Building an application is quite challenging for developers especially when you are a new coder or you are a solo coder. Quite often developers get stuck in their projects due to some errors. Sometimes it’s also difficult to build some specific features and there you just want readymade code snippets. In all these cases, you may need help from your coder friend or your colleague.
Most of the time the other person has to look into your code to fix the error or to provide you with any kind of help in the project. Here comes the importance of code-sharing websites which are really helpful in sharing your code with someone else to debug the issue. These code sharing websites allow developers to share a specific part of the code, function, or code snippets. All you just need to do is to copy and paste your code on these websites and then give this link to your team member or your friend.

There are a few code-sharing websites out on the web with different features. You just need to choose the best one as per your needs. In this article, we have put together 7 useful and best code-sharing websites that you could use.
Top 7 Code-Sharing Website For Developers
1. Github Gist

GitHub gist is the most popular code-sharing solution website for developers. It helps millions of open-source developers to collaborate and share code snippets, and projects with their team members. All Gists are git repositories, so they are automatically versioned, forkable, and usable as a git repository. You can choose to have a public or private project. Other than sharing and collaboration it also allows developers or team members to leave feedback or code rating in proper documentation.
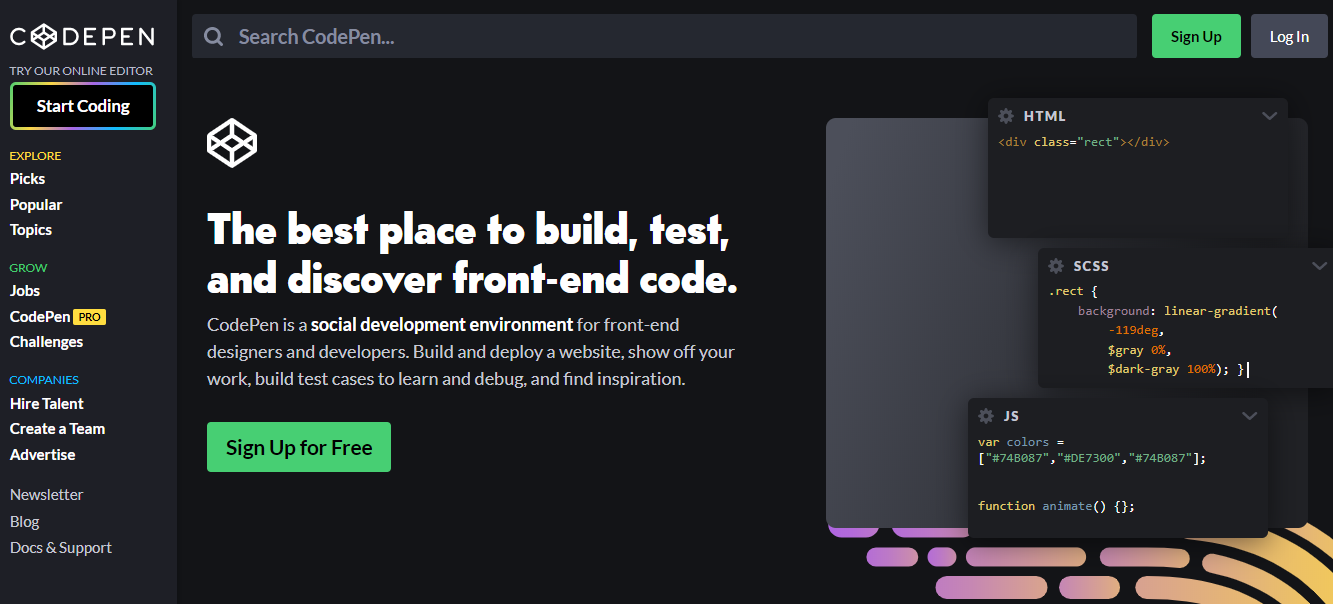
2. CodePen

