Photoshop is a very useful and powerful tool to edit and work on images. The concept of layers makes Photoshop more powerful with the concept of the layers. A layer is thus defined as one image stacked on top of another to form a complete image. The layers the user in Photoshop to do non-destructive and independent editing. In this article, we will learn the concept of layers and also about the layers panel present in Photoshop.
When we open any image or create a blank document in Photoshop, it by default, opens up with a background layer that is locked and protected from any change. Thus, indirectly, we can say is working on Photoshop is working on layers.
Why is layer so important?
We already discussed that layers allow the user to do non-destructive editing. Let’s understand this with an example, suppose you opened up an image and in the image, you want to draw something with the help of a brush. Now, in photoshop, we can do it in a separate new layer which we can show/hide based on our wants and this drawing with the brush will not hamper my image and I can easily remove it just by deleting the layer on which I have used the brush. Thus, we are editing our image or document in a non-destructive way.
Different types of layers
The different types of layers in Photoshop are:
- Image Layer: This layer holds the photographs or any other parts of the image that we import to Photoshop. It is the essential layer in photoshop or we can say that it is a digital version of a clear acetate sheet. You can create any number of image layers in Photoshop according to your requirement.
- Fill layer: This layer is created when we add any gradient or fill color to our photoshop document. It also contains a masked layer. You are allowed to edit, duplicate, delete, merge fill layers. You can also blend the fill layer with other layers.
- Adjustment layer: It is a special layer, which is created when we add any adjustments to the photoshop document like Brightness, Contrast, Saturation, etc. It applies the correction only to those layers that are below them and does not affect any layer above them. You are allowed to edit, delete, modify adjustment layers. It is a non-destructive layer.
- Smart Objects: This layer is used to store smart objects in the Photoshop document.
- Shape layer: The shape layer allows you to draw shapes using drawing tools in Photoshop. You can create a shape layer simply by drawing a shape tool on the canvas. You can also be allowed to edit, delete, modify, move, transform shapes in shape layers.
- Type Layer: Using this layer you can add text to your Photoshop document. By default, it is vector-based so you can easily modify, or edit text.
Layers Panel
When we are working on Photoshop, we can see the layer panel at the right as shown below:

Now there are a lot of options in the layers panel, let’s discuss them one by one from the top:
1. Search layer: This topmost bar option is shown below :

Gives the option to search a specific layer with a specific name or specific type like filtering the smart objects layer, filter the text layers, shapes layers, adjustment layers, and so on. This option is useful when we are working on a very large document having hundreds of layers. Using this tool, we can find specific layers of different types and names.
2. Creative Customizations: This option in the layer panel has two properties:

- Modes: This option lets us use the 27 blending modes to the layer we are currently using and helps us to change the way the layer looks.
- Opacity: This option helps us to change the opacity of any particular layer. By default, the opacity of the layer is set to 100%.
3. Locks: This panel in the layers panel helps us to do different types of locks in the layers.

