User-Agent Switcher is a simple, but very powerful add-on, and much easier to browse the Internet, regardless of which operating system or browser you prefer. It provides a toolbar button that one can use to toggle between different commonly used user-agent strings. In simple words, it’s the simplest way to switch between user-agents in your browser.
What’s a User Agent?
A user agent is a small text description of someone’s device which is sent with every web request. Websites can detect the browser someone is using and serve different content – which is why iPhone and Android users see special mobile websites when they browse the web. With this browser extension, anyone can quickly and easily switch between user-agent strings. Also, they can set up specific URLs that they want to spoof every time.
Changing User-Agent allows one to mimic, spoof, or fake other browsers, or devices.
What does a browser User-Agent Switcher Do?
You might have noticed that Google displays the content differently on a windows phone and differently on an android phone. This is simply because of the user-agent. It changes the user agent of one’s browser. In simple words, it is a string made up of text which describes one’s operating system, browser, rendering engine, and other important details, which is used to change the way content is displayed. This extension gives you the power to modify this string which comprises text sent through HTTP headers so that you can make the web servers believe you are browsing from a different browser rather than one is actually using. Understand it like this, you are making the web servers believe that you are using an android phone instead of a windows phone which you are actually using.
Why would one want to use a browser User-Agent Switcher?
There are many reasons why one would want to use a browser user-agent switcher, some of them are:
Web Development:
Web developers developing a website want to see how it is looking, performing on different browsers. So instead of downloading several browsers which can be hectic, developers go for a user-agent switcher which lets them switch their browser’s user-agent and gives them a sneak peek at how their works look in other browsers.
Website on mobile:
Suppose a website has features that are available only to mobile phones, so instead of looking up the website on their phone, one can switch its browser user-agent to mobile phone or if a developer wants to see how its website look on a mobile phone, simply he will change the browser user-agent to mobile phone and see how it looks.
Browser restrictions:
There are some websites that restrict your access depending upon the browser you are using, it can be very hectic to install browsers every time there is a browser restriction. Instead, one can simply change its user-agent to a browser that isn’t restricted.
How to Change your User-Agent on Edge & Chrome:
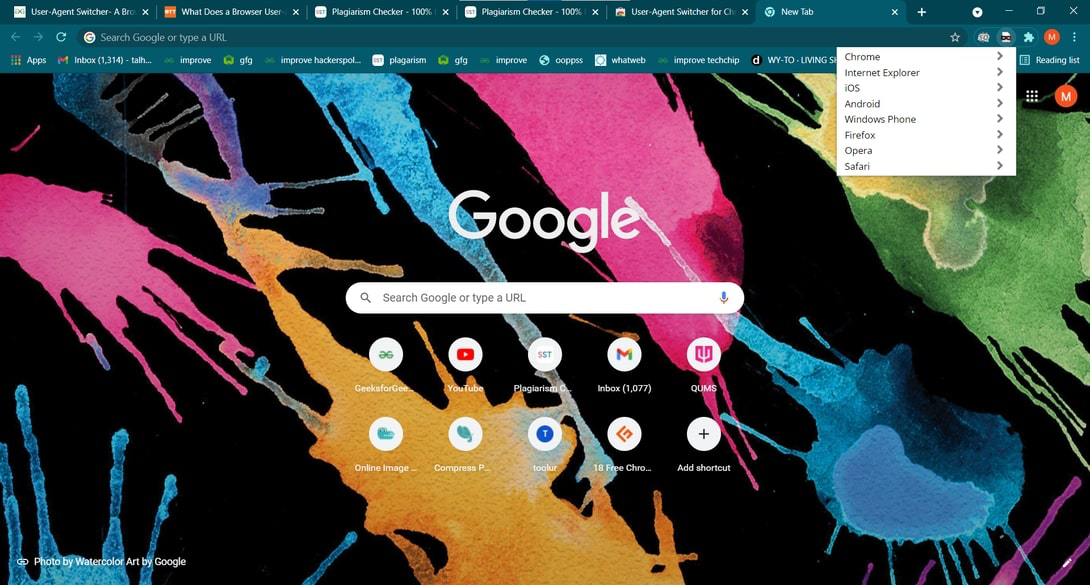
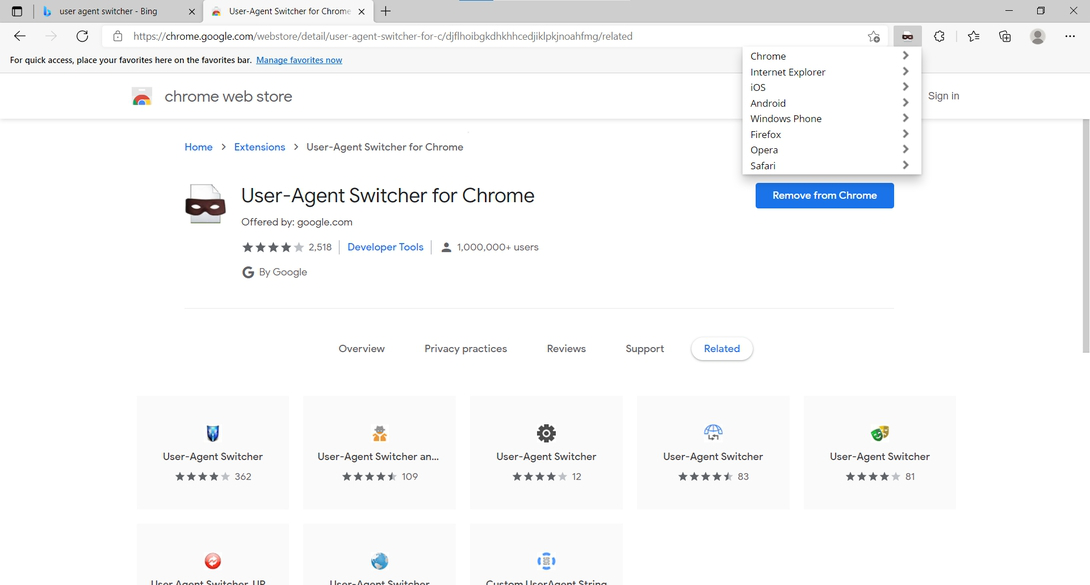
It’s very easy to change your User-agent. At first, you need to install this extension (installation steps given below), then you need to simply click on the User-agent switcher icon and choose to which OS, a browser he needs to switch. The following screenshots show how to change it in chrome and edge:

