What is a Fieldset in HTML ?
Last Updated :
29 May, 2023
The <fieldset> is used for grouping all the controls of the form together to give it a structured look. It adds a border around the form to give it a differentiated look from all the other parts of the web page. We can also use the <legend> tag to give a caption to the form which is included inside the <fieldset>.
Syntax:
<fieldset>....</fieldset>
Attributes:
- disabled: It specifies that the group of related form elements should be disabled.
- form: It specifies that one or more forms the fieldset belongs to.
- name: It specifies the name for the fieldset.
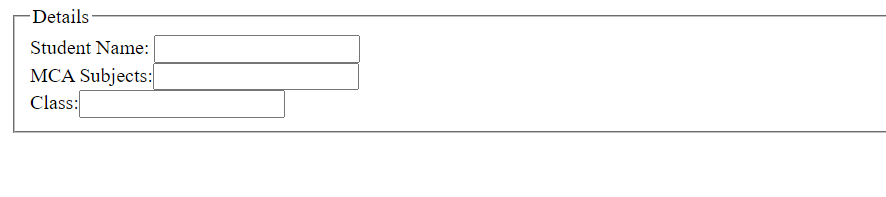
Example 1: In this example, we will use <fieldset>.
HTML
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Details</legend>
Student Name: <input type="text">
<br /> MCA Subjects: <input type="text">
<br /> Class: <input type="text">
</fieldset>
</form>
</body>
</html>
|
Output:

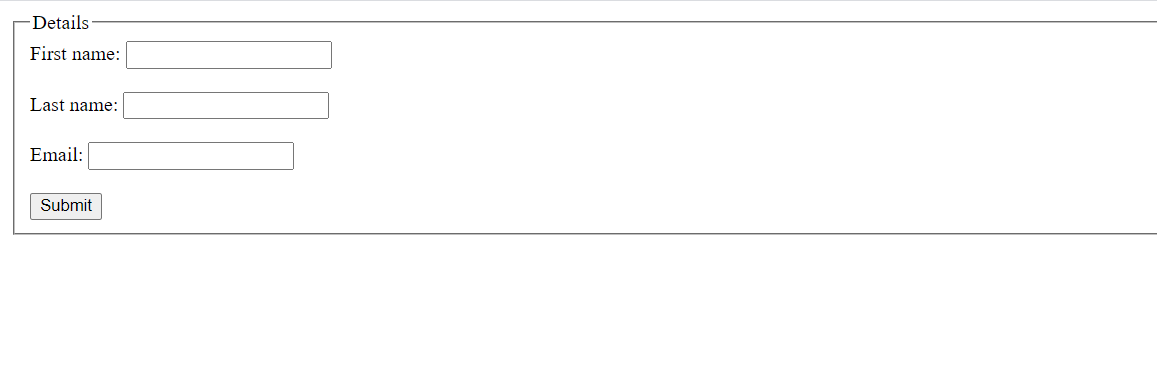
Example 2: In this example, we will use <fieldset> with different attributes.
HTML
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Details</legend>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname">
<br>
<br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname">
<br>
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br>
<br>
<input type="submit" value="Submit">
</fieldset>
</form>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...