What are the different types of storage in HTML5 ?
Last Updated :
15 May, 2023
In this article, you will get to know about different types of Web storage in HTML5. The web storage is more secure and large amounts of data can be stored locally on the client-side web browser. All the data is stored in key-value pairs.
In HTML5 there are two types of web storage API.
localStorage: It is used to store data on the client side. It has no expiration time, so the data in the LocalStorage exists always till the user manually deletes it.
Syntax:
- For storing data in web storage: The key and value both should be string or number;
LocalStorage.setItem("key", "value");
- For getting data from web storage: We will pass the key and it will return value.
LocalStorage.getItem("key");
Example: In this example, we will use local storage.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
#data {
text-align: center;
}
</style>
</head>
<body>
<input id="name"
type="name"
placeholder="enter your name" />
<button type="submit" onClick="handleClick()">
click
</button>
<br />
<div id="data"></div>
<script>
function handleClick() {
if (typeof Storage !== "undefined") {
let name = document.getElementById("name").value;
localStorage.setItem("name", name);
document.getElementById("data").innerHTML =
"Welcome To GeeksforGeeks" + " " + localStorage.name;
} else {
alert("Sorry! your browser doesn't support Web Storage");
}
}
</script>
</body>
</html>
|
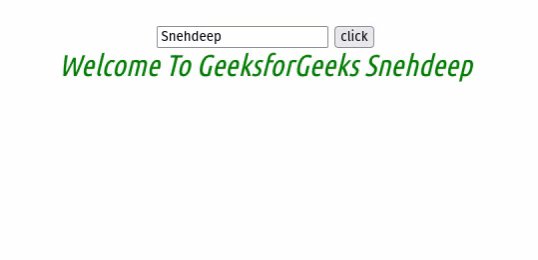
Output:

Stored data on Local Storage :

We can clearly see that local storage items are stored in the form of key/value pair and you can check by inspecting elements on the web page and then go to the Application option where you will find the local storage.
As the localStorage object stores the data with no expiration date, you can cross-check this by closing the current tab and visiting the same page again, you will find the same data is present in the localStorage of that tab or window.
Session Storage: It is used to store data on the client-side. Data in the SessionStorage exist till the current tab is open, if we close the current tab then our data will also erase automatically from the SessionStorage.
Syntax:
- For storing data in web storage:
SessionStorage.setItem("key", "value");
- For getting data from web storage:
SessionStorage.getItem("key");
Example: In this example, we will use session storage
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
#data {
text-align: center;
}
</style>
</head>
<body>
<input id="name"
type="name"
placeholder="enter your name">
<button type="submit" onClick="handleClick()">
click
</button>
<br>
<div id="data"></div>
<script>
function handleClick() {
if (typeof (Storage) !== "undefined") {
let name = document.getElementById("name").value;
sessionStorage.setItem("name", name);
document.getElementById("data").innerHTML =
("Welcome To GeeksforGeeks" + " " + sessionStorage.name);
}
else {
alert("Sorry! your browser is not supporting the browser")
}
}
</script>
</body>
</html>
|
Output:

Stored data on Session Storage :

As the sessionStorage object stores the data with the expiration date, you can cross-check this by closing the current tab and visiting the same page again, you will find that data is empty in the sessionStorage of that tab or window.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...