React Suite Notification Props & Hooks
Last Updated :
26 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Notification Component allows the user to display a notification message globally. The notification is also used with a toaster in react-based applications.
<Notification> Props:
- closable: It is a boolean value. It denotes whether to display or not to display the remove button.
- duration: It takes a number as a value. It delays the automatic closing notification.
- onClose: A void callback function gets fired after the message is removed
- placement: It defines the position of the component. It takes either the value ‘topStart’, ‘topCenter’, ‘topEnd’, ‘bottomStart’, ‘bottomCenter’, ‘bottomEnd’. By default, it is ‘topCenter’.
- type: It denotes the type of notification. It takes either of the values ‘info’, ‘success’, ‘warning’, or ‘error’.
- children*: It denotes the description of the message box
Notification toaster Methods:
- toaster.push(): This method is used to push a message.
- toaster.remove(): This method is used to remove a message by key.
- toaster.clear(): This method is used to clear all messages.
Notification ts: Placement Props = ‘bottomStart’ | ‘topStart’ | ‘bottomCenter’ | ‘topCenter’ | ‘bottomEnd’ | ‘topEnd’ ;
Syntax:
<Notification>
...
</Notification>
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Notification Props & Hooks.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will be needing this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Example 1: We are creating a UI that shows different React Suite Notification Types.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification Props and Methods</h3>
<br /><br />
<div className="notification-container">
<Notification type="success" header="Success">
<p>This is a success notification .</p>
</Notification><br />
<Notification type="warning" header="warning">
<p>This is a warning notification .</p>
</Notification><br />
<Notification type="error" header="error">
<p>This is a error notification .</p>
</Notification><br />
<Notification type="info" header="Information">
<p>This is a info notification .</p>
</Notification>
</div>
</div>
);
}
|
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Notifications
Example 2: We are creating a UI that shows different React Suite Notification toaster.push() & toaster.clear() Methods.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification, Button } from 'rsuite';
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div style={{ margin: 100 }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification toaster Methods</h3>
<br /><br />
<Button onClick={() => toaster.push(
<Notification type={'success'}
header={'Success'} closable>
<h4> Hi ! Welcome to GeeksforGeeks</h4>
</Notification>, { placement: 'topStart' })}>
Click Here !
</Button><br /><br />
<Button onClick={() => toaster.clear()}>
Click to Clear !
</Button>
</div>
);
}
|
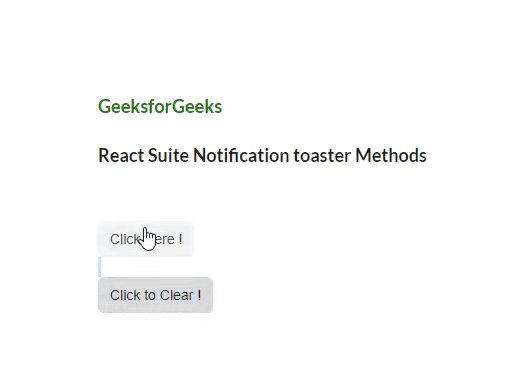
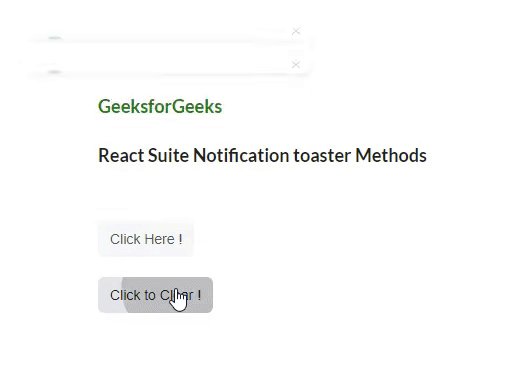
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Notifications
Reference: https://rsuitejs.com/components/notification/#props-amp-hooks
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...