Remove the Chrome’s “No file chosen option” from a file input using JavaScript
Last Updated :
11 Jul, 2022
The task is to remove the “no file chosen” value from the empty input element in chrome. We are going to achieve that task with the help of JavaScript.
Approach 1:
- Remove the tooltip value(‘No file chosen’).
- Use .attr() method to set the value of title attribute to empty.
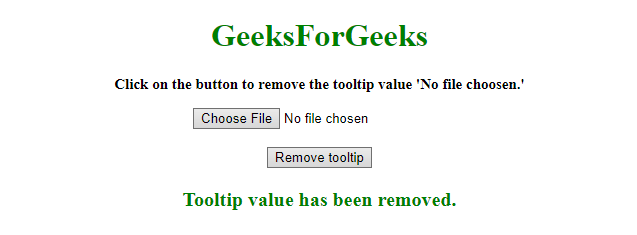
Example 1: This example removes the tooltip value.
<!DOCTYPE HTML>
<html>
<head>
<title>
Remove the “No file chosen” from a file input in Chrome?
</title>
<script src=
</script>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<div>
<input type='file' />
</div>
<br>
<button onclick="gfg_Run()">
Remove tooltip
</button>
<p id="GFG_DOWN"
style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on the button to remove the tooltip value '" +
"No file is chosen.'";
function gfg_Run() {
$('input').attr('title', '');
el_down.innerHTML =
"Tooltip value has been removed.";
}
</script>
</body>
</html>
|
Output:
-
Before clicking on the button:

-
After clicking on the button:

Approach 2:
- Remove the value(‘No file chosen’).
- Use .addClass() method to add the class which removes the value “No file chosen”.
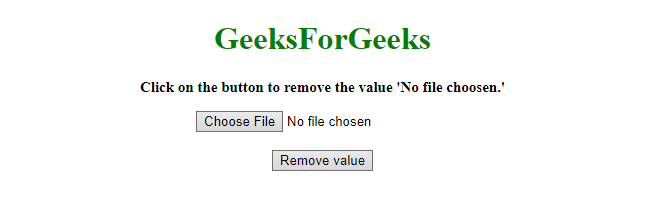
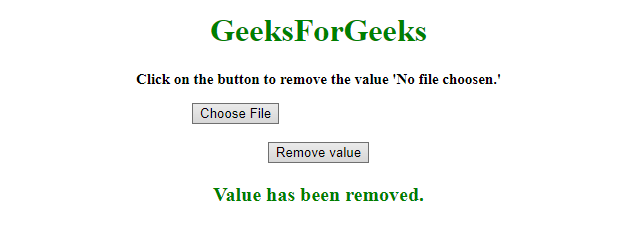
Example 2: This example remove the value “No file chosen” from input element.
<!DOCTYPE HTML>
<html>
<head>
<title>
Remove the “No file chosen” from a file input in Chrome?
</title>
<style>
.removeValue {
color: transparent;
}
</style>
<script src=
</script>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<div>
<input type="file" />
</div>
<br>
<button onclick="gfg_Run()">
Remove value
</button>
<p id="GFG_DOWN"
style="color:green;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on the button to remove the value '" +
"No file is chosen.'";
function gfg_Run() {
$('input').addClass('removeValue');
el_down.innerHTML = "Value has been removed.";
}
</script>
</body>
</html>
|
Output:
-
Before clicking on the button:

-
After clicking on the button:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...