Codepen allows you to work with HTML, CSS, and JavaScript in your browser. In Codepen basically, you create a ‘pen’ which means you have set up a piece of code to be shared in a playground. While writing the code in it you can check the instant previews of the code you write.
Codepen is the best site for showing off your work and seeing what amazing things other people are doing with the web. You can also check the pens of others which means you can check out the code of other developers from here. For example, if you want to add tabs to your project you can check the link tabs, customize them as per your own need, and then you can the code to your project.
Codepen is also great for troubleshooting problems and getting critiques. It supports most of the famous CSS preprocessors including LESS and SASS. You can choose to sign up for the Pro version at $9 per month for better integration and for additional features such as private pens, upload assets, working with others in real-time with Collab Mode, and many more.
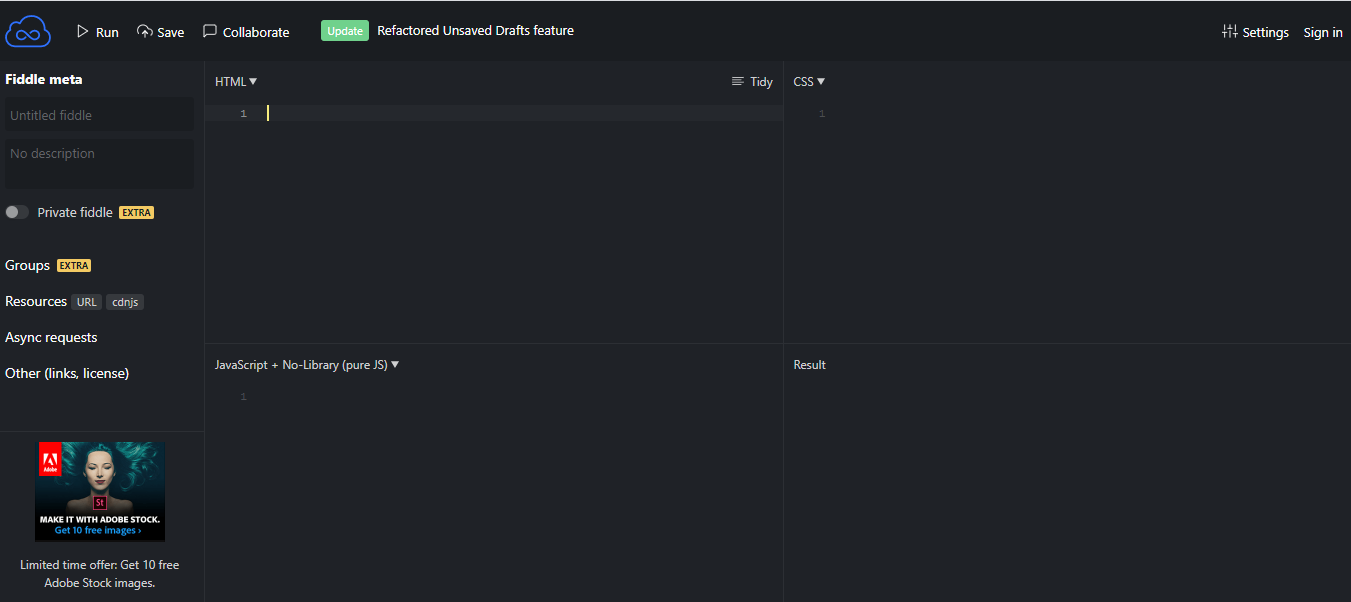
3. JSFiddle

JSFiddle was and continues to be one of the first code-sharing websites in its league. Using this website is very simple and straightforward. You will get four separate panels or sub-windows to work with. Each panel is dedicated to writing HTML, CSS, and JavaScript code respectively. Whatever code you will write in these panels, you can preview your code and check the output in the fourth panel which is reserved for the result. JSFiddle has some nice and neat features of its own. You can include various JS libraries and it also allows you to auto-save your code locally.
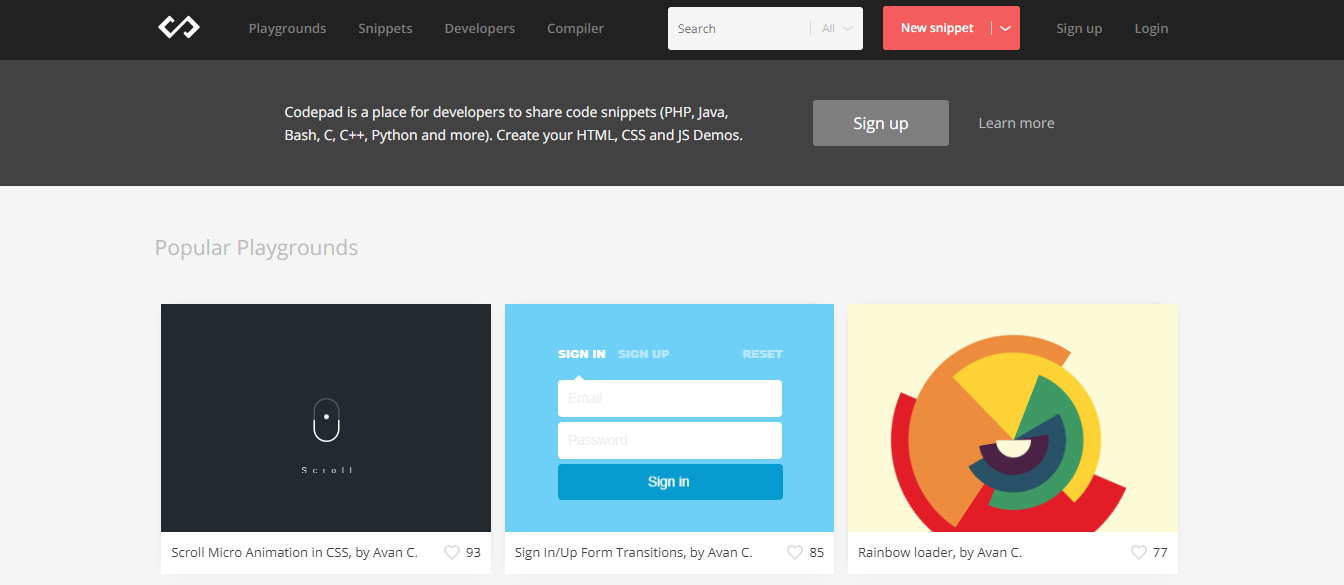
4. Codepad

