Send unlimited Whatsapp messages using JavaScript
Last Updated :
22 Dec, 2023
When it comes to web development, JavaScript can do wonders! Let me show you one more wonder of JavaScript.
Wouldn’t it be cool if we could send infinite WhatsApp messages with just one click? be the first one to wish birthdays/anniversaries/special events to your loved ones? schedule any message for any contact/group on your WhatsApp? and so much more?
Well yes, we can achieve all these things with the help of JavaScript. The most interesting part is that all you need is a phone with WhatsApp, a laptop/PC, and a Web-Browser,(Google Chrome, Edge, Mozilla, etc.) with Javascript enabled in it (which is usually enabled by default).
Steps to follow on your phone to send unlimited Whatsapp messages
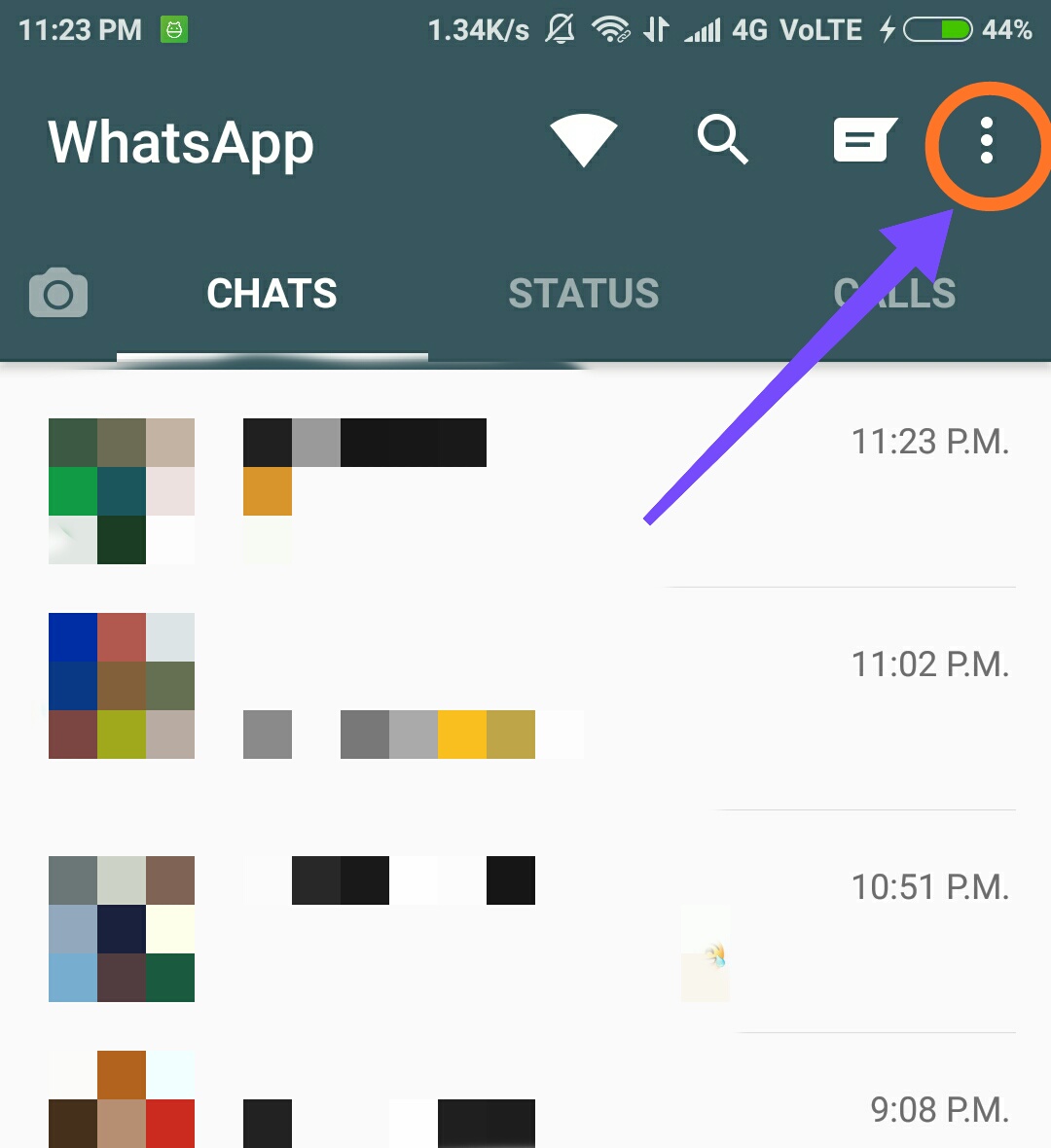
Let’s get started. Open WhatsApp on the phone.
Click on the 3 dots in the top right corner.  Click on WhatsApp Web.
Click on WhatsApp Web.  Follow the instructions to open WhatsApp web on your computer.
