Underscore.js _.mapObject() Function
Last Updated :
25 Nov, 2021
The _.mapObject() function is similar to the map but used for the object. This function transforms each value of the object based on the given function/operation.
Syntax:
_.mapObject(object, iteratee, [context])
Parameters: This function accepts three parameters as mentioned above and described below:
- object: It contains the object element that holds the elements of key and value pair.
- iteratee: It is the function which is used to take all the elements of the list and it also remember all the returned value.
- context: This parameter is used to display the content.
Return Value: It returns the transform value of each object element.
Example 1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src=
</script>
</head>
<body>
<script type="text/javascript">
var res = _.mapObject({ num1: 10, num2: 15 },
function (value, key) {
return value * 10;
});
console.log(res);
</script>
</body>
</html>
|
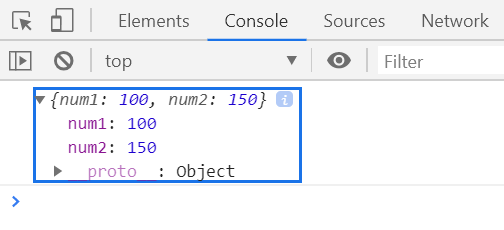
Output:

Example 2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src=
</script>
</head>
<body>
<script type="text/javascript">
_.mapObject({ num1: 10, num2: 15, num3: 20, num4: 25, num5: 30 },
function (value, key) {
console.log(key + ': ' + (value + 10));
});
</script>
</body>
</html>
|
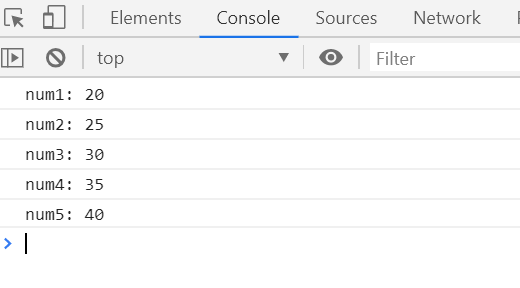
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...