React Suite Navbar Component
Last Updated :
24 Jun, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Navbar component allows the user to provide navigation at the top of the page. We can use the following approach in ReactJS to use the React Suite Navbar Component.
Navbar Props:
- appearance: It is used for navigation bar appearance.
- classPrefix: It is used to denote the prefix of the component CSS class.
- componentClass: It can be used for the custom element type for this component.
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: It will look like the following.

Project Structure
Example 1: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Navbar, Nav, Dropdown } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Nav Component</h4>
<Navbar>
<Navbar.Header>
<a href="/home" className="navbar-brand logo">
CompanyName
</a>
</Navbar.Header>
<Navbar.Body>
<Nav>
<Nav.Item>Login</Nav.Item>
<Nav.Item>Signup</Nav.Item>
<Dropdown title="Features">
<Dropdown.Item>Settings</Dropdown.Item>
<Dropdown.Item>About</Dropdown.Item>
</Dropdown>
</Nav>
</Navbar.Body>
</Navbar>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
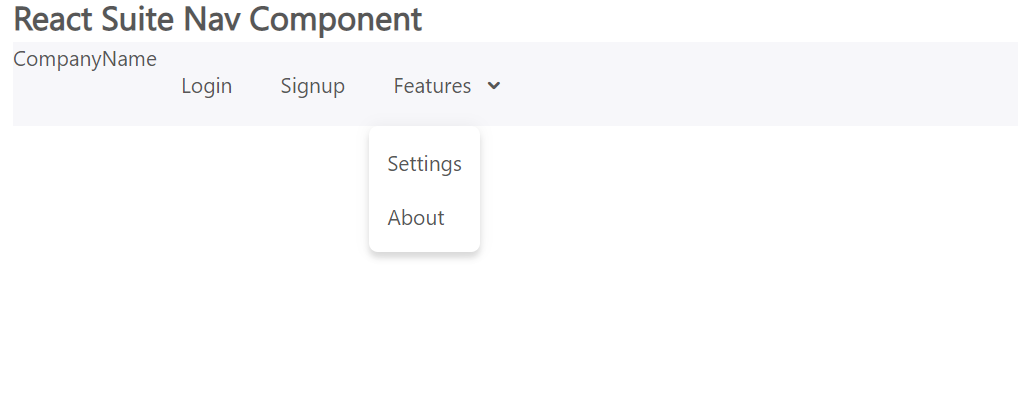
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Example 2: In this example, we will learn how can we make a NavBar with icons.
Javascript
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import { Navbar, Nav } from 'rsuite';
import ExploreIcon from '@rsuite/icons/Explore';
import AdminIcon from '@rsuite/icons/Admin';
import PlusIcon from '@rsuite/icons/Plus';
import SettingIcon from '@rsuite/icons/Setting';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>React Suite Nav Component</h4>
<Navbar >
<Navbar.Body >
<Nav>
<Nav.Item icon={<SettingIcon/>}>Settings</Nav.Item>
<Nav.Item icon={<AdminIcon/>}>Profile</Nav.Item>
<Nav.Item icon={<PlusIcon/>}>New</Nav.Item>
<Nav.Item icon={<ExploreIcon/>}>Explore</Nav.Item>
</Nav>
</Navbar.Body>
</Navbar>
</div>
);
}
|
OUTPUT
Reference: https://rsuitejs.com/components/navbar/
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...