p5.js createRadio() Function
Last Updated :
16 Aug, 2023
The createRadio() function is used to create a radio-button element in the DOM (Document Object Model). The .option() method is used to set the options for the radio.
This function requires p5.dom library. So add the following line in the head section of the index.html file.
Syntax:
createRadio( divId )
Parameters: This function accepts single parameter divId which holds the id and name of the created div and input field respectively.
Example: This example changes the background color according to the selected option of the radio-button.
javascript
var radio;
function setup() {
createCanvas(400, 400);
radio = createRadio();
radio.option('orange');
radio.option('skyblue');
radio.option('green');
radio.style("width", "80px");
radio.position(160, 200);
}
function draw() {
var val = radio.value();
background(val);
}
|
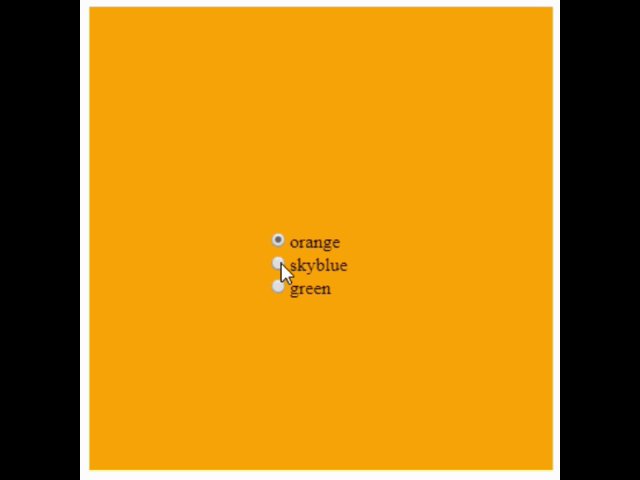
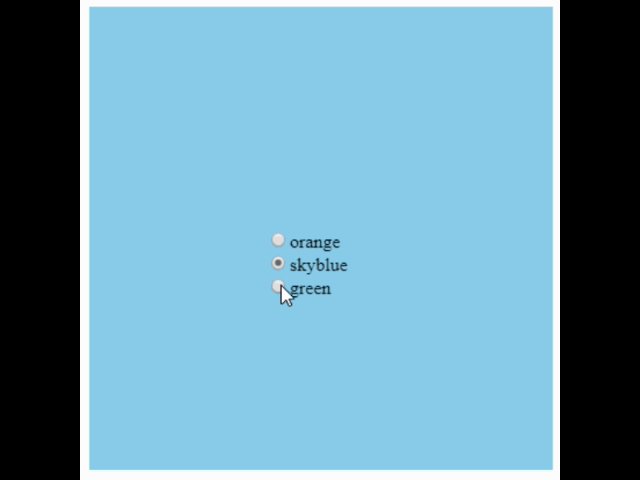
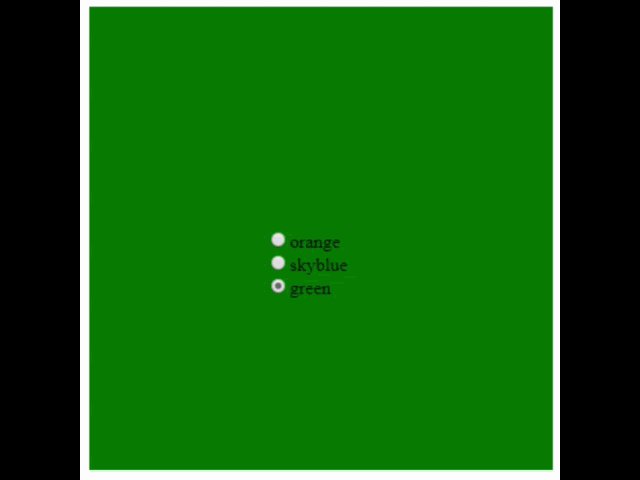
Output:

Reference:https://p5js.org/reference/#/p5/createRadio
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...