Tailwind CSS Backdrop Filter
Last Updated :
23 Mar, 2022
Tailwind CSS backdrop filter is used to enable the backdrop of any filter which is used by the filter. It works like the filter class but in opposites direction. In filter class, we have seen that, if we want to use any effect on any element like blur, contrast, brightness, etc then we have to use a filter before that effect. Similarly to disable the effect we have to use backdrop-blur or backdrop-contrast with the backdrop-filter.
Backdrop Filter Classes:
- backdrop-filter: This class is used to enable backdrop filters
- backdrop-filter-none: This class is used to remove filters.
Syntax:
<element class="backdrop-filter | backdrop-filter-none">..</element>
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet">
</head>
<body class="text-center mx-4 ">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Backdrop Filter Class</b>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full py-18">
<img class="rounded-lg object-cover"
src=
alt="image">
</div>
<div class="relative h-32 flex overflow-x-auto space-x-4">
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-invert w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-grayscale w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-blur w-1/3">
</div>
</div>
</div>
</body>
</html>
|
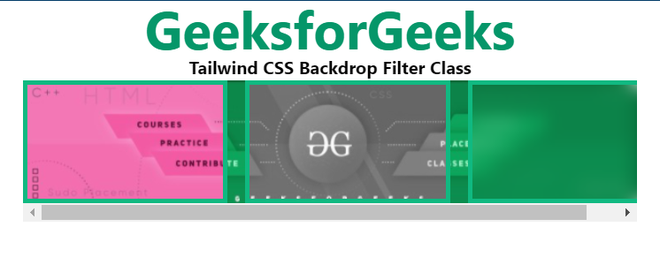
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...