Semantic-UI Breadcrumb Link Content
Last Updated :
21 Mar, 2022
The Semantic-UI Breadcrumb Link Content is used to add clickable external links inside the breadcrumb elements.
Semantic UI is a free-to-use open-source framework that offers multiple classes to create beautiful and responsive UI. It makes use of jQuery and CSS to create amazing UI which are much similar to bootstrap. It has many classes which are used for styling different elements in the HTML web page structure.
Semantic UI offers many components for users to design their interface. One of them is “Breadcrumb”. A breadcrumb is a container that can contain sections that can either be formatted as a link or text. Breadcrumb is used to show some hierarchy between content. There are different content representations of breadcrumb. There are different classes that help in managing the hierarchy between the contents of the webpage.
Approach :
- As we know there is no special class in Breadcrumb for link content, We need to insert the breadcrumb link element inside of anchor i.e. <a> tag. As shown in below syntax.
Link: A section may be clickable or contain a link.
Syntax:
<div class="ui breadcrumb">
<a class="section">Articles</a>
<div class="divider"> / </div>
<div class="active section">
Ref :
<a href="h#"> Content... </a>
</div>
</div>
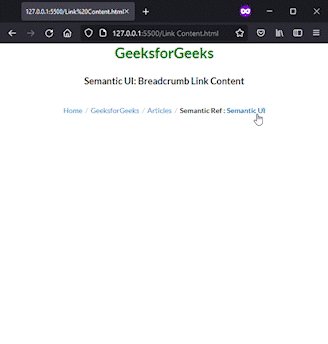
Example 1: The following code demonstrates the breadcrumb section with the breadcrumb link element.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Semantic UI: Breadcrumb Link Content</h3>
<br>
<div class="ui breadcrumb">
<a class="section">Home</a>
<i class="divider">/</i>
<a class="section">GeeksforGeeks</a>
<i class="divider">/</i>
<a class="section">Articles</a>
<i class="divider">/</i>
<div class="active section">
Section with link :
<a href=
Semantic UI
</a>
</div>
</div>
</center>
</body>
</html>
|
Output:

Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Semantic UI: Breadcrumb Link Content</h3>
<br>
<div class="ui breadcrumb">
<a class="section">Home</a>
<i class="right chevron icon divider"></i>
<a class="section">GeeksforGeeks</a>
<i class="right chevron icon divider"></i>
<a class="section">Articles</a>
<i class="right chevron icon divider"></i>
<div class="active section">
Semantic Ref :
<a href=
Semantic UI
</a>
</div>
</div>
</center>
</body>
</html>
|
Output:

Reference: https://semantic-ui.com/collections/breadcrumb.html#link
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...