There are various types of locks provided in this panel, let’s discuss them one by one:
- Lock the transparent pixels: This option locks the transparent pixels of the layer and we can only work on the opaque areas of the layers.
- Lock the image pixels: This option locks the image pixels of the layers. Thus we can work only on the transparent pixels.
- Lock position: This option locks the current position of the layer. This means we cannot move the layer anymore if we lock the position of the layer.
- Lock artboard: This option is only useful when working with an artboard. Where we can only apply when artboard is used.
- Lock All: This option locks the full layer completely. This means that we cannot do anything on the layer where this option is enabled.
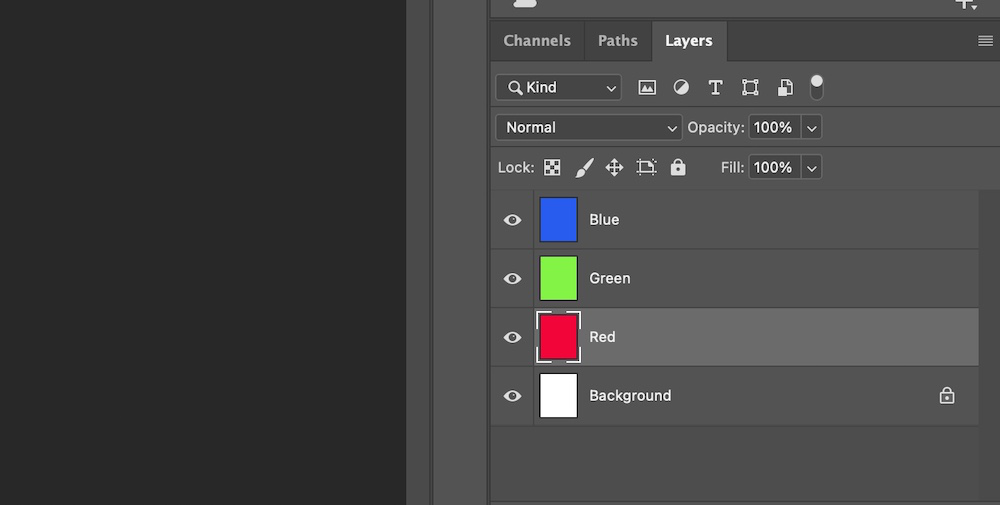
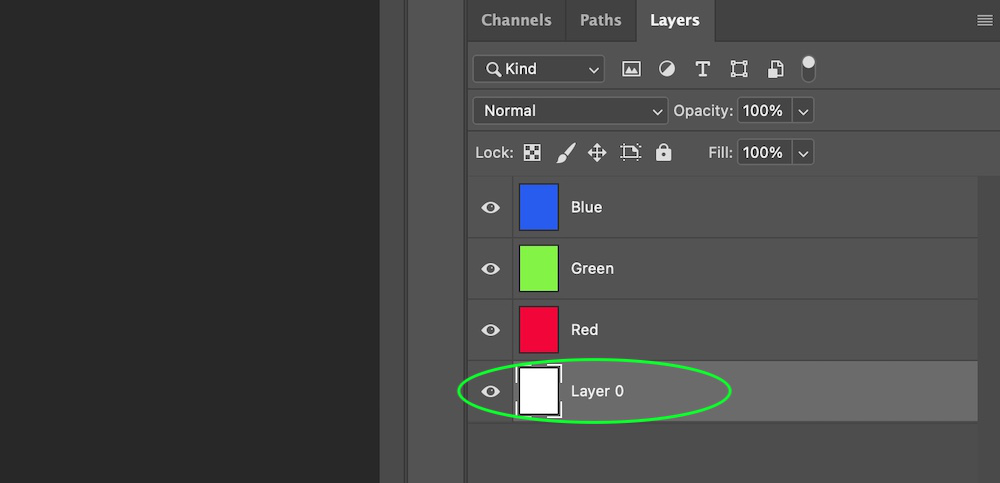
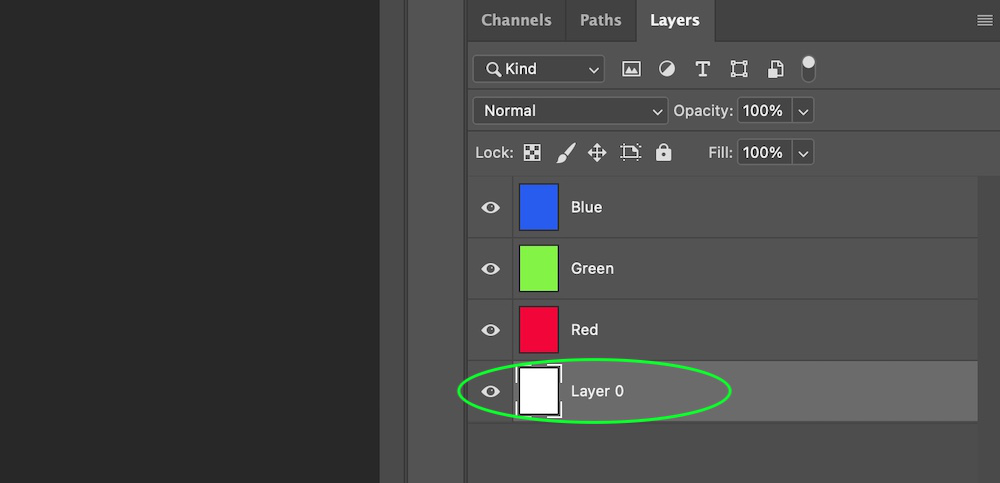
4. Layers: This part is where the photoshop layers can be seen according to their order. Here is an image showing this panel:

As we can see from the above image, there is an eye icon (marked in green). This icon means the layer is visible, and, if we want to make it invisible, just click on it the layer will become invisible and the eye icon disappears.
5. Last panel: The last part of the layers panel contains a total of seven tools that can be done with the layers :

- Link layer: This option helps us to link multiple layers so that we can apply any changes in the linked layers all at once.
- Add a layer style: This option helps us to add different layer styles to the layers. On clicking this option, various options of styles appear.
- Add layer mask: This option helps us to add layer masks to a particular layer. A mask is added to the layer just by click on this option.
- Add an adjustment layer: This option helps us to add an adjustment layer on the currently selected layer. There are various adjustments that can be applied just by clicking on the layer.
- Create a new group: This option create a group where we can group many layers together. A group is more likely a folder where we keep our files. In a group, we keep our layers.
- Create a new transparent layer: This option helps us to create a new transparent layer in the document.
- Delete layer: This option deletes the selected layer.
Basic Operations on Layers
Now let’s understand some basic layer operations in Photoshop:
Create a new layer
Step 1: Go to the photoshop layers panel on the right and click on the create new layer option from the layers panel as shown below:

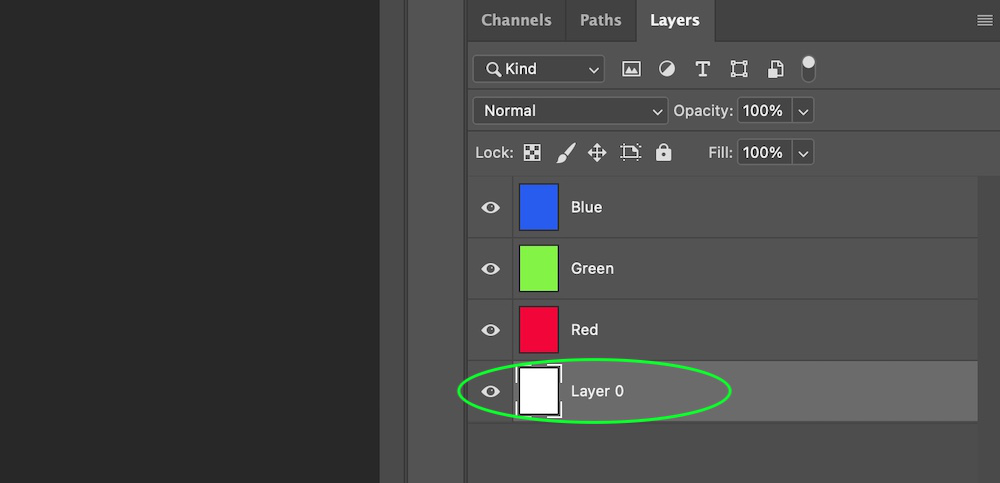
Step 2: You will see a new layer is created with the name LayerN (where N is the nth layer).
Step 3: You can change the default name of the layer by double-clicking on it as shown below:

Now we are giving a new name to the layer:

Delete an existing layer
Step 1: Select the layer that you want to delete by clicking on it. (here we will delete the Layer named “New Layer”)

Step 2: Now click on the delete layer option in the layer panel as shown in green in the above image.
Step 3: A dialog box will appear as shown below:

Step 4: Click on the yes button in the dialog box.
Step 5: The layer will be deleted from the photoshop document.
Now having understood how to create and delete layers from the photoshop document, let’s now understand how to rearrange layers within the document ( how to move layers up or down in a Photoshop document)
Moving/Rearranging layers within the document
Before knowing how to move layers up and down within the photoshop document we must know that layers are like a stack data structure. The topmost layer is visible over others. So, if we move a layer down, it may not visible. So lets us now see how to rearrange the layer by moving them up or down.
1. Moving a layer up
As you can see that the layer name blue, is below the layers red and green. Now, we can bring the blue layer to the top.
Step 1: Click on the layer that you want to move up (here it is blue).
Step 2: Holding your mouse button, drag the layer in an upward direction until you brought the layer to the desired place that you want to place (you may even place the layer in between two existing layers) as shown below:

Step 3: Here is the result.

2. Moving the layer down
As you can see from the above image, we want to bring the red layer below the green layer. Now we want to bring this layer down:
Step 1: Click on the layer you want to move down( here it is red):
Step 2: Holding your mouse button, drag the layer down in a downward direction until the layer goes to the desired place where you wanted as shown below:

Step 3: Here is the result.

Duplicate a layer
There are two ways to duplicate layers in Photoshop.
1. Using the keyboard shortcut
The keyboard shortcut to duplicate layer in Photoshop is Ctrl + J in Windows and Command + J in Mac.
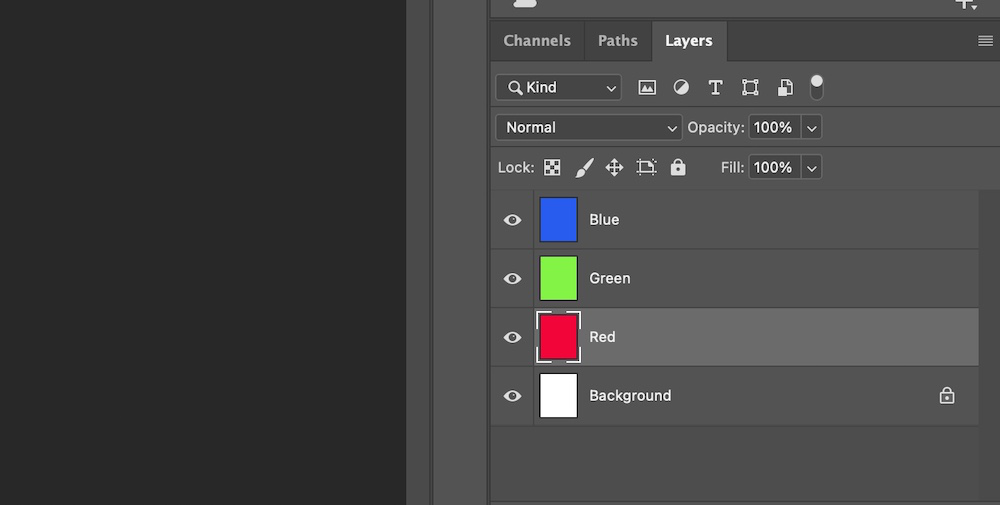
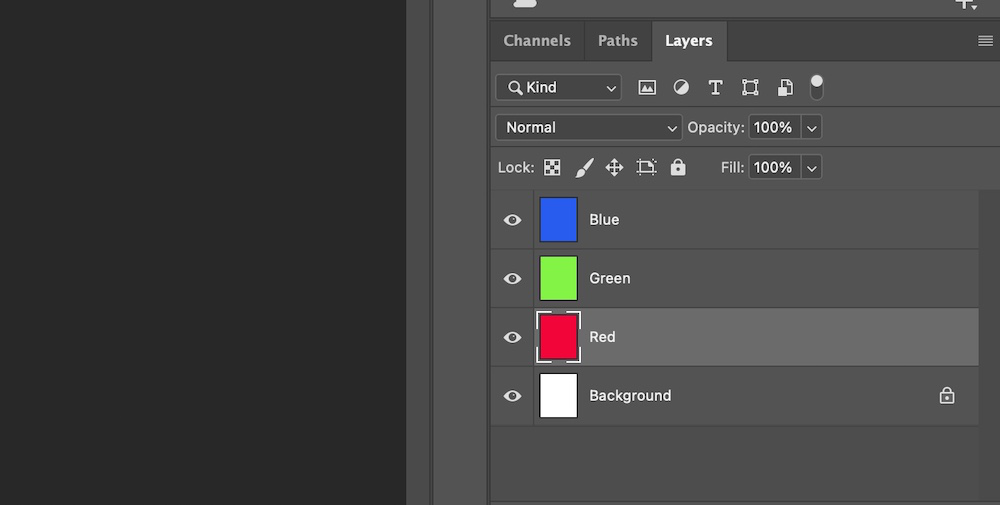
Step 1: Select the layer that you want to duplicate (here we will duplicate the red layer).