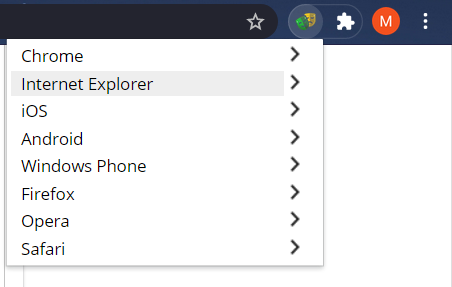
Simply click on the user-agent switcher icon on the top right corner and select from the drop-down menu your OS or browser.

Advantages:
- Deliver fast access.
- Can quickly switch between user-agent strings.
- Provides intuitive controls.
- Easy to install and use.
- One can integrate those objects that would seem to be unacceptable.
- Merge systems and cloud storage into a single workspace.
Disadvantages:
- Specific services or browsers require constant updating, which is hectic.
- The various browser needs their own adapted version of the program.
Installation:
Installing User-Agent Switcher is like installing any other browser extension and involves only three easy steps:
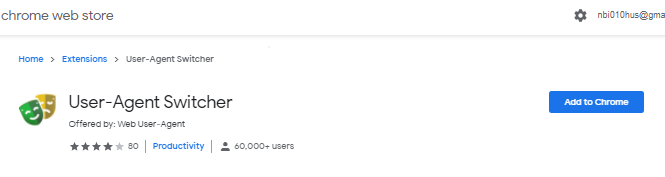
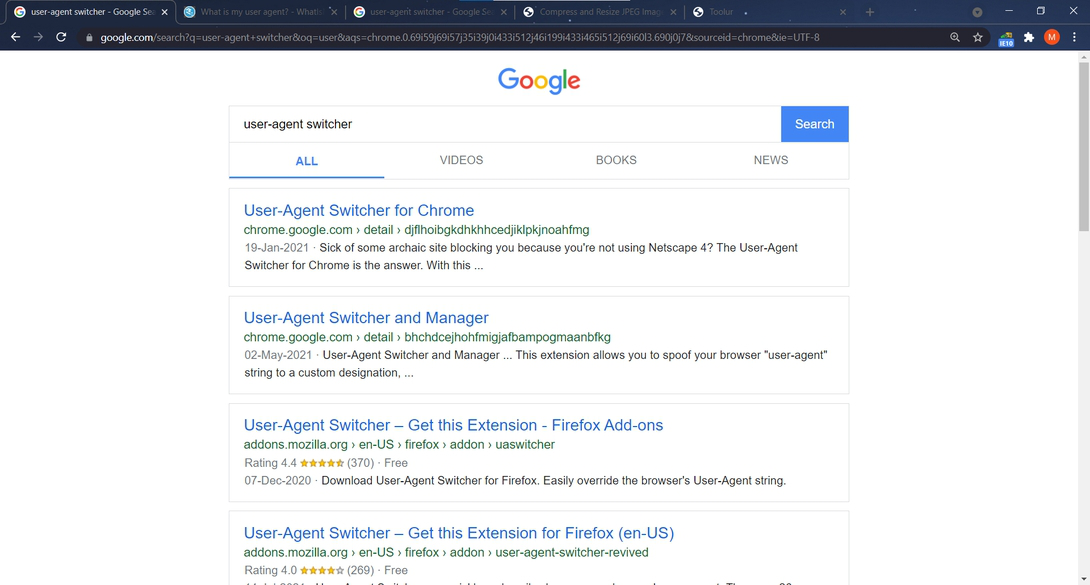
Step1: Visit User-Agent Switcher in either Chrome Web Store or Firefox Add-Ons.

Step 2: Click on Add to Chrome or Add to Firefox, depending on the browser you are using.

Step 3: Then select Add extension.

