches, joyride, range sliders, lightbox, and more to your website.
- Development Packages: It includes development packages such as Grunt and Libsass for faster coding and control.
- Foundation for Apps: This feature allows you to build fully responsive web applications.
- Open Source and Community Support: Being open-source, it has robust community support.
How to use Foundation CSS?
We can use Foundation CSS in different Ways:
Method 1: Go to the official documentation https://get.foundation/ and click on the Download All button to use it offline.
Method 2: Use the following CDN Links inside the head tag.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
Now let's understand how to use it using an example.
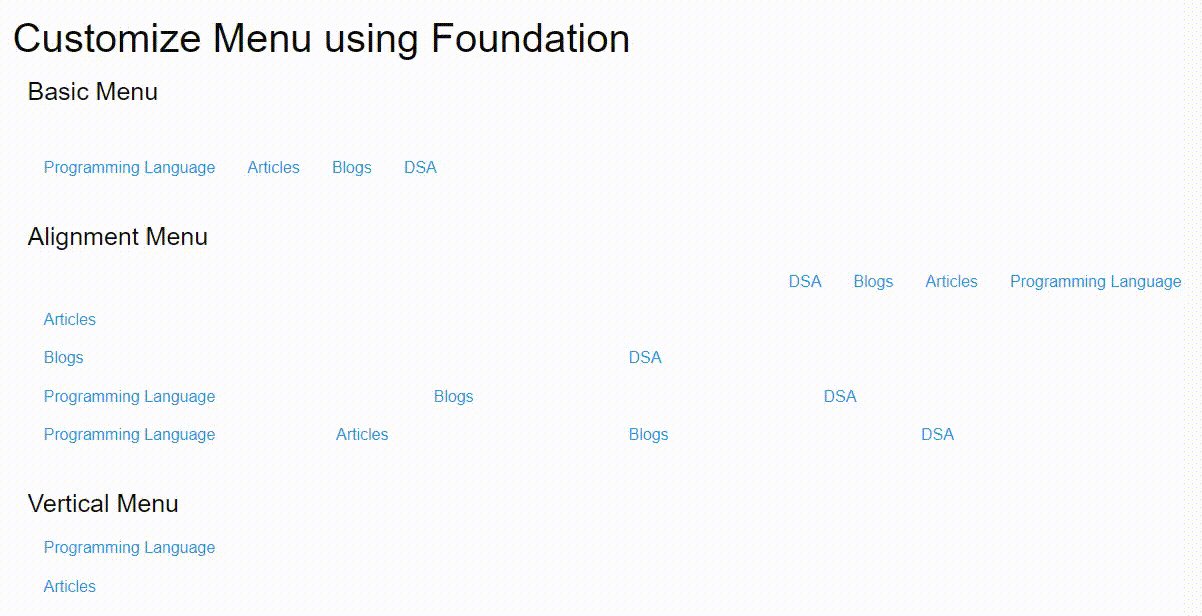
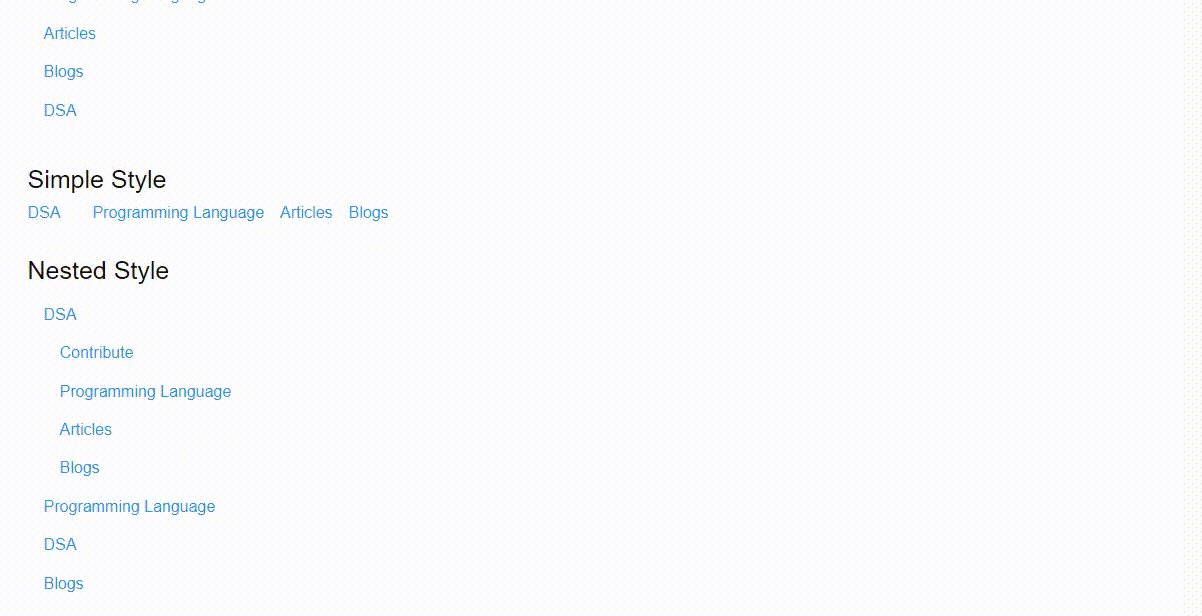
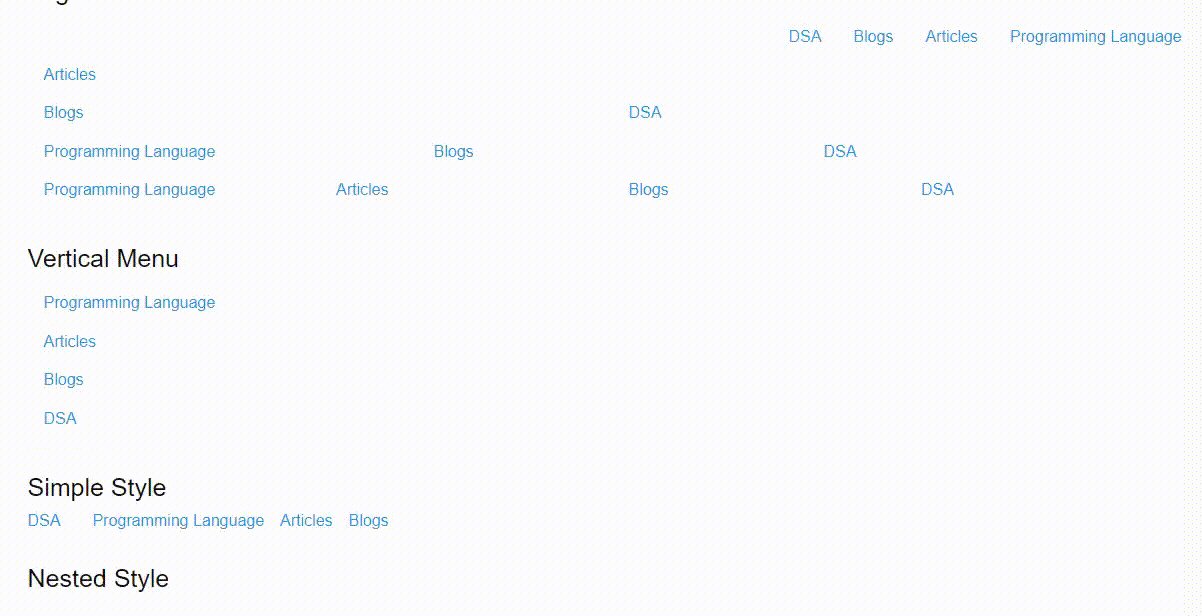
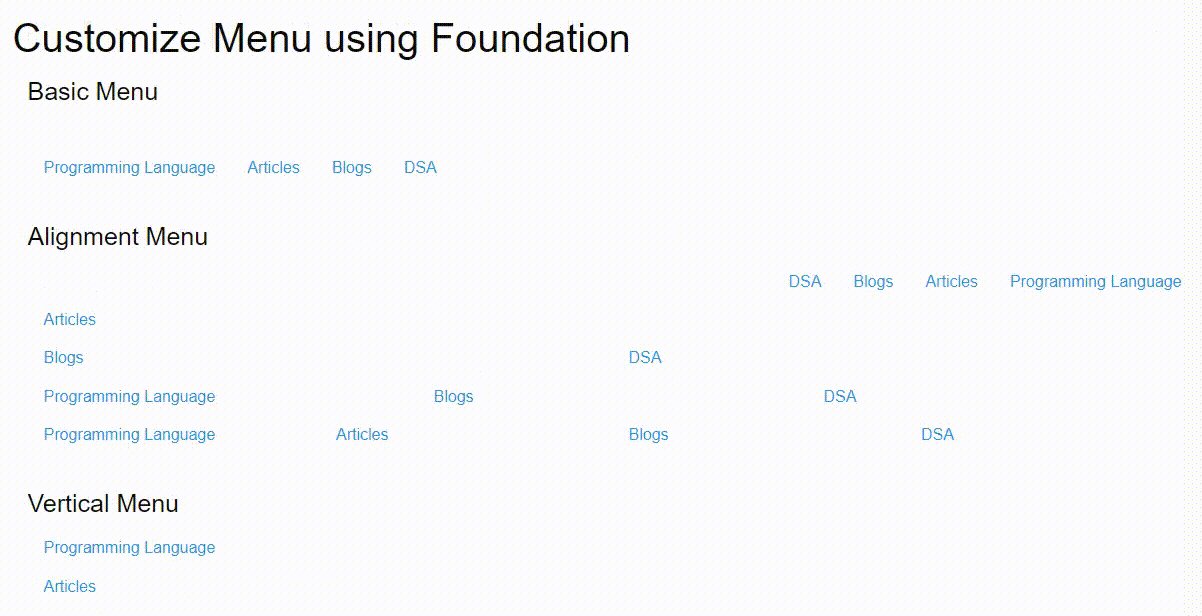
Example: This example illustrates the use of customize column for the menu.
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet" href=
"https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.min.css" />
</head>
<body>
<style>
.row {
padding: 1rem 0;
}
.singleline {
padding-right: 1rem;
}
</style>
<div class="row">
<h2>Customize Menu using Foundation</h2>
<!--Basic Menu-->
<div class="columns">
<h4>Basic Menu</h4>
</div>
</div>
<div class="row">
<div class="columns">
