What is Ninja Form in WordPress ?
Last Updated :
10 Feb, 2022
Ninja form is a plugin for the WordPress website with the help of Ninja form you can easily make a beautiful, user-friendly form just by simply dragging and dropping the fields you want in your form without any coding knowledge.
Ninja form has easy row and column layouts and has multi-page forms so that you can easily make any type of form as per the user’s requirement. you can easily let the users upload the files and also accept the payments as well in the Ninja form.
How to install Ninja form:
Let’s see how to install Ninja form step by step –
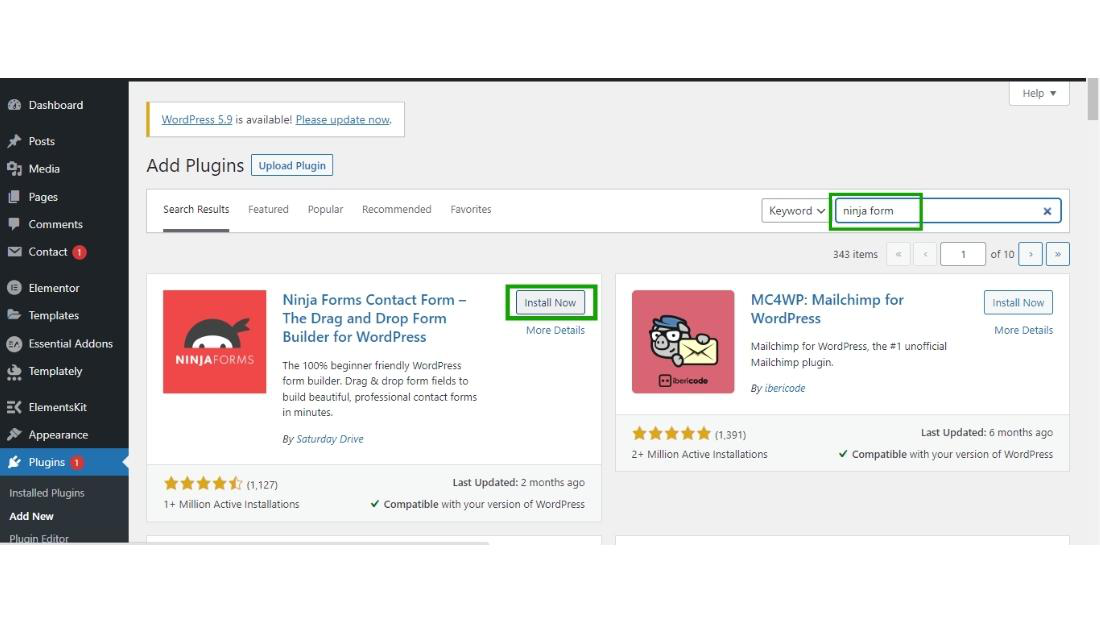
Step 1: Click on the plugin and then click Add New.

Step 2: Search for the Ninja form, click install, and then active.

Step 3: Finally the Ninja form has been installed and appears on your dashboard.

Dashboard of the Ninja form will look like this in the below image –

Ninja Form Dashboard
Let’s see how to make the custom form using the Ninja form, step by step –
Step 1: After installing the Ninja form, the Ninja form started to appear on the dashboard to add a new form click on Add New.

Step 2: Now the several form template will appear on the screen such as collecting feedback, contacting us, Event registration, etc. you can choose as per your requirement. for demo purposes let’s see the blank form which we can customize as per our requirement.

Step 3: Choose the fields which you want in your form just by dragging and dropping that fields.

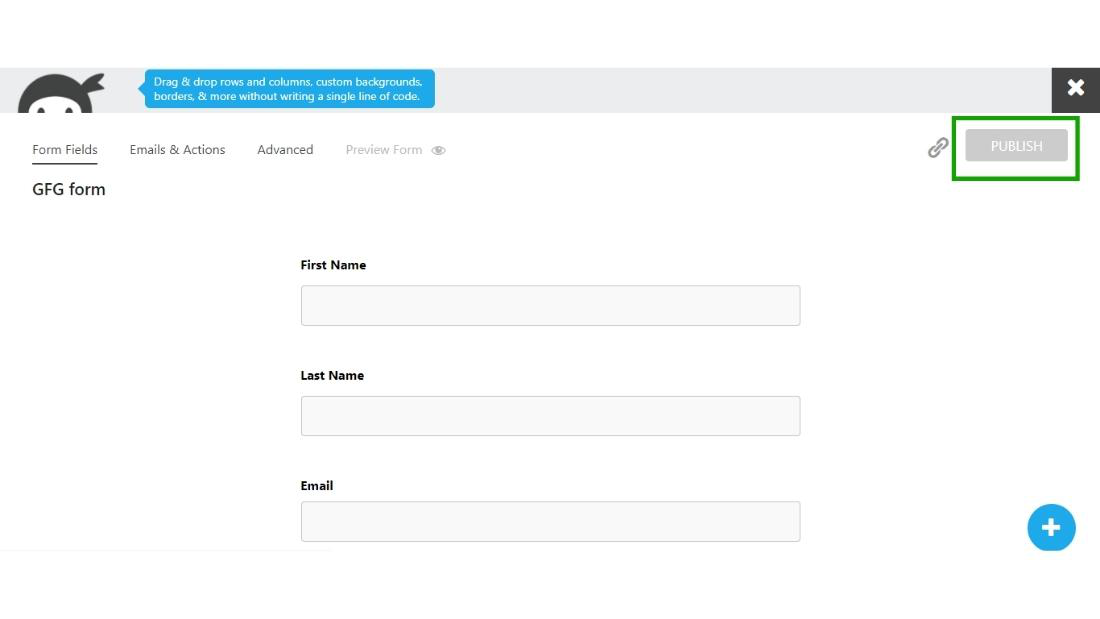
Step 4: Then click on Done and finally publish, it will ask for the form name, and finally, publish your form.

and then click on publish button –

Step 5: Now your form is ready to go.

How to Add form to your page
let’s see how to add a form to your web page step by step.
To add a form to your page first you should have the page on which you can embed the form.
Step 1: Copy the shortcode of the form which you have created.

Step 3: Choose the page on which you want to display the form which you have created, here for the demo purpose I choose “GFG form page” .

and then click on edit to insert the shortcode on your page.

Step 3: Paste the shortcode on the page.

Step 4: Finally click on the update button.

Step 5: Now your form is ready on-page and you can interact with your users.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...