Voila, you have your User-Agent Switcher installed. After successful installation, you can see the icon on the top right side corner, its extension will be added to your browser.

Usage:
Using User-Agent Switcher is very simple. Simply, open a web page that you want to see in a different browser, and click on the user-agent extension and select which browser you want to see the web page in.
Example 1: Internet Explorer
Suppose there is a web page you want to troubleshoot in internet explorer 10 but you don’t have that installed. All you need to do is install a user-agent switcher and select internet explorer 10 from the menu and view the web page in internet explorer 10.

Here is your web page in internet explorer 10.

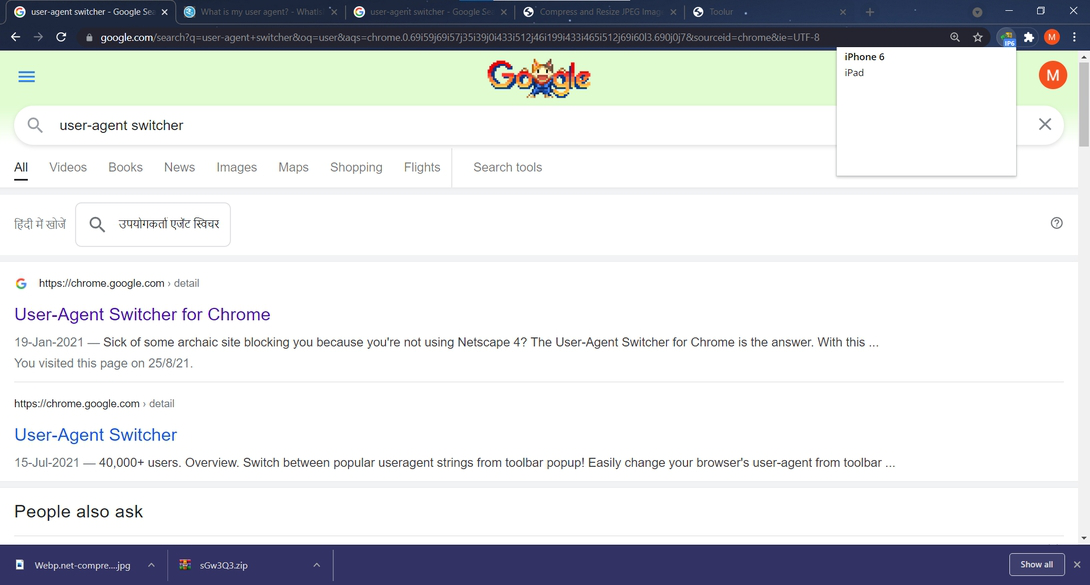
Example 2: IOS
Not only one can view it in a different web browser using this extension button, but one can also view it in different operating systems like ios, android, etc.
This is how it will look on iPhone 6.

