User Interface Design – Software Engineering
Last Updated :
21 Dec, 2023
The user interface is the front-end application view to which the user interacts to use the software. The software becomes more popular if its user interface is:
- Attractive
- Simple to use
- Responsive in a short time
- Clear to understand
- Consistent on all interface screens
Types of User Interface
- Command Line Interface: The Command Line Interface provides a command prompt, where the user types the command and feeds it to the system. The user needs to remember the syntax of the command and its use.
- Graphical User Interface: Graphical User Interface provides a simple interactive interface to interact with the system. GUI can be a combination of both hardware and software. Using GUI, the user interprets the software.
User Interface Design Process

User Interface Design Process
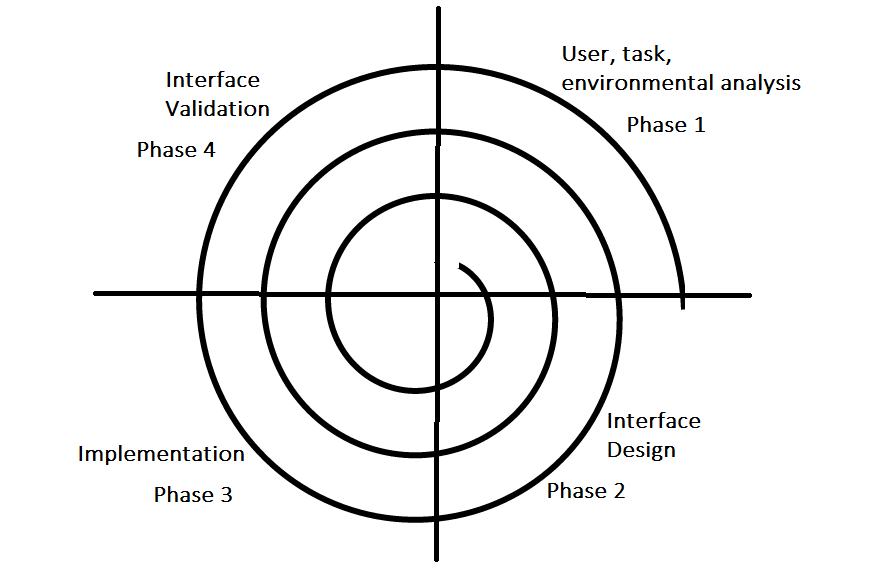
The analysis and design process of a user interface is iterative and can be represented by a spiral model. The analysis and design process of user interface consists of four framework activities.
1. User, Task, Environmental Analysis, and Modeling
Initially, the focus is based on the profile of users who will interact with the system, i.e., understanding, skill and knowledge, type of user, etc., based on the user’s profile users are made into categories. From each category requirements are gathered. Based on the requirement’s developer understand how to develop the interface. Once all the requirements are gathered a detailed analysis is conducted. In the analysis part, the tasks that the user performs to establish the goals of the system are identified, described and elaborated. The analysis of the user environment focuses on the physical work environment. Among the questions to be asked are:
- Where will the interface be located physically?
- Will the user be sitting, standing, or performing other tasks unrelated to the interface?
- Does the interface hardware accommodate space, light, or noise constraints?
- Are there special human factors considerations driven by environmental factors?
2. Interface Design
The goal of this phase is to define the set of interface objects and actions i.e., control mechanisms that enable the user to perform desired tasks. Indicate how these control mechanisms affect the system. Specify the action sequence of tasks and subtasks, also called a user scenario. Indicate the state of the system when the user performs a particular task. Always follow the three golden rules stated by Theo Mandel. Design issues such as response time, command and action structure, error handling, and help facilities are considered as the design model is refined. This phase serves as the foundation for the implementation phase.
3. Interface Construction and Implementation
The implementation activity begins with the creation of a prototype (model) that enables usage scenarios to be evaluated. As iterative design process continues a User Interface toolkit that allows the creation of windows, menus, device interaction, error messages, commands, and many other elements of an interactive environment can be used for completing the construction of an interface.