<ul class="menu">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
<!--Alignment Menu-->
<div class="row">
<div class="columns">
<h4>Alignment Menu</h4>
<ul class="menu align-right">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<div>
<ul class="menu expanded">
<li><a href="#">Articles</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
</div>
<!--Vertical Menu-->
<div class="row">
<div class="column">
<h4>Vertical Menu</h4>
<ul class="vertical menu">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
<!--Simple Style-->
<div class="row">
<div class="column">
<h4>Simple Style</h4>
<ul class="menu simple">
<li class="singleline">
<a href="#">DSA</a>
</li>
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</div>
</div>
<!--Nested Style-->
<div class="row">
<div class="column">
<h4>Nested Style</h4>
<ul class="vertical menu">
<li>
<a href="#">DSA</a>
<ul class="nested vertical menu">
<li><a href="#">Contribute</a></li>
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</li>
<li><a href="#">Programming Language</a></li>
<li><a href="#">DSA</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</div>
</div>
<script src="https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<script src=
"https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.js">
</script>
<script>
$(document).foundation();
</script>
</body>
</html>
Output:

Differences between Foundation CSS and CSS
| Feature | Foundation CSS | Raw CSS |
|---|---|---|
| Ease of Use | High. Pre-built components and grid systems allow for rapid layout and styling | Lower. Requires manual coding of all styles and structural elements. |
| Customization | Flexible customization of components with Sass variables. | Unlimited customization potential, but requires more in-depth CSS knowledge. |
| Learning Curve | Moderate. Understanding Foundation-specific classes and structure takes some time. | Steeper. Requires a solid foundation in CSS concepts. |
| Mobile Responsiveness | Built-in responsive design capabilities. | Requires careful planning and media queries to implement responsiveness. |
| Browser Compatibility | Generally good compatibility handled by the framework. | Requires attention to cross-browser quirks and testing. |
| File Size | Can become larger if you include many components. | Smaller footprint if you only code what's needed. |
Advantages of Foundation CSS
Foundation CSS is a powerful, open-source front-end framework that offers numerous advantages for web development:
- Customizable: Foundation CSS allows you to include or exclude certain elements while working on a project, enabling you to style your project as you wish without making your website look the same as others.
