Semantic-UI Dropdown Description Content
Last Updated :
27 Feb, 2022
Semantic UI is an open-source framework that uses CSS and jQuery to build great user interfaces. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing.
Semantic UI dropdown allows a user to select a value from a series of options. Semantic-UI Dropdown offers us 11 types of dropdown and 3types of content Header, divider, and icon. In this article, we will learn about the Description content. The Semantic-UI Dropdown Description Content is used to create a dropdown menu with items that contain a description.
Note: For using a description needs, one needs to set a minimum width on the menu to prevent the content from overlapping.
Semantic-UI Dropdown Description Content Class:
- description: This class is used to set the description of a dropdown item.
Syntax:
<div class="item">
<span class="description">...</span>
<span class="text">...</span>
</div>
Example: The below example illustrates the Semantic-UI Dropdown Description Content:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Description Content</title>
<link rel="stylesheet"
href=
<script src=
</script>
<script src=
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Description Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="globe icon"></i>
<span class="text">Select Country</span>
<div class="menu">
<div class="item">
<span class="description">
10 matches
</span>
<span class="text">
India
</span>
</div>
<div class="item">
<span class="description">
3 matches
</span>
<span class="text">
Worldwide
</span>
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
|
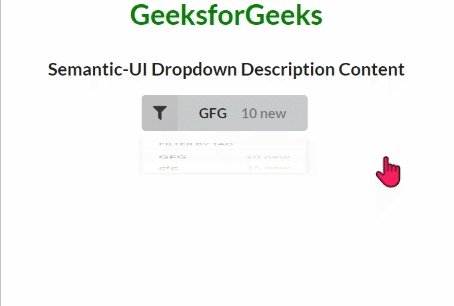
Output:

Semantic-UI Dropdown Description Content
Reference: https://semantic-ui.com/modules/dropdown.html#description
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...