ReactJS TestRenderer.toTree() Method
Last Updated :
03 Jun, 2021
React.js library is all about splitting the app into several components. Each Component has its own lifecycle. React provides us some in-built methods that we can override at particular stages in the life-cycle of the component.
In this article, we will know how to use TestRenderer.toTree() method. This method is used to return an object representing the rendered tree.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command.
cd foldername
-
Step 3: Install the required module using the following command.
npm install react-test-renderer
Project Structure: It will look like the following.

Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = () => {
function testRenderFun() {
const renderer = TestRenderer.create(
<div>GeeksforGeeks
TestRenderer.toTree() method
</div>
);
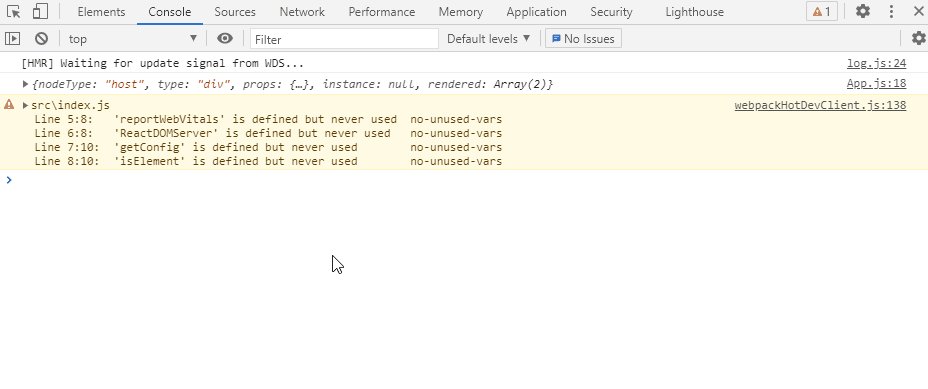
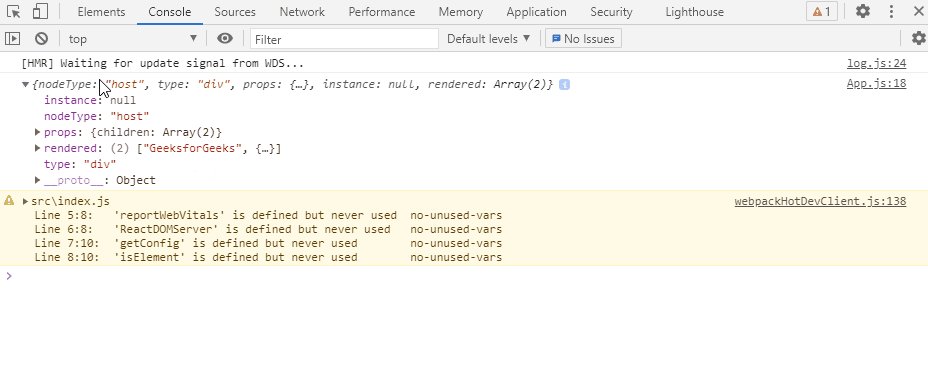
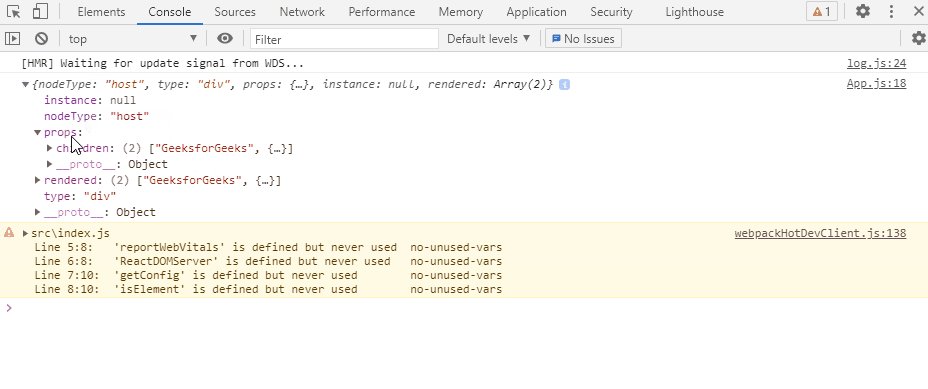
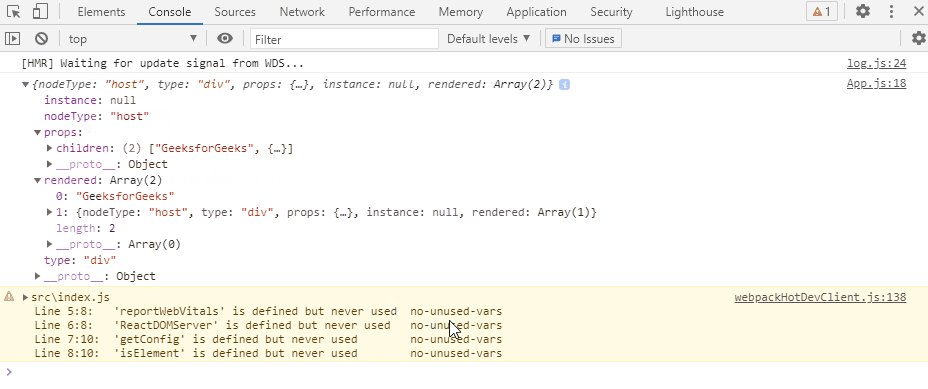
console.log(renderer.toTree());
}
testRenderFun();
return <>
<p>
GeeksforGeeks TestRenderer.toTree() method
</p>
</>;
}
export default App
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://reactjs.org/docs/test-renderer.html#testrenderertotree
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...