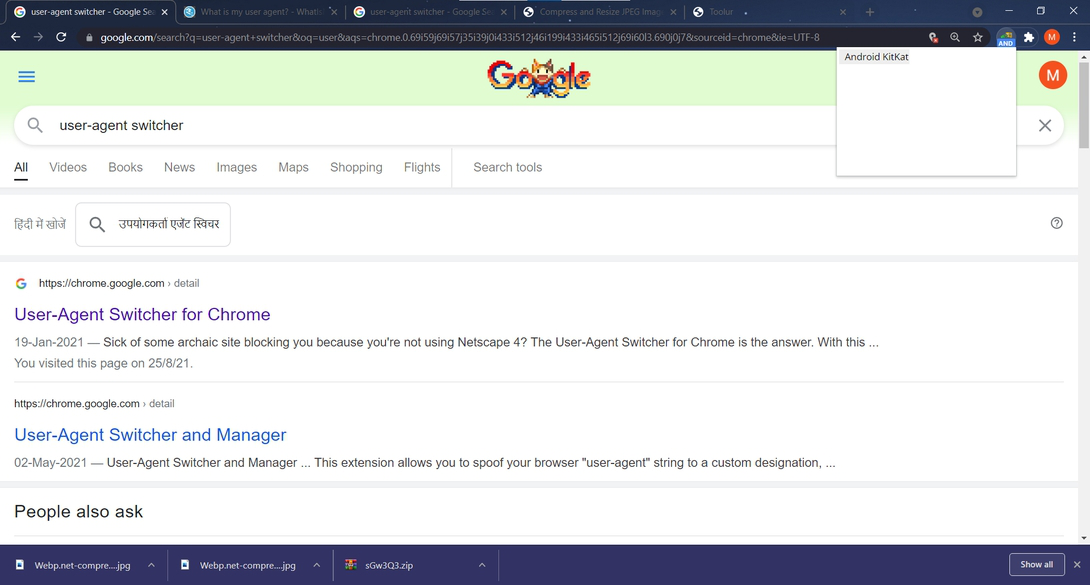
Example 3: Android
One can even change its operating system to Android and see how it will look in Android KitKat. Simply select android and then click on android KitKat to view or troubleshoot the web page in that.
Android kitkat.

