p5.js dist() Function
Last Updated :
23 Aug, 2023
The
dist() function calculates the Euclidean distance in 2D or 3D. Means the
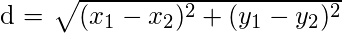
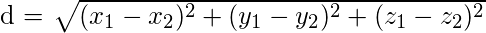
p5.js | dist() Function is used to measure the distance between two points in 2D or 3D. Below is the formula for distance in 2D and 3D.
- 2D formula:

- 3D formula:

Syntax:
dist(x1, y1, x2, y2)
dist(x1, y1, z1, x2, y2, z2)
Parameters:
- x1: These parameters holds the x-coordinate of the first point.
- y1: These parameters hold the y-coordinate of the first point.
- z1: These parameters hold the z-coordinate of the first point.
- x2: These parameters hold the x-coordinate of the second point.
- y2: These parameters hold the y-coordinate of the second point.
- z2: These parameters hold the z-coordinate of the second point.
Return value: Distance between two points.
Example: This example calculates and prints the distance between a fixed point and the cursor.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(50);
var x1 = 200;
var y1 = 200;
var x2 = mouseX;
var y2 = mouseY;
stroke(255);
strokeWeight(2);
line(x1, y1, x2, y2);
fill("red");
ellipse(x1, y1, 10);
ellipse(x2, y2, 10);
d = dist(x1, y1, x2, y2);
noStroke();
fill("lightgreen");
textSize(20);
textAlign(CENTER);
text("distance = "+ str(d), 200, 350);
}
|
Output:

 Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/dist
Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/dist
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...