- Easy to Learn and Use: If you have a basic understanding of HTML and CSS, you’ll find Foundation CSS straightforward to learn and use.
- Open Source and Free: As an open-source front-end framework, Foundation CSS is freely available for everyone to use.
- Responsive: Foundation CSS is excellent for creating responsive websites that look great on all devices.
- Cleaner Code: Foundation CSS helps make your code cleaner due to its HTML and CSS components.
- Simplifies Development: Foundation CSS comes with development packages like icon fonts, CMS templates, Grunt, Libsass, themes, tools, and more, which can help you code faster and better.
- Strong Support Community: Foundation CSS has a strong community that you can reach out to whenever you encounter any issues.
- Semantic Coding: Foundation CSS allows you to code websites semantically with its SCSS mixin features.
- Powerful Grid System: Foundation CSS helps you create outstanding multi-device layouts with its 12-column, nestable grid.
Benefits of Foundation CSS
- Rapid Development: Pre-built components and a responsive grid system streamline your workflow.
- Customization: Easily tailor styles with Sass variables, ensuring a unique look for your website.
- Mobile-First Design: Your website seamlessly adapts to different screen sizes for optimal viewing.
- Cross-Browser Compatibility: Eliminate the headache of manual fixes with Foundation's focus on rendering consistency.
- Strong Community and Resources: Get support and find helpful tutorials or documentation when needed.
FAQs on Foundation CSS
What is Foundation CSS?
Foundation CSS is a powerful and responsive front-end framework. It provides a collection of pre-built HTML, CSS, and JavaScript components that help you quickly create professional-looking websites. Foundation prioritizes mobile-first design, ensuring your website looks great on any device.
How do I install Foundation CSS?
There are a few ways to install Foundation CSS:
- Download: Download the compiled CSS and JavaScript files directly from the Foundation website.
- CDN: Link to the CSS and JavaScript files hosted on a content delivery network (CDN).
- Package Manager: Use a package manager like NPM or Yarn to install Foundation into your project.
What's the best way to structure a Foundation CSS project?
Here's a basic structure recommendation:
- Create a root project folder.
- Inside, create subfolders like "css", "js", and "images".
- Place your Foundation CSS files in the "css" folder and your JavaScript files in the "js" folder.
- Start with a basic "index.html" file with the boilerplate Foundation structure.
How do I create a basic layout with Foundation's grid system?
Here's a simple example:
<div class="grid-container">
<div class="grid-x grid-margin-x">
<div class="cell small-12 medium-6">Column 1</div>
<div class="cell small-12 medium-6">Column 2</div>
</div>
</div>
Can I customize the look and feel of Foundation components?
Yes! Foundation is built on Sass, making customization easy. You can change colors, fonts, spacing, and more by modifying Sass variables. Refer to Foundation's documentation for specific instructions on customizing each component.