React Suite Popover <Popover> Props
Last Updated :
23 Dec, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products.
To display content specific to a certain topic only when the user performs a certain action Popover comes in handy. Popover Component allows the user to show the popup information that is triggered on some event over the parent window. For using popover, we use whisper which provides us trigger events, which are used to control the display of Popover in different events.
The available properties of Popover <Popover> are:
- children: It is used to denote the content of the component.
- classPrefix: It is used to denote the prefix of the component CSS class.
- title: It is used to denote the title of the component.
- arrow: It is a boolean value. It is used to denote whether the arrow indicator will be shown or not. It is true by default.
- visible: It is a boolean value. It is used to denote whether the popover will be shown or not. It is true by default.
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Popover <Popover> props.
Creating React Project: Follow the below steps to create react application:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Example 1: We are creating a UI that shows different React Suite Popover <Popover> props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h4>React Suite Popover < Popover >
Props</h4> <br></br>
<div style={{ height: 100, position: 'relative' }}>
<Popover title="Geeks for Geeks" visible>
<p>Learn . Code . Practice . </p>
<p>Prepare for an interview with millions
of articles and courses designed
by experts.</p>
</Popover>
</div>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Popover
Example 2: We are creating a UI that shows React Suite Popover <Popover> props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Whisper, Button } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h4>React Suite Popover < Popover >
Props</h4> <br></br>
<Whisper
trigger="click"
speaker={<Popover arrow={false}>
This is an example of Popover <
Popover > props with no arrow
indicator. </Popover>}
>
<Button>Click here !</Button>
</Whisper>
<br /><br />
<Whisper
trigger="click"
speaker={<Popover arrow={true}>
This is an example of Popover <
Popover > props with arrow
indicator. </Popover>}
>
<Button>Click here !</Button>
</Whisper>
</div>
);
}
|
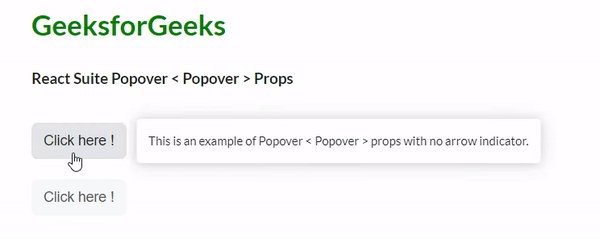
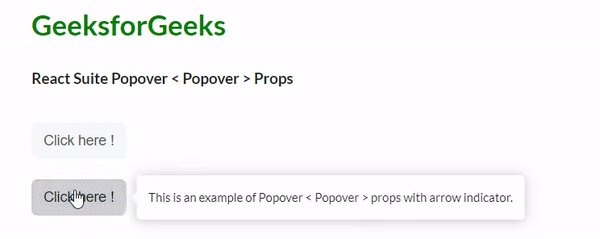
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Popover with false and true arrow prop
Reference: https://rsuitejs.com/components/popover/#code-lt-popover-gt-code
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...