ReactJS Blueprint Collapsible List Component
Last Updated :
08 Apr, 2022
BlueprintJS is a React-based UI toolkit for the web. This library is very optimized and popular for building interfaces that are complex data-dense for desktop applications.
CollapsibleList Component provides a way for users to shows precisely the passed many items and collapses the rest into a dropdown menu. We can use the following approach in ReactJS to use the ReactJS Blueprint CollapsibleList Component.
CollapsibleList Props:
- className: It is used to denote a space-delimited list of class names to pass along to a child element.
- collapseFrom: It is used to denote which direction the items should collapse from i.e the start or end of the children.
- dropdownProps: It used to denote the props to pass to the dropdown.
- dropdownTarget: It is used to denote an element to render as a dropdown target with CLICK interaction to show collapsed menu.
- visibleItemClassName: It is used to denote CSS class name to add to <li> tags containing each visible item and the dropdown.
- visibleItemCount: It is used to denote an exact number of visible items.
- visibleItemRenderer: It is used to denote a Callback invoked to render each visible item.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command:
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
-
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install @blueprintjs/core
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { CollapsibleList, MenuItem, Classes } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint CollapsibleList Component</h4>
<CollapsibleList
className={Classes.BREADCRUMBS}
dropdownTarget={<span className={Classes.BREADCRUMBS_COLLAPSED} />}
visibleItemRenderer={() => {}}
>
<MenuItem icon="folder-close" text="Documents" href="#" />
<MenuItem icon="folder-close" text="List Item" href="#" />
<MenuItem icon="folder-close" text="User Login" href="#" />
<MenuItem icon="folder-close" text="Jobs" href="#" />
<MenuItem icon="folder-close" text="Daylight" href="#" />
<MenuItem icon="document" text="How to crush it" />
</CollapsibleList>
</div >
);
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
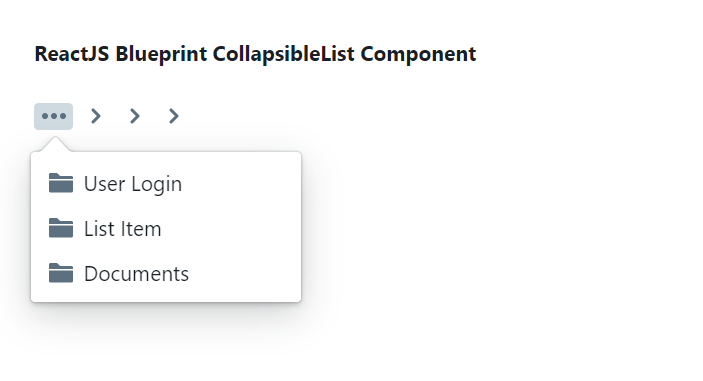
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://blueprintjs.com/docs/#core/components/collapsible-list
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...