We have selected the red layer that we will duplicate
Step 2: Use the keyboard shortcut mentioned here based on your PC.
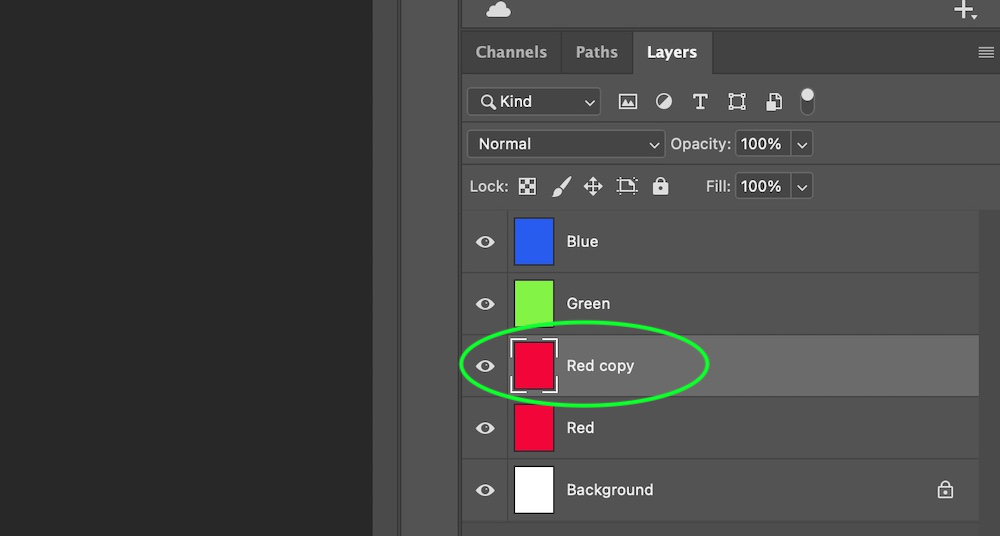
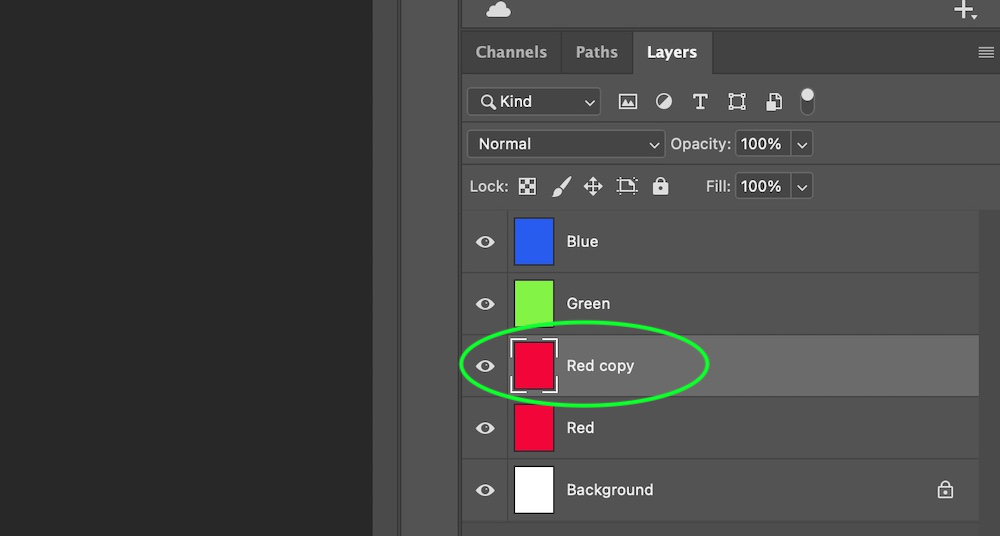
Step 3: You will see something like this: (Here Red copy is the duplicated layer).