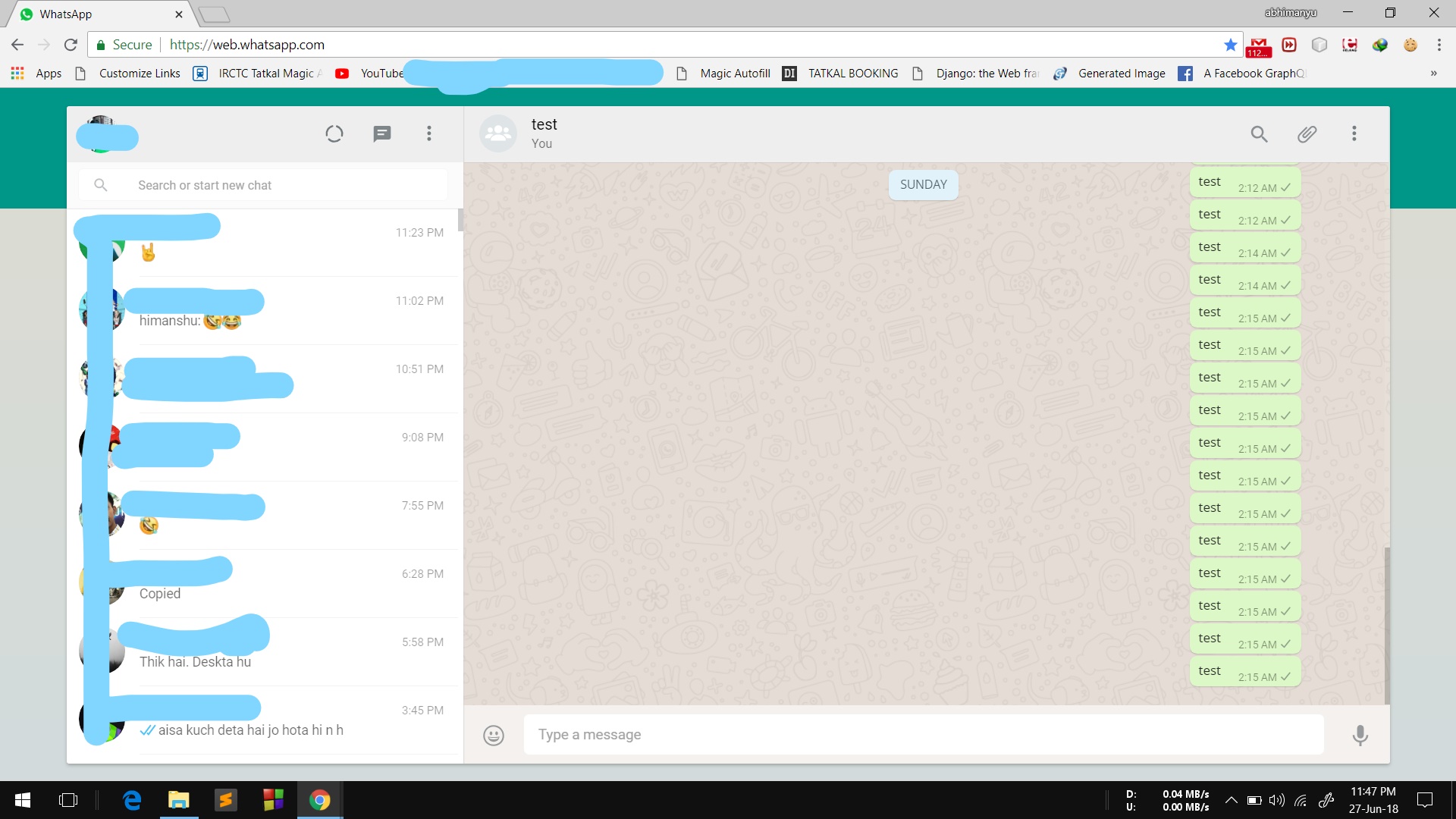
Follow the instructions to open WhatsApp web on your computer.  Assuming that by this time you have WhatsApp Web running on your computer, check if it looks like the image below:-
Assuming that by this time you have WhatsApp Web running on your computer, check if it looks like the image below:- 
Steps to follow on your computer to send unlimited Whatsapp messages
- In the browser press Ctrl, Shift and I together to open a developer’s console
- Find out the “Console” tab there and click on it.
- Now we are almost done.
- Double click the code below to edit it.
- Find and assign values to the following variables: name, message, and counter.
JavaScript code to send unlimited messages:
The code works on the principle of simulating send via reproducing send actions, it cannot search for a contact if a conversation is not initiated, as of yet. Read the comments in the code and you will know what to do.
javascript
<script>
function simulateMouseEvents(element, eventName){
const mouseEvent = document.
createEvent('MouseEvents');
mouseEvent.
initEvent(eventName, true, true);
element.
dispatchEvent(mouseEvent);
}
const contactName = "Contact name you want to send message to"
simulateMouseEvents(
document.
querySelector(
'[title="' + contactName + '"]'),
'mousedown');
function startTimer()
{
setTimeout(myFunc, 3000);
}
startTimer();
const eventFire = (MyElement, ElementType) => {
const MyEvent = document.createEvent("MouseEvents");
MyEvent.initMouseEvent(
ElementType,
true, true,
window,
0, 0, 0, 0, 0,
false, false,
false, false,
0, null);
MyElement.
dispatchEvent(MyEvent);
};
function myFunc()
{
messageBox = document.
querySelectorAll(
"[contenteditable='true']")[1];
message = "My Message";
counter = 5;
for (let i = 0; i < counter; i++) {
const event = document.createEvent("UIEvents");
messageBox.innerHTML =
message.replace(/ /gm, '');
event.initUIEvent(
"input", true,
true, window, 1);
messageBox.
dispatchEvent(event);
eventFire(document.querySelector(
'span[data-icon="send"]'), 'click');
}
}
</script>
|
Now copy the modified code and paste it in the console windows that you opened before. You are good to go now!
Hit Enter, Your desired numbers of messages are sent to your desired contact, just with a single click.
Extra Fun: To schedule your message, uncomment the code of Schedule your message section and set the time as per your wish!
NOTE: Make sure that the contact/group you are willing to send messages are visible in the browser without the need of scrolling down.
WhatsApp may block your account for excessive use of such scripts. So use at your own risk!
All the information provided on this site are for educational purposes only. The site and author of the article is no way responsible for any misuse of the information.
Feel free to tweak the code as per your need and have fun! Happy Coding 🙂
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...