Zigzag View in Android
Last Updated :
18 Feb, 2021
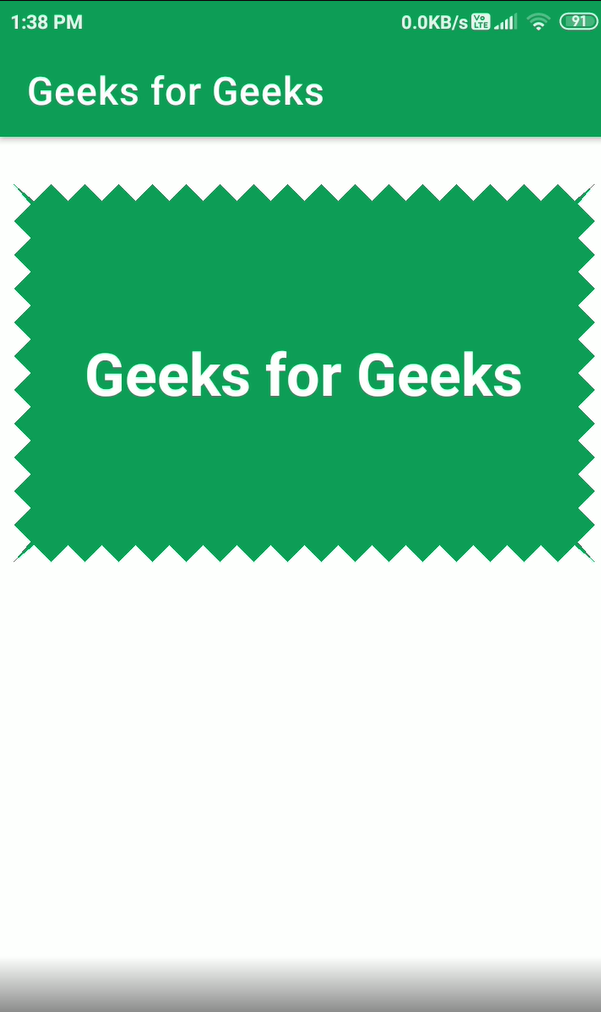
Zig zag View is another best feature to beautify the user Experience in an Android app. You can get to see this Zig zag view in most of the eCommerce app. The main use of this Zig zag view is to make attractive banner ads in an app. Or to display images and text in this view. In this article, we are going to see how to implement Zig zag View in Android. A sample image is given below to get an idea about what we are going to do in this article.

Zig zag View in Android
Applications of Zigzag View
- The main use of the Zigzag view is to display attractive banner ads in an Android app.
- With the help of this Zigzag view, we can display images and text in various patterns.
- Using the Zigzag view in an app beautifies the User Experience.
Attributes of Zigzag View
|
Attributes
|
Description
|
| zigzagBackgroundColor |
To give background color. |
| zigzagPadding |
To give padding from all sides. |
| zigzagPaddingRight |
Give padding from the right. |
| zigzagPaddingLeft |
Give Padding from Left. |
| zigzagPaddingTop |
Give Padding from Top. |
| zigzagPaddingBottom |
Give Padding from Bottom. |
| zigzagSides |
To give Zig zag pattern from sides (left, right, top, bottom). |
| zigzagHeight |
height of zigzag jags |
| zigzagElevation |
side of shadow |
Step by Step Implementation
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio.
Step 2: Add dependency of the library in build.gradle file
First Navigate to gradle scripts and then to build.gradle(Project) level. Add the line given below in allprojects{} section.
maven { url “https://jitpack.io” }
Then Navigate to gradle scripts and then to build.gradle(Module) level. Add below line in build.gradle file in the dependencies section.
implementation ‘com.github.beigirad:ZigzagView:1.2.0’
After adding dependency click on the “sync now” option on the top right corner to sync the project.
Step 3: Create a new Zigzag View in your activity_main.xml
Go to the activity_main.xml file and refer to the following code. Below is the code for the activity_main.xml file.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ir.beigirad.zigzagview.ZigzagView
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
app:zigzagBackgroundColor="#8bc34a"
app:zigzagElevation="8dp"
app:zigzagHeight="10dp"
app:zigzagPaddingContent="16dp"
app:zigzagShadowAlpha="0.9"
app:zigzagSides="top|bottom|left|right">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Geeks for Geeks"
android:textColor="@color/white"
android:textSize="35dp"
android:textStyle="bold" />
</LinearLayout>
</ir.beigirad.zigzagview.ZigzagView>
</RelativeLayout>
|
Now click on the run button. It will take some time to build Gradle. And you will get an output on your device as given below.
Output:

Zigzag View in Android Output
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...