wxPython – Add Image in Button
Last Updated :
24 Jun, 2020
In this article we are going to learn that, how can we add image in a button. So first of all we will create a wx.Bitmap object and initialize with the image we want to add to button. After this we will use SetBitmap() function associated with wx.Button class of wxPython.
SetBitmap() function takes wx.Bitmap object as parameter.
Syntax: wx.Button.SetBitmap(self, bitmap)
Parameters:
| Parameter |
Input Type |
Description |
| bitmap |
wx.Bitmap |
Bitmap set for button. |
Code Example:
import wx
class Example(wx.Frame):
def __init__(self, *args, **kwargs):
super(Example, self).__init__(*args, **kwargs)
self.InitUI()
def InitUI(self):
self.locale = wx.Locale(wx.LANGUAGE_ENGLISH)
self.pnl = wx.Panel(self)
bmp = wx.Bitmap('pointer.png')
self.st = wx.Button(self.pnl, id = 1, label ="Button", pos =(20, 20),
size =(100, 30), name ="button")
self.st.SetBitmap(bmp)
self.SetSize((350, 250))
self.SetTitle('wx.Button')
self.Centre()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
|
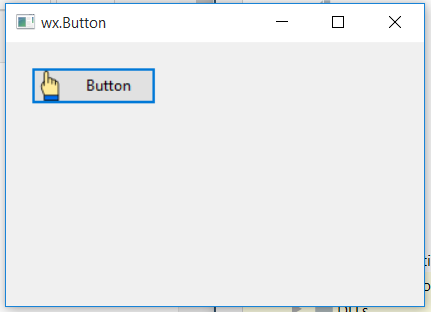
Output Window:

Share your thoughts in the comments
Please Login to comment...