Till now whatever websites we have mentioned Codepad stands best among out of them. This website not just allows you to work with HTML, CSS, and JS but also allows you to use various programming languages. You can work on C, C++, Python, PHP, Java, and many more in addition to the standard web development ones.
It’s a remarkable community of developers that can help you with your code snippets to save time on your projects and very few code-sharing websites support multi-language. You can share your code with the community and you can also create public and private code projects in Codepad.
5. Codeshare

The website is quite popular for its simplicity, basically, it allows you to share your code with other developers in real time. You don’t need to sign up on this website.
All you just need to do is to copy and paste your code here and then give access to the link to your team member or coder friend. It also has video chat features for better collaboration. Keep in mind that, on Codeshare you can not save your work permanently, after a period of two weeks, the shared code will be deleted from the website.
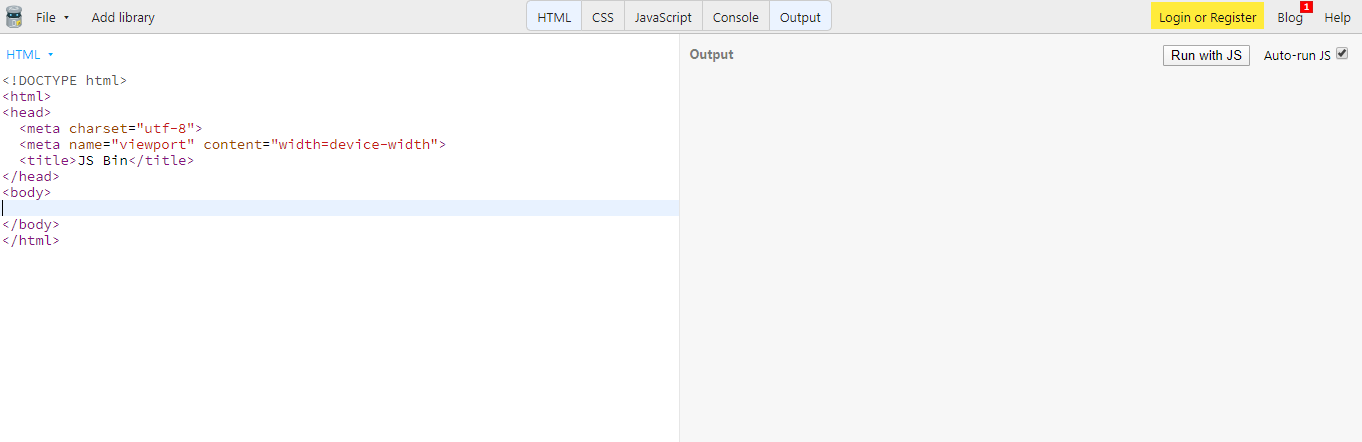
6. JS Bin

