Underscore.js _.unescape() function
Last Updated :
14 Jul, 2020
Underscore.js is a library in javascript that makes operations on arrays, string, objects much easier and handy. _.unescape() function is used to unescape a special character. It works opposite of _.escape() function. It do convert “&” to “&” and so on.
Syntax:
_.unescape(string);
Parameters: It takes only one parameter i.e the string.
Returns: String is returned by this function.
Note: Some specials files are needed to be included while using this code directly in the browser. It is very necessary to link the underscore CDN before going and using underscore functions in the browser. When linking the underscore.js CDN The “_” is attached to the browser as a global variable.
Some examples are given below for a better understanding of this function.
Example 1:
<!DOCTYPE html>
<html>
<head>
<script src =
</script>
</head>
<body>
<script>
let str="<HTML><HEAD></HEAD></HTML>";
let str2=_.unescape(str)
console.log(`Original string is: ${str}`)
console.log(`New string is: ${str2}`)
</script>
</body>
</html>
|
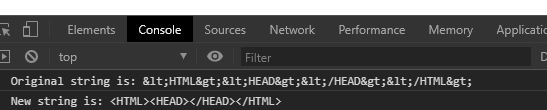
Output:

Example 2:
<!DOCTYPE html>
<html>
<head>
<script src =
</script>
</head>
<body>
<script>
console.log(`& is represented as: ${_.unescape("&")}`)
console.log(`' is represented as: ${_.unescape("'")}`)
console.log(`> is represented as: ${_.unescape(">")}`)
console.log(`< is represented as: ${_.unescape("<")}`)
</script>
</body>
</html>
|
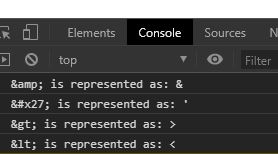
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...