ReactJS TestRenderer.root Property
Last Updated :
12 Jun, 2021
React.js library is all about splitting the app into several components. Each Component has its own lifecycle. React provides us some in-built methods that we can override at particular stages in the life-cycle of the component.
In this article, we will see how to use TestRenderer.root property. The TestRenderer.root property is used to return the root “test instance” object.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. folder name, move to it using the following command.
cd foldername
-
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm i react-test-renderer
Project Structure: It will look like the following.

Example 1:
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = () => {
function func(){
const renderer = TestRenderer.create(
<div>
GeeksforGeeks
<div>
TestRenderer.root property
</div>
</div>
);
console.log(renderer.root);
}
func();
return <>
</>;
}
export default App
|
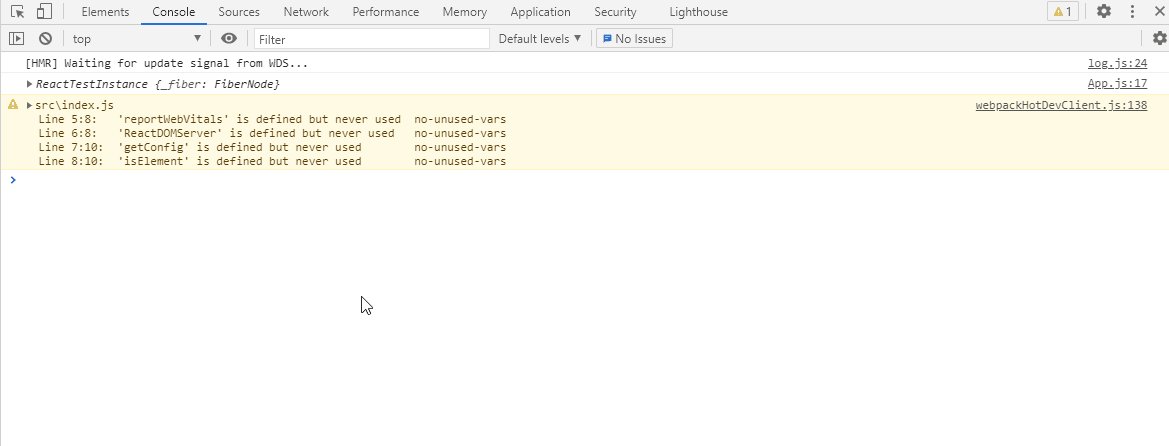
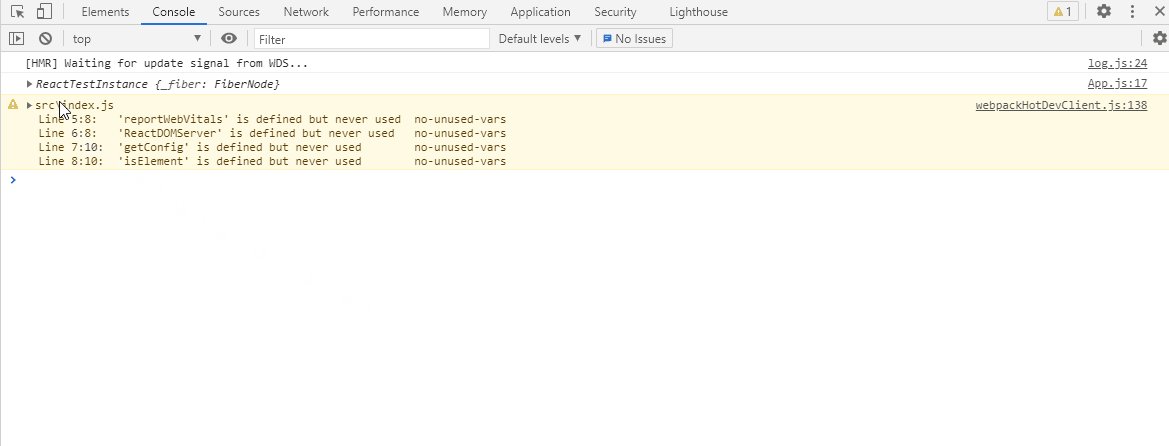
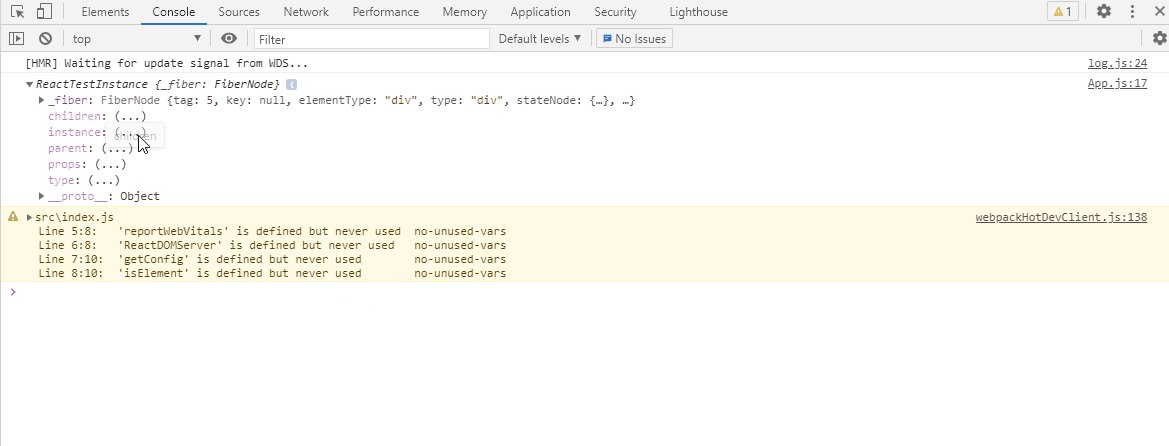
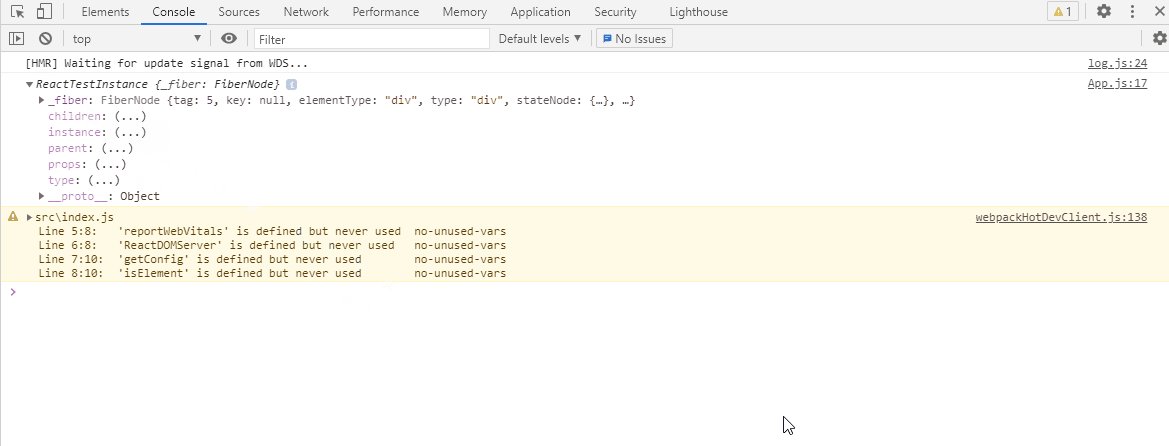
Output:

Reference: https://reactjs.org/docs/test-renderer.html#testrendererroot
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...