After duplicating the red layer
2. Using the new layer button
Step 1: Select the layer that you want to duplicate (here we will duplicate the Red layer)

We have selected the red layer that we will duplicate
Step 2: Drag the layer to the “New Layer icon”.
Step 3: A duplicate layer of the selected layer will be created as shown below:

After duplicating the red layer
Showing and hiding a layer
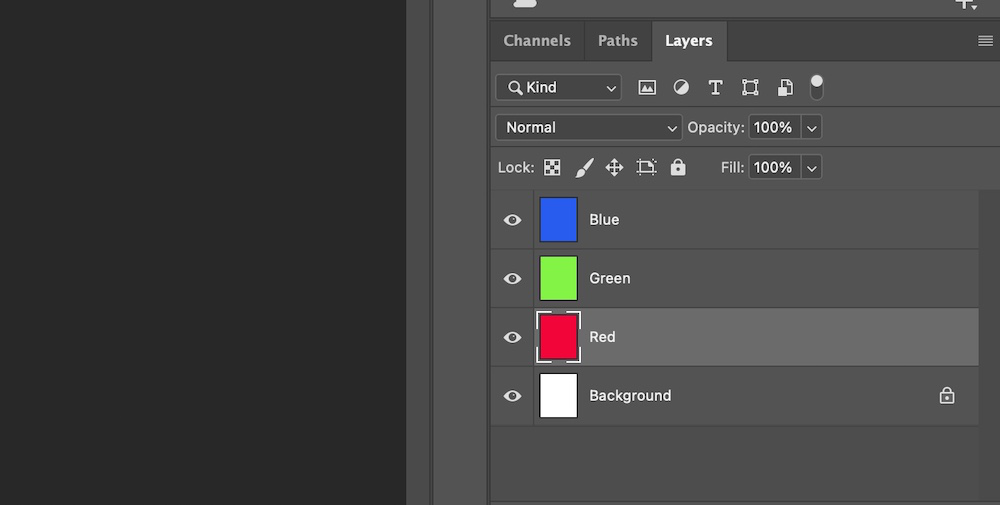
A layer is visible in the document if the eye button beside the layer in the Layers panel is clicked as shown below:
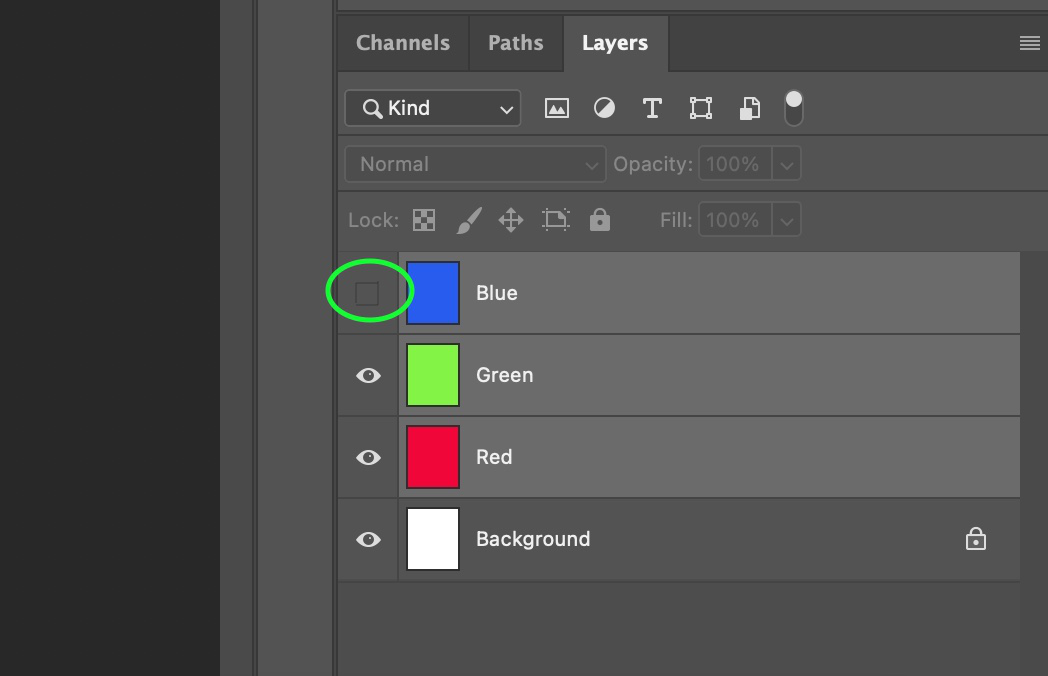
To hide a layer from the document, we have to click on the eye button again and it will get unticked as shown below and the layer will eventually become invisible.

