Underscore.js _.first() Function
Last Updated :
13 Jan, 2024
Underscore.js _.first() function is used to return the first element of the array, i.e. the number at the zeroth index. It returns the first n elements in the array of m size (n < m) by just passing the variable n in the array. It is a very easy-to-use function of the underscore.js library and is used widely when working with array elements.
Syntax:
_.first(array, [n]);
Parameters:
- array: This parameter is used to hold the array of elements.
- variable: It tells the number of elements wanted.
Return values:
This function returns the array of elements.
Passing an array to the _.first function():
The ._first() function will return the first element along with all its properties of the array passed. Like here, the elements have 2 properties, the name, and the age so, the final result will contain both of these properties of the first element as the variable n is not passed here.
Example: This example shows passing an array to the _.first() function.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
</script>
<script type="text/javascript">
console.log(_.first([{ name: 'jack', age: 14 },
{ name: 'jill', age: 15 },
{ name: 'humpty', age: 16 }]));
</script>
</body>
</html>
|
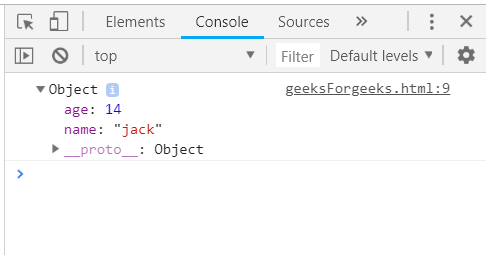
Output:

Passing a structure to _.first() function:
The ._first() function will return the first element along with all its properties of the array passed as the variable n is not passed here. Like here, each element has four properties, the category, the title, the value, and the id. So, the final result will contain all of these properties of the first element.
Example: This example shows passing a structure to the _.first() function.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
</script>
<script type="text/javascript">
let goal = [
{
"category": "other",
"title": "harry University",
"value": 50000,
"id": "1"
},
{
"category": "travelling",
"title": "tommy University",
"value": 50000,
"id": "2"
},
{
"category": "education",
"title": "jerry University",
"value": 50000,
"id": "3"
},
{
"category": "business",
"title": "Charlie University",
"value": 50000,
"id": "4"
}
]
console.log(_.first(goal));
</script>
</body>
</html>
|
Output: 
Passing an array with one property as true/false to the _.first() function:
This will work exactly the same as the above two examples. The false/true property will only be displayed in the first element. Here, this property will not be logically used.
Example: This example shows passing an array with one property as true/false to the _.first() function.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
</script>
<script type="text/javascript">
let people = [
{ "name": "sakshi", "hasLong": "false" },
{ "name": "aishwarya", "hasLong": "true" },
{ "name": "akansha", "hasLong": "true" },
{ "name": "preeti", "hasLong": "true" }
]
console.log(_.first(people));
</script>
</body>
</html>
|
Output:  Passing an array with the variable n to the _.first() function:
Passing an array with the variable n to the _.first() function:
To have more than one element which is the first element, just pass the number and get a result. Remember that the elements will always come from the start of the array.
Example: This example shows passing an array with the variable n to the _.first() function.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
</script>
<script type="text/javascript">
let users = [{ "num": "1" }, { "num": "2" },
{ "num": "3" }, { "num": "4" }, { "num": "5" }];
console.log(_.first(users, 2));
</script>
</body>
</html>
|
Output: 
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...