Tailwind CSS Position
Last Updated :
23 Mar, 2022
This class accepts more than one value in tailwind CSS. It is the alternative to the CSS Position property. This class is used for controlling how an element is positioned in the DOM.
Position classes:
- static
- fixed
- absolute
- relative
- sticky
static: This class is used to set the position of an element according to the normal flow of the document.
Syntax:
<element class="static">...</element>
Example:
HTML
<!DOCTYPE html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="absolute bottom-0 left-0 p-2
bg-green-500">
<p>Absolute child</p>
</div>
</div>
</center>
</body>
</html>
|
Output:

fixed: This class will be positioned fixed to the viewport. An element with fixed positioning allows it to remain at the same position even we scroll the page. We can set the position of the element using the top, right, bottom, left.
Syntax:
<element class="fixed">...</element>
Example:
HTML
<!DOCTYPE html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="overflow-auto bg-green-200
mx-16 h-24 text-justify">
<div class="float-right fixed">
<p class="bg-green-500 p-2">
Geeksforgeeks Fixed Child
</p>
</div>
<p>
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</center>
</body>
</html>
|
Output:

absolute: This class is used to set the position of an element outside the normal flow of the document, causing neighboring elements to act as if the element doesn’t exist.
Syntax:
<element class="absolute">...</element>
Example:
HTML
<!DOCTYPE html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="absolute bottom-0 left-0 p-2
bg-green-500">
<p>Absolute child</p>
</div>
</div>
</center>
</body>
</html>
|
Output:

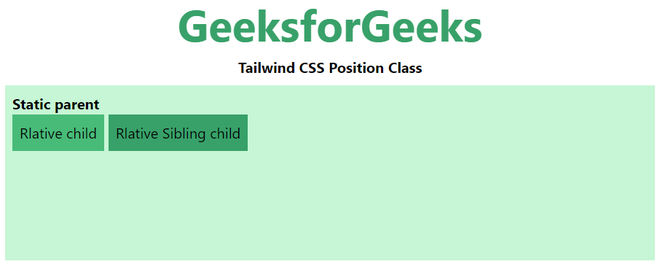
relative: This class is used to set the position of an element relative to the normal flow of the document.
Syntax:
<element class="relative">...</element>
Example:
HTML
<!DOCTYPE html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="relative p-2 inline-block
bg-green-500">
<p>Relative child</p>
</div>
<div class="relative p-2 inline-block
bg-green-600">
<p>Relative Sibling child</p>
</div>
</div>
</center>
</body>
</html>
|
Output:

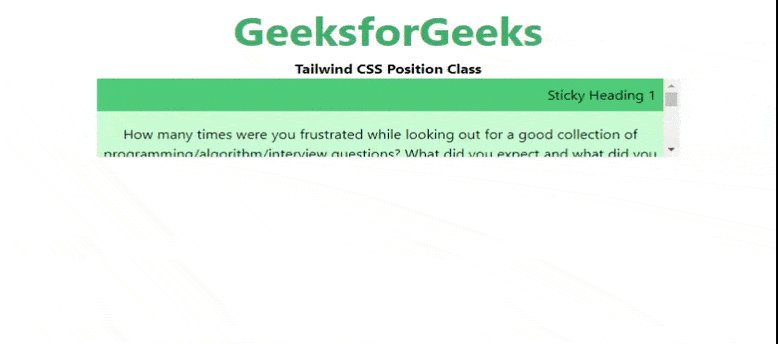
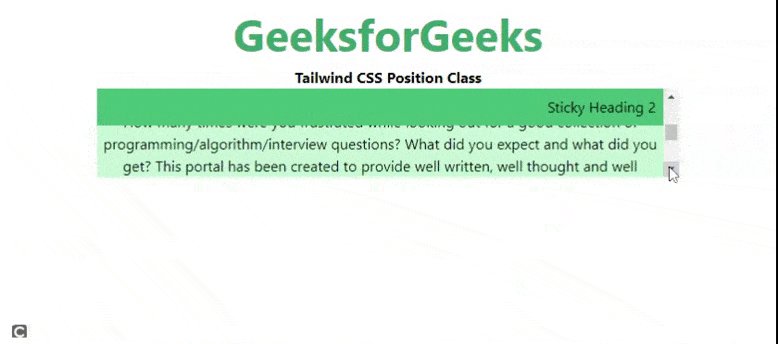
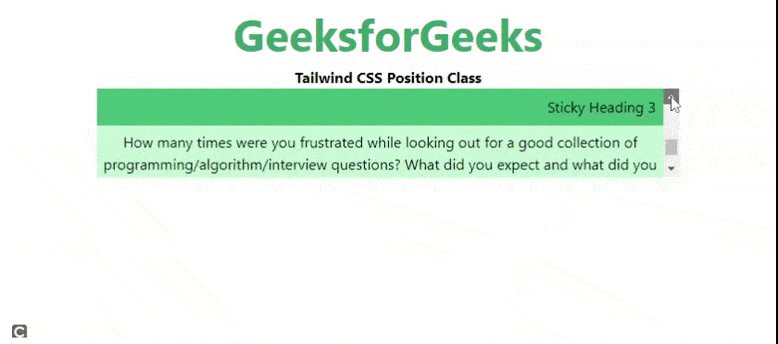
sticky: This class is used to set the position of an element as relative until it crosses a specified threshold, then it treats it as fixed until its parent is off-screen.
Syntax:
<element class="sticky">...</element>
Example:
HTML
<!DOCTYPE html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="w-3/4 bg-green-200 h-24 overflow-auto">
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 1
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 2
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 3
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
</div>
</center>
</body>
</html>
|
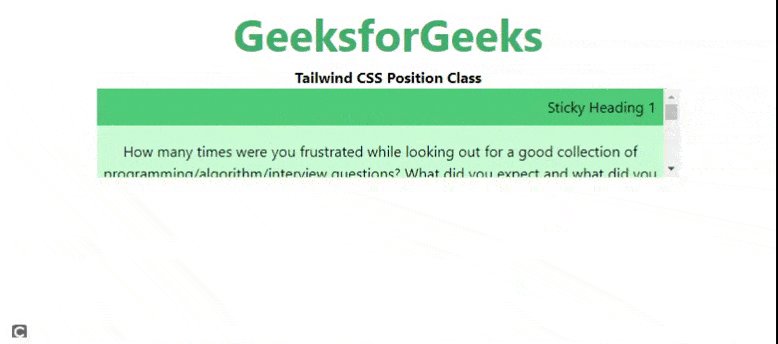
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...