Semantic-UI Icon Fitted Variation
Last Updated :
13 Feb, 2022
Semantic UI open-source framework gives icons or glyphs that are used to show pictures related to some elements using CSS and jQuery that is used to create great user interfaces. It is a development framework used to create beautiful and responsive layouts.
Semantic UI Icon is a glyph that is used to display something else in place of text to save space and time. Icons are used to help users to navigate around and have the same meaning across all languages and hence many items need not be written in different languages.
Semantic UI Icon fitted variation is used to display icons in between text without taking extra space. The icons are fitted without any extra space left or right.
Semantic UI Icon fitted variation class:
- fitted: Add this class to the icon and the icon will take less space.
Syntax:
<i class="like fitted icon">
...
</i>
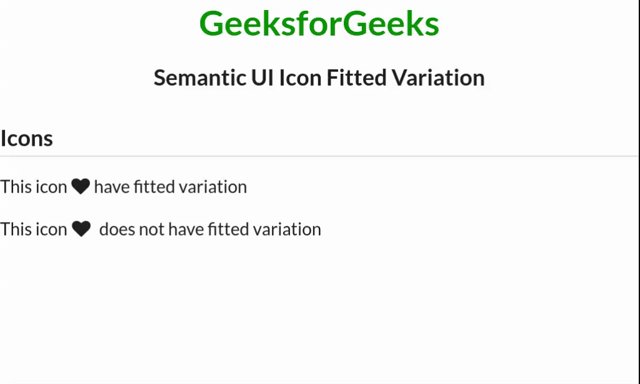
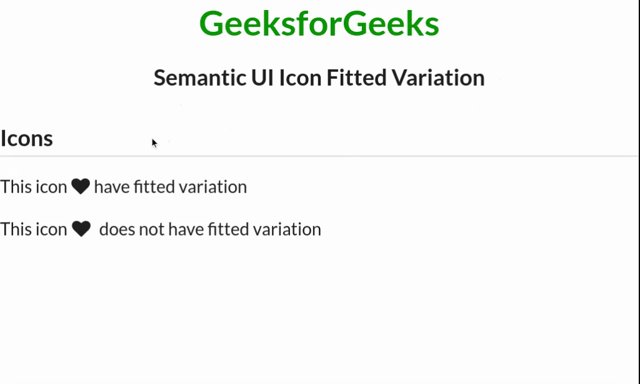
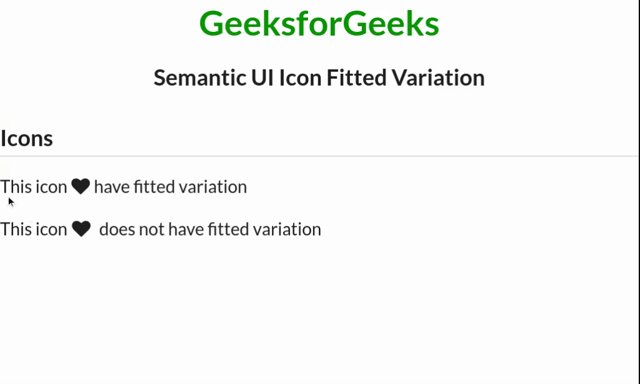
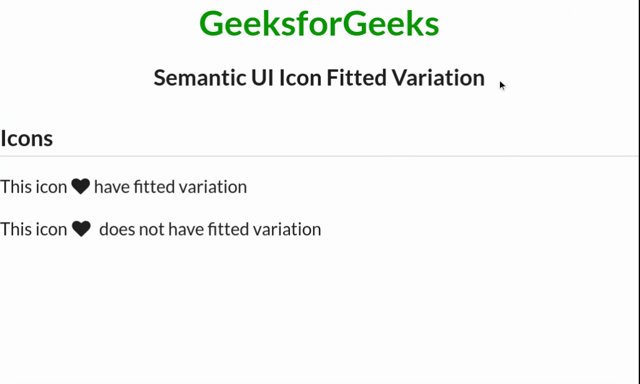
Example: Below example illustrate the Semantic UI Icon fitted Variation. In this example, we have two texts containing icons, one having fitted class and another without fitted class.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link href=
rel="stylesheet"/>
</head>
<body>
<center>
<h1 class="header ui green">
GeeksforGeeks
</h1>
<strong>
Semantic UI Icon Fitted Variation
</strong>
</center>
<h3 class="ui dividing header" id="commentsHeader">
Icons
</h3>
<p> This icon
<i class="like fitted icon"></i>
have fitted variation
</p>
<p> This icon
<i class="like icon"></i>
does not have fitted variation
</p>
</body>
</html>
|
Output:

Reference: https://semantic-ui.com/elements/icon.html#fitted
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...