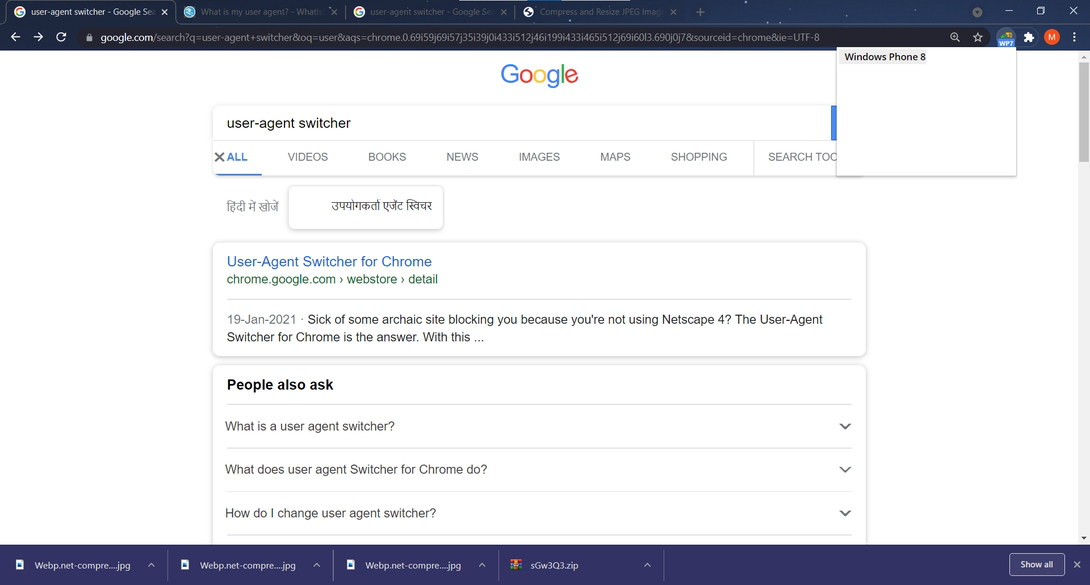
Example 4: Windows Phone
There are some sites that block user access depending on the browser user is using to access it, which is very painful and hectic. With this extension, one can simply and quickly change its browser with the push of a button.
This is how the web page will look on the window’s phone.

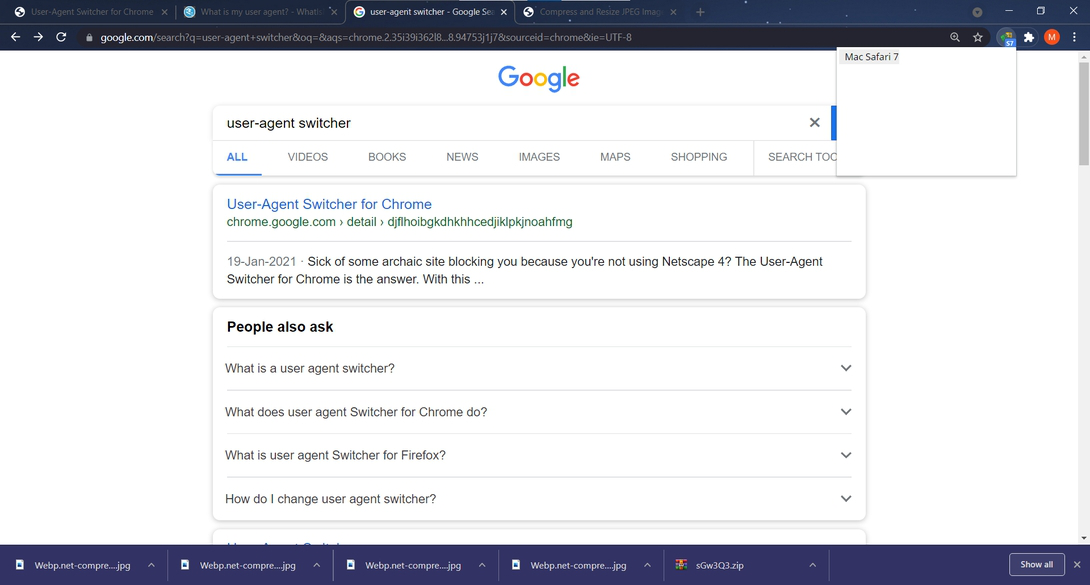
Example 5: Safari (Mac Safari 7)
One can even surf the web in safari to get user experience of how ios users see web pages in safari.
This is how the web page will look on Mac Safari 7.

In conclusion, this extension is very helpful for web engineers who are developing a site that needs to work on both desktop and mobile browsers. Also, people can get a feel of how web pages look in different browsers and operating systems. So this extension is very powerful and helpful for web developers. Due to its easy installation and easy use, users find it very convenient to use.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...