JS Bin is another ultimate code-sharing website that allows you to write code in HTML, CSS, and JavaScript. JS Bin also supports other languages too (like Markdown, Jade, and Sass). The interface is quite simple and straightforward. The whole window is divided into various tabs. You need to use the tabs to toggle across code languages or bring up the console, as the need be. Once you will select the tab you will get a panel in the left and center section to write your code. The rightmost section is reserved to display the output. You can also add libraries for jquery, angular, react, and many more.
You can share the complete output with other developers along with the code. JS Bin also has a pro version. The pro version provides some additional features such as the ability to back up your work to Dropbox, use vanity URLs, or create private bins that are protected from public view.
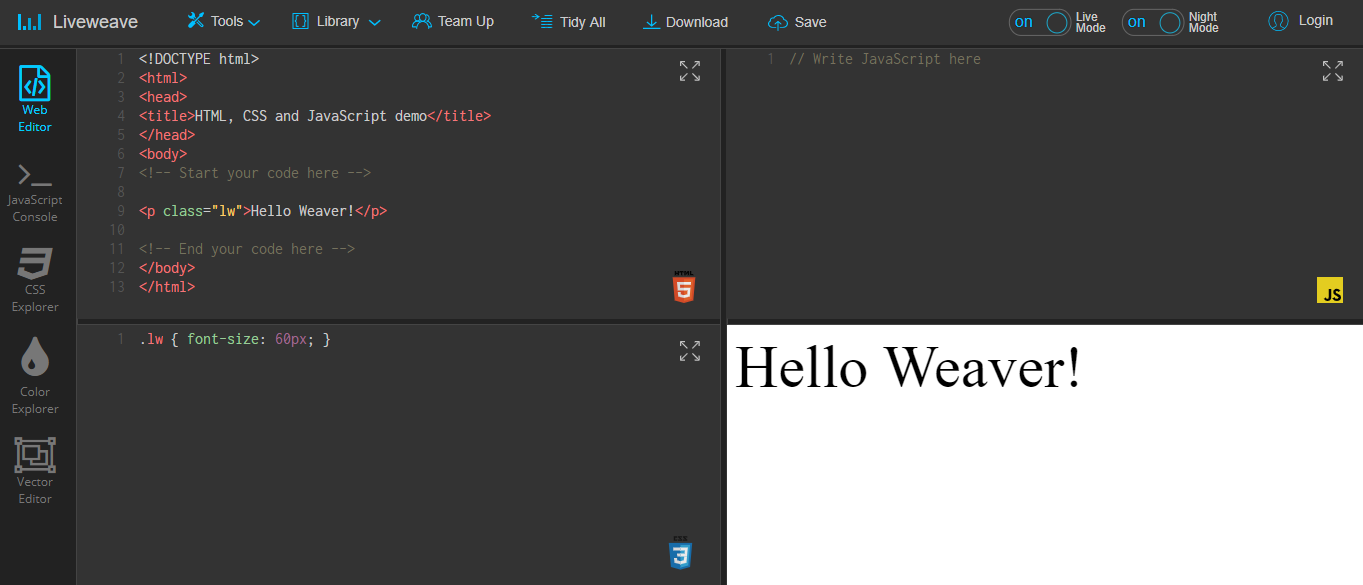
7. Liveweave

Liveweave is another powerful code-sharing website that is available with so many features. It provides web development solutions for HTML5, CSS3, and JavaScript. You can include various JS libraries and it also allows you to use color palettes and other framework management tools. Liveweave has its own CSS code generator. You can use it to generate dummy text as well for your projects. The whole window is divided into independent panels which are reserved to write code in HTML, CSS, and JavaScript. You can write the code in these panels independently and check the output for your code in a separate reserved panel.
8. Dabblet
Another useful code-sharing website for developers, Dabblet allows you to break the interface and task into various parts providing better visualization. In this, the developer can use different previews for surfacing their work including both codes and its output. However, Dabblet does not have many features but provides a better platform to work properly as they focus on having good productivity and easy workflow. In addition to these, Dabblet also has different preview sections for each code lets you easily find the things which you are looking for spotting the difference.
9. Codeply
One of the most popular code-sharing websites, Codeply is a front-end editor. Codeply is liked by all as it virtually supports all types of technologies, boilerplate, and frameworks which are eventually used for front-end designing and development.
This platform can also be used for creating responsive design and components as here you can pick numerous elements, tools, and snippets for showcasing your work. While using Codeplay you also have a choice of choosing a framework due to its complete focus on frontend editing it also allows you to complete your work quickly.
10. Snipplr
Last but not least let’s talk about one of the most renowned code-sharing websites, Snipplr assists developers to share their codes with everyone. It also acts as an archive for several code snippets and programming languages such as Ruby, CSS, JavaScript, Objective C, HTML, PHP, etc. which can be used afterward. You can open a new account on Snipplr for free and save all your codes in one place.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...