p5.js removeElements() Function
Last Updated :
16 Aug, 2023
The removeElements() function is used to remove all the elements currently present that are created by p5, except those that are created using the createCanvas() function or createGraphics() function. The elements are removed from the DOM along with their event handlers.
Syntax:
removeElements()
Parameters: This function doesn’t accept any parameter.
Below example illustrates the removeElements() function in p5.js:
Example:
function setup() {
createCanvas(600, 300);
textSize(26);
fill("green")
text("Click the mouse button to create elements", 10, 20);
text("Click on the button below to remove all elements", 10, 50);
removeBtn = createButton('Remove All');
removeBtn.position(20, 80);
removeBtn.mousePressed(removeAll);
}
function mouseClicked() {
createDiv('element').position(mouseX, mouseY);
}
function removeAll() {
removeElements();
}
|
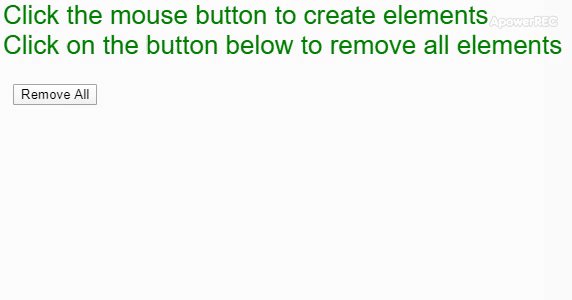
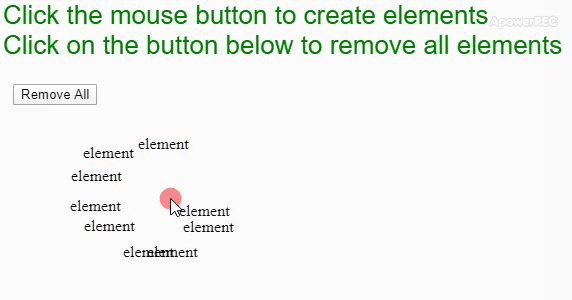
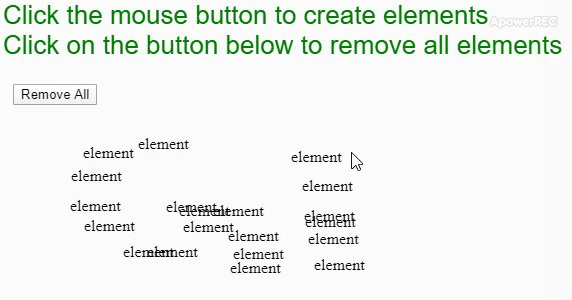
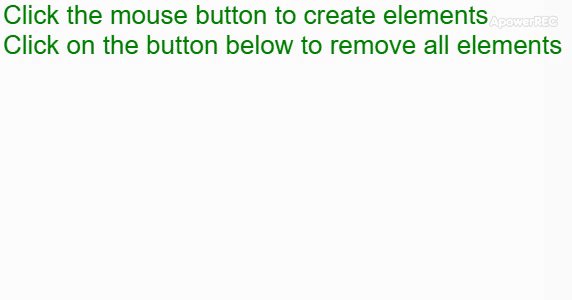
Output:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/removeElements
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...