SVG <title> Element
Last Updated :
16 Jun, 2022
The <title> SVG element provides an accessible, short-text description of any SVG container element or graphics element.
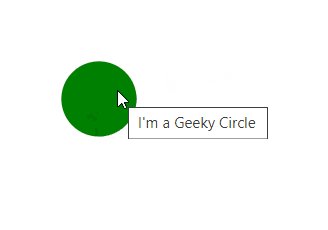
Text in an <title> element is not rendered as part of the graphic, but browsers usually display it as a tooltip. When you hover over the element, the title of that element will be shown.
Syntax:
<title> TITLE HERE </title>
Attributes:
- core Attributes: These attributes are core attributes like id, etc.
- styling Attributes: These attributes define styling, exp, class, style.
Example: Making green consecutive circles inheriting attributes from the <g> element.
html
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 100 100">
<circle cx="5" cy="5" r="2" fill="green">
<title>I'm a Geeky Circle</title>
</circle>
</svg>
</body>
</html>
|
Output:

Browsers Supported:
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer 9 and above
- Firefox 1.5 and above
- Apple Safari 3 and above
- Opera 8 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...