invisible layer
Convert the background layer to Photoshop layer
There are two ways to convert a background layer to a photoshop layer:
(i) Double Click on the background layer, it will eventually get converted to a normal photoshop layer.
Step 1: Select the background layer and double-click on it.

Step 3: You will get a dialogue box(like as shown in the below image), here you can change the name, color, mode, opacity of the layer and then click OK.

Step 4: The background layer gets converted to a normal Photoshop layer.

The layer gets converted to the normal background layer
(ii) By using the layers menu from the menu bar.
Step 1: Select the background layer and go to the layers option in the menu bar and click on the new option and then click on the “Layer from Background” option

Step 2: The background layer will eventually get converted into a normal photoshop layer.

The layer gets converted to the normal background layer
Convert the normal layer to the background layer
We can convert the normal layer to the background layer using the following steps:
Step 1: Select the layer that you want to convert into the background layer.

Step 2: Now go to the layers option in the menu bar and click on the new option and then click on the “Background from layer” option.

Step 2: The Photoshop layer will eventually get converted into the background layer.

Link layers
Linking layers mean that if we add any style of adjustment to one of the linked layers, it will automatically get adjusted to all other linked layers. The steps to link layers are:
Step 1: Select the layers that you want to link. (here we will link the red, green, and blue layers)

Step 2: Right click on it and choose the link layers options from the box as shown below:

Step 3: You will see a small link icon at the right of all the linked layers as shown below:

Merge Layers
Merging layers means that we will merge the content of the different layers into one single layer. So to merge the layers follow the following steps:
Step 1: Select the layers that you want to merge(here we will merge the red, green, and blue layers into one)

Step 2: Right-click and a box will appear and select the merge layers options.

Step 3: It will merge the layers into a single layer.

Note:
- To select multiple layers, hold the Ctrl or Command Key from your keyboard and then select.
- A photoshop document can only have one background layer.
Thus, the layers in Photoshop are one of the most important features in Photoshop which makes it more powerful and gives more non-destructive editing power to the user and makes it much more powerful than the other editing software like Adobe Lightroom, Google Snapseed. Understanding the concept of the layers and different functionality of the layers panel makes any user more comfortable with the interface of Photoshop.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...