4. Interface Validation
This phase focuses on testing the interface. The interface should be in such a way that it should be able to perform tasks correctly, and it should be able to handle a variety of tasks. It should achieve all the user’s requirements. It should be easy to use and easy to learn. Users should accept the interface as a useful one in their work.
User Interface Design Golden Rules
The following are the golden rules stated by Theo Mandel that must be followed during the design of the interface. Place the user in control:
- Define the interaction modes in such a way that does not force the user into unnecessary or undesired actions: The user should be able to easily enter and exit the mode with little or no effort.
- Provide for flexible interaction: Different people will use different interaction mechanisms, some might use keyboard commands, some might use mouse, some might use touch screen, etc., Hence all interaction mechanisms should be provided.
- Allow user interaction to be interruptible and undoable: When a user is doing a sequence of actions the user must be able to interrupt the sequence to do some other work without losing the work that had been done. The user should also be able to do undo operation.
- Streamline interaction as skill level advances and allow the interaction to be customized: Advanced or highly skilled user should be provided a chance to customize the interface as user wants which allows different interaction mechanisms so that user doesn’t feel bored while using the same interaction mechanism.
- Hide technical internals from casual users: The user should not be aware of the internal technical details of the system. He should interact with the interface just to do his work.
- Design for direct interaction with objects that appear on-screen: The user should be able to use the objects and manipulate the objects that are present on the screen to perform a necessary task. By this, the user feels easy to control over the screen.
Reduce the User’s Memory Load
- Reduce demand on short-term memory: When users are involved in some complex tasks the demand on short-term memory is significant. So the interface should be designed in such a way to reduce the remembering of previously done actions, given inputs and results.
- Establish meaningful defaults: Always an initial set of defaults should be provided to the average user, if a user needs to add some new features then he should be able to add the required features.
- Define shortcuts that are intuitive: Mnemonics should be used by the user. Mnemonics means the keyboard shortcuts to do some action on the screen.
- The visual layout of the interface should be based on a real-world metaphor: Anything you represent on a screen if it is a metaphor for a real-world entity then users would easily understand.
- Disclose information in a progressive fashion: The interface should be organized hierarchically i.e., on the main screen the information about the task, an object or some behavior should be presented first at a high level of abstraction. More detail should be presented after the user indicates interest with a mouse pick.
Make the Interface Consistent
- Allow the user to put the current task into a meaningful context: Many interfaces have dozens of screens. So it is important to provide indicators consistently so that the user know about the doing work. The user should also know from which page has navigated to the current page and from the current page where it can navigate.
- Maintain consistency across a family of applications: in The development of some set of applications all should follow and implement the same design, rules so that consistency is maintained among applications.
- If past interactive models have created user expectations do not make changes unless there is a compelling reason.
User interface design is a crucial aspect of software engineering, as it is the means by which users interact with software applications. A well-designed user interface can improve the usability and user experience of an application, making it easier to use and more effective.
Key Principles for Designing User Interfaces
- User-centered design: User interface design should be focused on the needs and preferences of the user. This involves understanding the user’s goals, tasks, and context of use, and designing interfaces that meet their needs and expectations.
- Consistency: Consistency is important in user interface design, as it helps users to understand and learn how to use an application. Consistent design elements such as icons, color schemes, and navigation menus should be used throughout the application.
- Simplicity: User interfaces should be designed to be simple and easy to use, with clear and concise language and intuitive navigation. Users should be able to accomplish their tasks without being overwhelmed by unnecessary complexity.
- Feedback: Feedback is significant in user interface design, as it helps users to understand the results of their actions and confirms that they are making progress towards their goals. Feedback can take the form of visual cues, messages, or sounds.
- Accessibility: User interfaces should be designed to be accessible to all users, regardless of their abilities. This involves considering factors such as color contrast, font size, and assistive technologies such as screen readers.
- Flexibility: User interfaces should be designed to be flexible and customizable, allowing users to tailor the interface to their own preferences and needs.
Overall, user interface design is a key component of software engineering, as it can have a significant impact on the usability, effectiveness, and user experience of an application. Software engineers should follow best practices and design principles to create interfaces that are user-centered, consistent, simple, and accessible.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...