Semantic-UI Placeholder Fluid Variation
Last Updated :
22 Mar, 2022
Semantic UI is an open-source framework that uses CSS and jQuery to build great user interfaces. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. In this article, we are going to learn about Placeholder Fluid Variation. It is equipped with pre-built semantic components that help create responsive layouts using user-friendly HTML, and it uses predefined CSS and jQuery to incorporate different frameworks. A placeholder is used to reserve space for content that soon will appear in a layout and a fluid placeholder takes up the width of its container.
Semantic UI Placeholder Fluid Variation Class:
- fluid: This class is used to create fluid for placeholders.
Syntax:
<div class="ui fluid placeholder">
...
</div>
The below example illustrates the Semantic-UI Placeholder Fluid Variation:
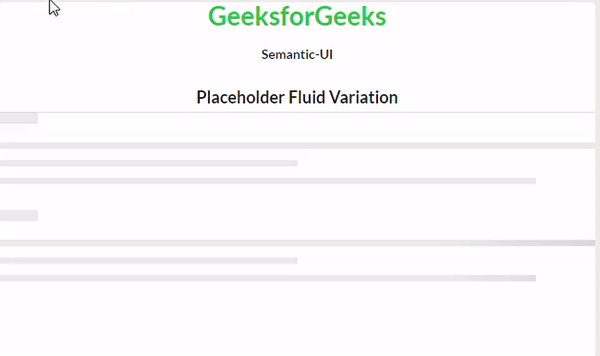
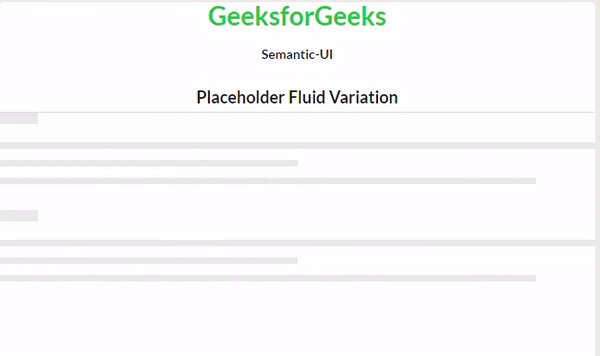
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet" />
</head>
<body>
<center>
<h1 class="ui header green">GeeksforGeeks</h1>
<strong> Semantic-UI </strong>
<h3 class="ui dividing header">
Placeholder Fluid Variation</h3>
</center>
<div class="ui fluid placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</body>
</html>
|
Output:

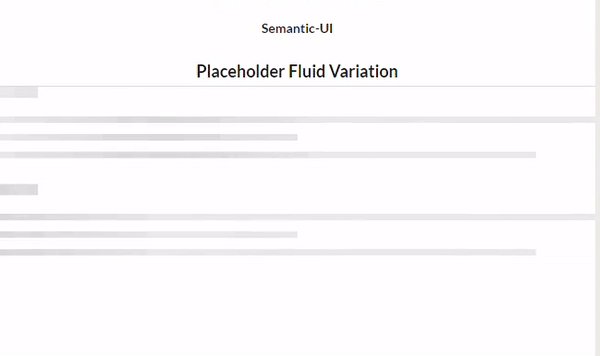
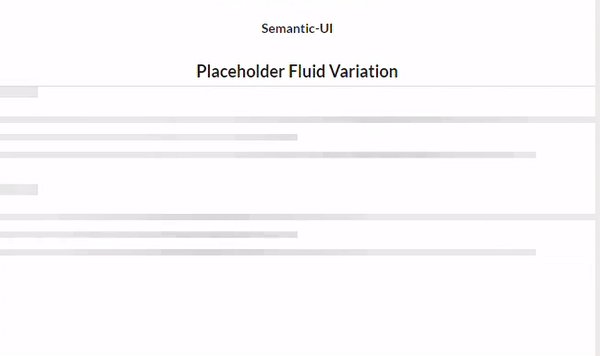
Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet" />
</head>
<body>
<center>
<h1 class="ui header green">
GeeksforGeeks
</h1>
<strong> Semantic-UI </strong>
<h3 class="ui dividing header">
Placeholder Fluid Variation
</h3>
</center>
<div class="ui fluid placeholder">
<div class="image header">
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
<div class="ui fluid placeholder">
<div class="image header">
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</body>
</html>
|
Output:

Reference: https://semantic-ui.com/elements/placeholder.html#fluid
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...