React Suite Popover ts:Placement Props
Last Updated :
13 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products.
To display content specific to a certain topic only when the user performs a certain action Popover comes in handy. Popover Component allows the user to show the popup information that is triggered on some event over the parent window. For using popover, we use whisper which provides us trigger events, which are used to control the display of Popover in different events. Now, these popovers can be placed in around 19 different positions. This placement can be any of the positions mentioned below:
Popover ts: Placement Props = ‘top’ | ‘bottom’ | ‘right’ | ‘left’ | ‘bottomStart’ | ‘bottomEnd’ | ‘topStart’ | ‘topEnd’ | ‘leftStart’ | ‘leftEnd’ | ‘rightStart’ | ‘rightEnd’ | ‘auto’ | ‘autoVertical’ | ‘autoHorizontal‘ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoHorizontalEnd’;
Syntax:
// Import Statement
import { Popover, Button, Whisper } from "rsuite/";
// App.JS file
const speaker = (
<Popover>
...
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper placement={placement}>
<Button>...</Button>
</Whisper>
);
Function App () {
return (
<CustomWhisper placement="left" />
);
}
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Popover ts: Placement Props.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Example 1: We are creating a UI that shows different React Suite Popover ts: Placement props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="Geeks">
<p>Hi Geek !!</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 30 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite Popover ts: Placement Props</h2>
<br /><br />
<CustomWhisper placement="topStart" />
<CustomWhisper placement="top" />
<CustomWhisper placement="topEnd" />
