screenshot() element method – Selenium Python
Last Updated :
27 Apr, 2020
Selenium’s Python Module is built to perform automated testing with Python. Selenium Python bindings provides a simple API to write functional/acceptance tests using Selenium WebDriver. To open a webpage using Selenium Python, checkout – Navigating links using get method – Selenium Python. Just being able to go to places isn’t terribly useful. What we’d really like to do is to interact with the pages, or, more specifically, the HTML elements within a page. There are multiple strategies to find an element using Selenium, checkout – Locating Strategies
This article revolves around how to use screenshot method in Selenium. screenshot method is used to save a screenshot of current element to a PNG file. It returns false if there is any IOError, else return True.
Args:
filename: The full path you wish to save your screenshot to. This should end with a .png extension.
Syntax –
element.screenshot('foo.png')
Example –
<input type="text" name="passwd" id="passwd-id" />
|
To find an element one needs to use one of the locating strategies, For example,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
element = driver.find_element_by_xpath("//input[@id='passwd-id']")
Also, to find multiple elements, we can use –
elements = driver.find_elements_by_name("passwd")
Now one can click a screenshot this field with
element.screenshot('foo.png')
How to use screenshot element method in Selenium Python ?
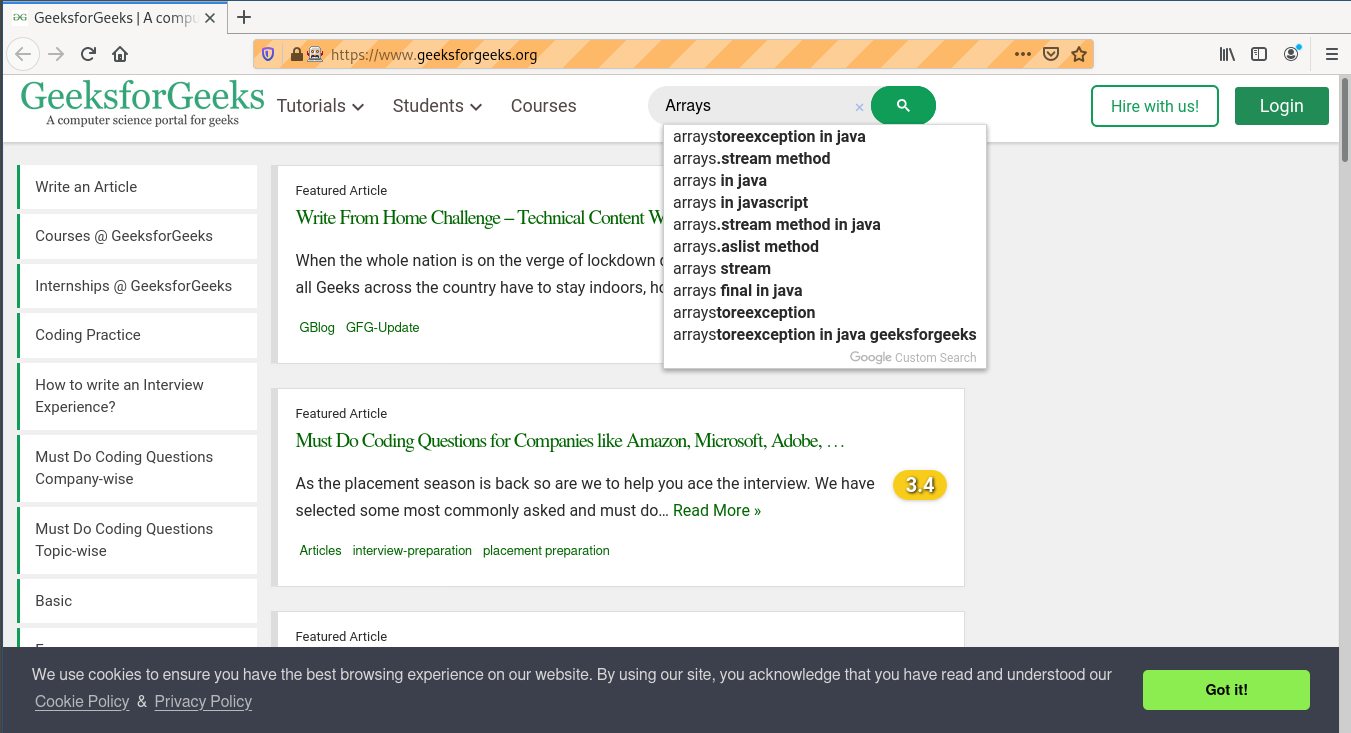
Let’s try to get header of geeksforgeeks and then click its screenshot.
Program –
from selenium import webdriver
driver = webdriver.Firefox()
element = driver.find_element_by_class_name("header--navbar")
element.screenshot('foo.png')
|
Output-

Screenshot –

Share your thoughts in the comments
Please Login to comment...