React Suite DatePicker Usage Selection Range
Last Updated :
21 Dec, 2022
The DatePicker Component is used to choose a time or date from the picker. To select the dates in ranges, we can do this by adding two datepicker components and adding them as one InputGroup.
Syntax:
<InputGroup>
<DatePicker
format="yyyy-MM-dd HH:mm:ss" />
...
<DatePicker
format="yyyy-MM-dd HH:mm:ss" />
</InputGroup>
Creating React Application And Installing Module:
Step 1: Create a React application using the given command:
npm create-react-app projectname
Step 2: After creating your project, move to it using the given command:
cd projectname
Step 3: Now Install the rsuite node package using the given command:
npm install rsuite
Project Structure: Now your project structure should look like the following:
Example 1: Below example demonstrates the React Suite DatePicker Selection Range.
Javascript
import { DatePicker, InputGroup } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div>
<div
style={{
textAlign: "center",
}}
>
<h2>GeeksforGeeks</h2>
<h4
style={{
color: "green",
}}
>
React Suite DatePicker Selection Range
</h4>
</div>
<div
style={{
padding: 20,
textAlign: "center",
}}
>
<div>
<InputGroup style={{ width: 428 }}>
<DatePicker
format="yyyy-MM-dd"
block
appearance="subtle"
style={{ width: 230 }}
/>
<InputGroup.Addon> </InputGroup.Addon>
<DatePicker
format="yyyy-MM-dd"
block
appearance="subtle"
style={{ width: 230 }}
/>
</InputGroup>
</div>
</div>
</div>
);
}
export default App;
|
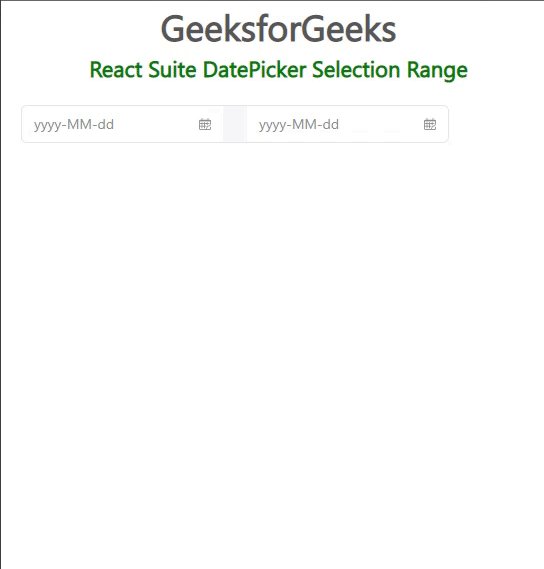
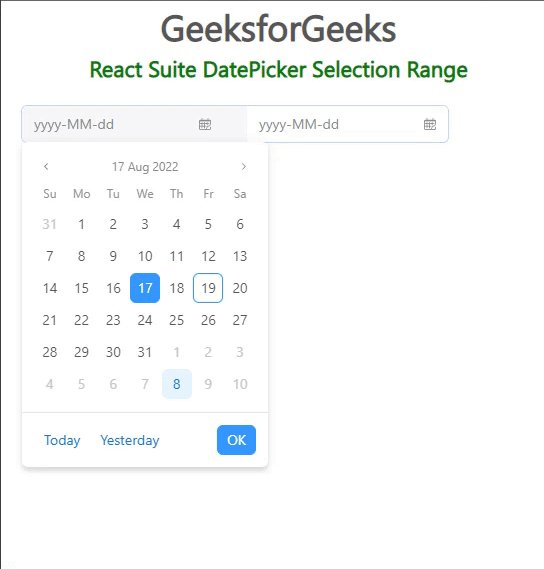
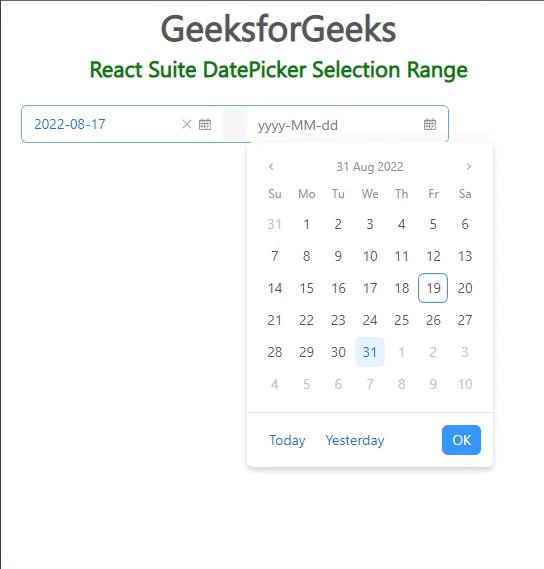
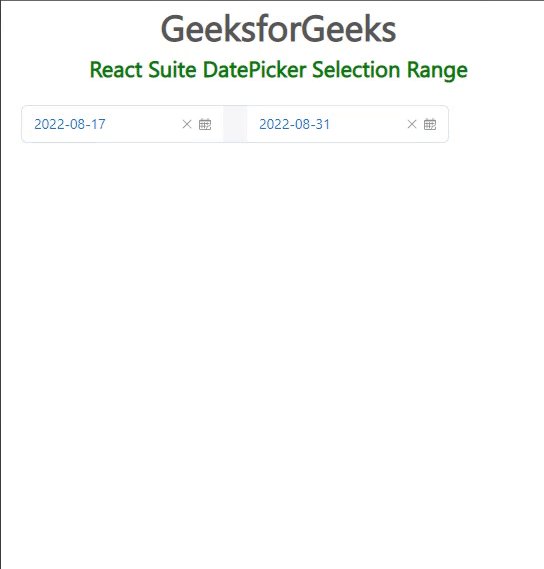
Output:

React Suite DatePicker Usage Selection range
Example 2: Below is another example that demonstrates the React Suite DatePicker Selection Range along with time.
Javascript
import { DatePicker, InputGroup } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div>
<div
style={{
textAlign: "center",
}}
>
<h2>GeeksforGeeks</h2>
<h4
style={{
color: "green",
}}
>
React Suite DatePicker Selection Range
</h4>
</div>
<div
style={{
padding: 20,
textAlign: "center",
}}
>
<div>
<InputGroup style={{ width: 428 }}>
<DatePicker
format="yyyy-MM-dd HH:mm:ss"
block
appearance="subtle"
style={{ width: 230 }}
/>
<InputGroup.Addon> </InputGroup.Addon>
<DatePicker
format="yyyy-MM-dd HH:mm:ss"
block
appearance="subtle"
style={{ width: 230 }}
/>
</InputGroup>
</div>
</div>
</div>
);
}
export default App;
|
Output:

React Suite DatePicker Usage Selection range
Reference: https://rsuitejs.com/components/date-picker/#selection-range
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...