React Suite Icon <Icon> Props
Last Updated :
05 Jul, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products.
There is a lot of data that gets rendered on a web page. Sometimes we require to represent data using icons. This is when the Icon component allows the user to add icons to your application. Icons are commonly used in every application for UI purposes.
React Suite Icon <Icon> Props:
- fill: It is used to fill the icon with a specific color.
- componentClass: It is used to pass a custom element for this component.
- flip: It is used to flip the icon.
- pulse: We can use pulse to have it rotate with 8 steps. It takes a boolean value.
- rotate: It is used to rotate the icon.
- spin: It is used for the dynamic rotation icon. It takes a boolean value.
- style: It is used to set font size or color properties of icons.
Syntax:
<AndroidIcon flip="..." style={{...}}
fill="..." rotate={...}/>
Approach: Let us create a React project and install React Suite module. Then we will create a UI that will showcase React Suite Icon Props.
Creating React Project:
Step 1: To create a react app, you need to install react modules through npx command. “npx” is used instead of “npm” because you will need this command in your app’s lifecycle only once.
npx create-react-app project_name
Step 2: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: It will look like this:

Project Structure
Example 1: We are creating a UI that shows different React Suite Icon props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import AndroidIcon from '@rsuite/icons/Android';
export default function App() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h1>
React Suite Icon Props
</h1> <br></br>
<AndroidIcon style={{ fontSize: '2em', margin: '2%' }}
fill="green" />
<AndroidIcon flip="vertical"
style={{ fontSize: '2em', margin: '2%' }}
fill="green" />
<AndroidIcon rotate={90}
style={{ fontSize: '2em', margin: '2%' }}
fill="green" />
<AndroidIcon rotate={270}
style={{ fontSize: '2em', margin: '2%' }}
fill="green" />
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Icons
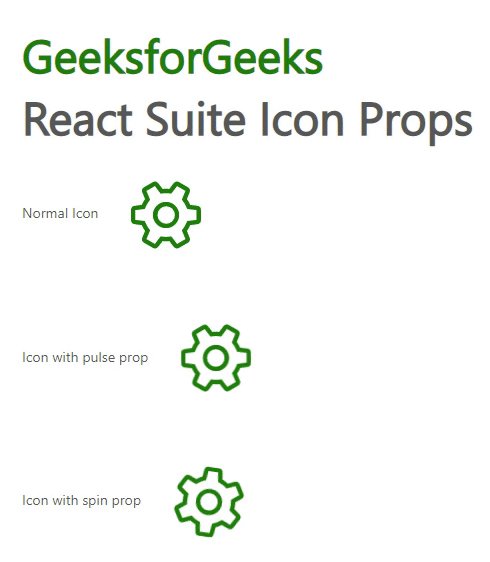
Example 2: We are creating a UI that shows different React Suite Icon props.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import GearIcon from '@rsuite/icons/Gear';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h1>
React Suite Icon Props
</h1>
<p>
Normal Icon
<GearIcon
style={{ fontSize: '5em', margin: '2%' }}
fill="green" />
</p>
<p>
Icon with pulse prop
<GearIcon pulse={true}
style={{ fontSize: '5em', margin: '2%' }}
fill="green" />
</p>
<p>
Icon with spin prop
<GearIcon spin={true}
style={{ fontSize: '5em', margin: '2%' }}
fill="green" />
</p>
</div>
);
}
|
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

React Suite Icons
Reference: https://rsuitejs.com/components/icon/#code-lt-icon-gt-code
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...