<br /><br /><br />
<CustomWhisper placement="left" />
<CustomWhisper placement="right" />
<br /><br /><br />
<CustomWhisper placement="leftStart" />
<CustomWhisper placement="rightStart" />
<br /><br /><br />
<CustomWhisper placement="leftEnd" />
<CustomWhisper placement="rightEnd" />
<br /><br /><br />
<CustomWhisper placement="bottomStart" />
<CustomWhisper placement="bottom" />
<CustomWhisper placement="bottomEnd" />
</div>
</center>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
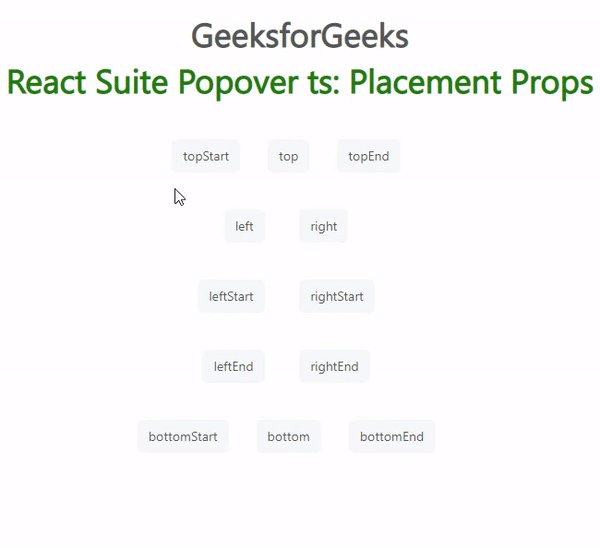
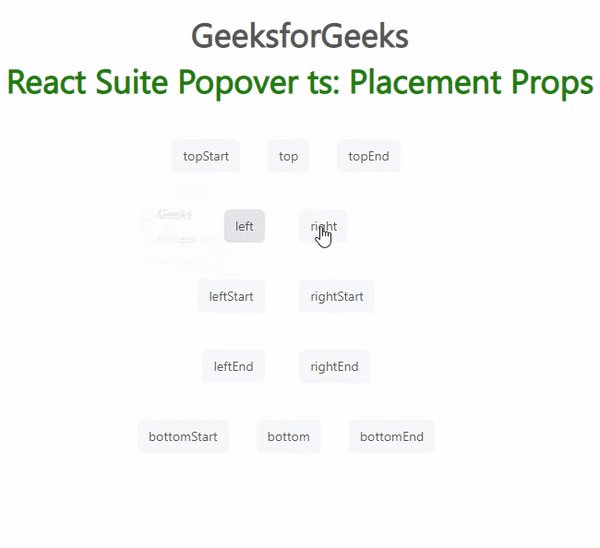
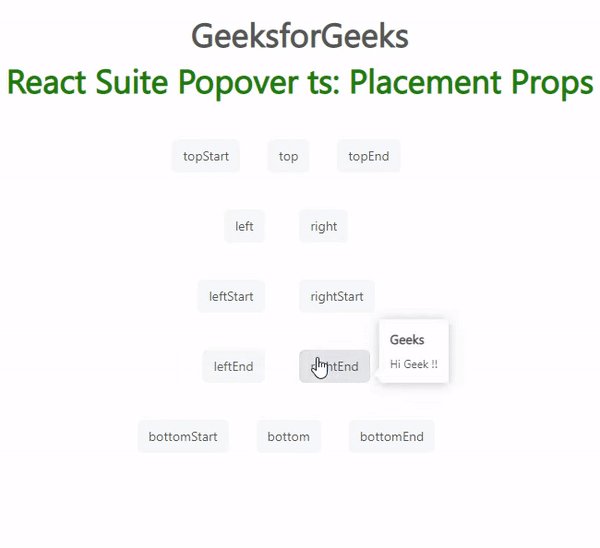
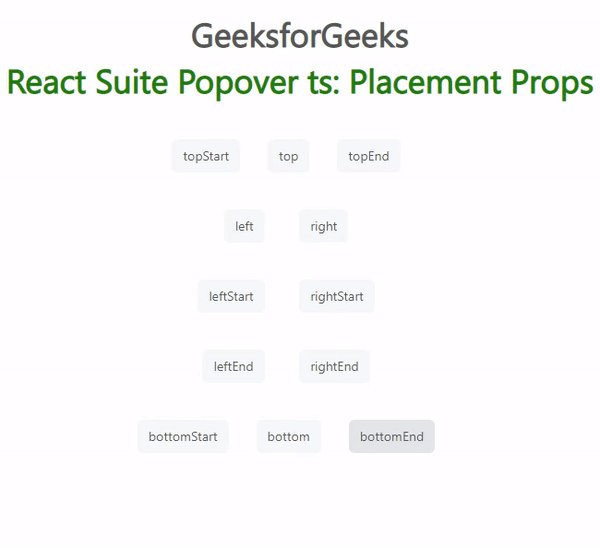
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Popover
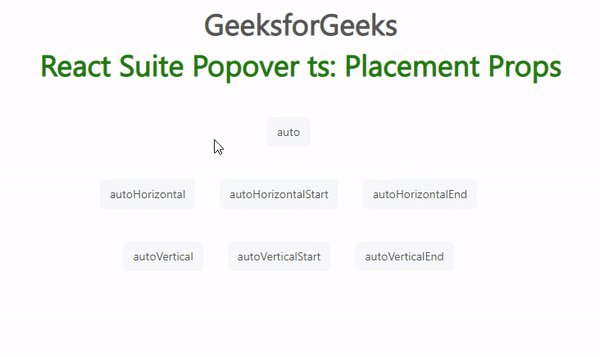
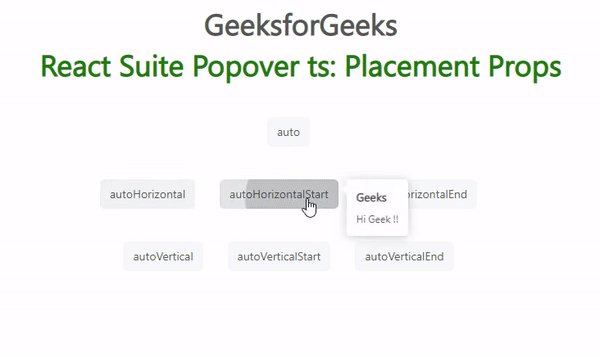
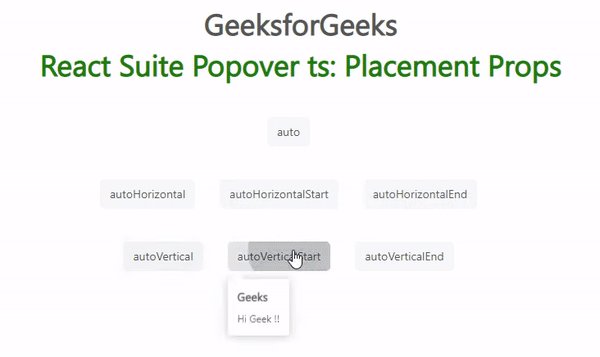
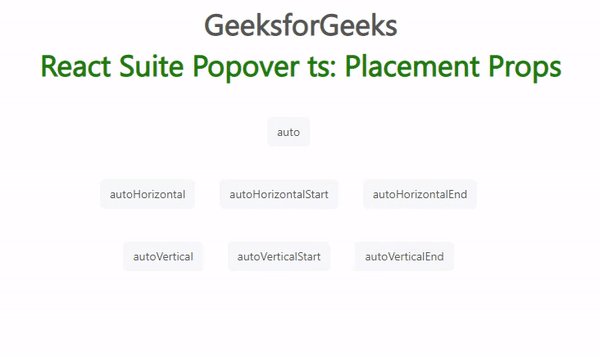
Example 2: We are creating a UI that shows different React Suite Popover ts: Placement props.
Javascript
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="Geeks">
<p>Hi Geek !!</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 30 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite Popover ts: Placement Props</h2>
<br /><br />
<CustomWhisper placement="auto" />
<br /><br /><br />
<CustomWhisper placement="autoHorizontal" />
<CustomWhisper placement="autoHorizontalStart" />
<CustomWhisper placement="autoHorizontalEnd" />
<br /><br /><br />
<CustomWhisper placement="autoVertical" />
<CustomWhisper placement="autoVerticalStart" />
<CustomWhisper placement="autoVerticalEnd" />
</div>
</center>
);
}
|
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Popover
Reference: https://rsuitejs.com/components/popover/#code-ts-placement-code
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...