SVG <animateMotion> Element
Last Updated :
31 Mar, 2022
SVG stands for Scalable Vector Graphic. It can be used to make graphics and animations like in HTML canvas.
The SVG <animateMotion> element let define how an element moves along a motion path.
Syntax:
<animateMotion values="" dur="" repeatCount="" path="" />
Attributes:
- keyPoints: This attribute indicates in the range [0, 1], how far is the object along the path for each keyTimes associated values.
- path: This attribute defines the path of the motion.
- rotate: This attribute defines a rotation applied to the element animated along a path, usually to make it point in the direction of the animation.
- Animation Attributes: Attributes used to give animation effects, exp timing attributes, event attributes, and value attributes, etc.
- Global Attributes: some global attributes used like core attributes and styling attributes, etc.
Example:
<!DOCTYPE html>
<html>
<body>
<svg width="1200" height="1200">
<circle cx="60" cy="60" r="5" fill="green">
<animateMotion dur="10s" repeatCount="indefinite"
path="M20, 60 C20,
-50 180, 150 180,
60 C180-60 20,
150 20, 60 z" />
</circle>
</svg>
</body>
</html>
|
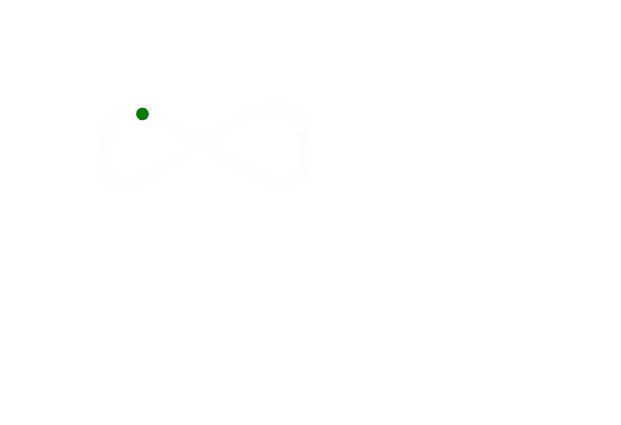
Output:

Browsers Supported: The following browsers are supported by this SVG element:
- Chrome
- Edge
- Firefox
- Safari
- Opera
Share your thoughts in the comments
Please Login to comment...