Novi HTML Visual Editor Tool
Last Updated :
20 Sep, 2019
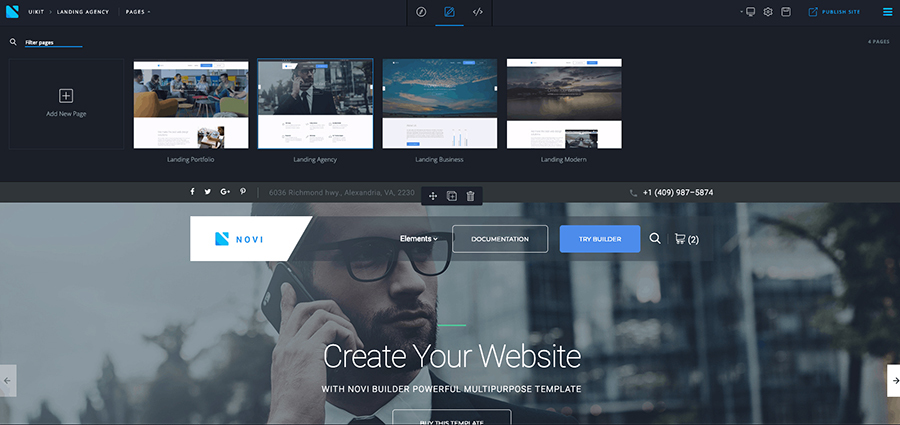
The first release of Novi HTML Visual Editor took place in 2016. Those days website building wasn’t as simple and affordable as it is today. However, the audience enjoyed Novi immediately. Users of all skill levels were able to work with it. People mostly appreciated Novi builder thanks to the next features:
- Intuitive interface,
- Creator-friendly, code-free working mechanism,
- Newest drag & drop technology.
A story of Novi HTML visual editor, the technical side of the HTML editor was extremely user-oriented. In 2016, Elementor for WordPress was the only professional drag & drop editor which provided WYSIWYG experience. So, people needed something like that for HTML-based online projects.
Still, Novi wasn’t just an HTML drag-n-drop builder. In addition to a comfy interface, it also contained numerous stylish options. On the first hand, Novi allowed non-techies to design their long-awaited websites without trouble. On the second hand, the builder became helpful to multiple web designers and developers. This visual HTML editor allowed techies all over the globe to further the working process easily.
In summary, these are only the basic actions users were able to perform with Novi:
- Craft clean, well-structured site layouts in a code-free way,
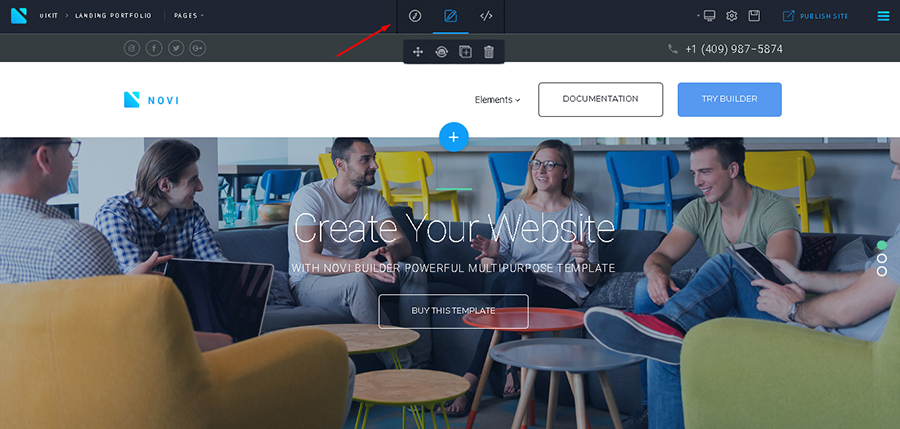
- Discover drag & drop technology,
- Design pages of any complicity using ready-made content modules,
- Create visitor-friendly website navigation, etc.
Novi Builder – HTML Editor Software Review:

Back in our days, they call Novi the best HTML drag-n-drop builder in 2019. When working with the editor, a user has lots of pre-designed layouts to choose from. It makes the website building process easier and allows saving time.
Like all the professional HTML editor software, Novi comes with regular updates. The amount of ready-to-use content blocks available inside the tool increases every season. What is even more important, Novi lets you creating site content and editing it in a live mode. As a result, both beginners and skilled users can avoid making small mistakes while designing their online projects with Novi.
System Requirements for Novi HTML Editor: To work with Novi HTML editor, make sure your system meets the following requirements:
- Browser: Chrome 50+ or Safari 10+.
- 4GB RAM or more.
- Display with minimum resolution of 1024 x 768.
- CPU with a minimum clock rate of 1GHz.
- Keyboard and mouse.
- The minimum speed of your network connection should be 1 Mbit.
Which Plugins Are Inside Novi HTML Visual Editor ?

Anyone who has ever tried to run a site knows how important plugins can be. Though Novi is compatible with numerous addons, you should see the official plugin list the visual HTML editor has. On average, there are 20 easy-in-use plugins for Novi.
- Background Image Plugin: This addon is meant to create the item’s background image. Same to all addons you can see in the Novi pack, this plugin is simple in use. With its help, users can set backgrounds and change their settings in seconds.
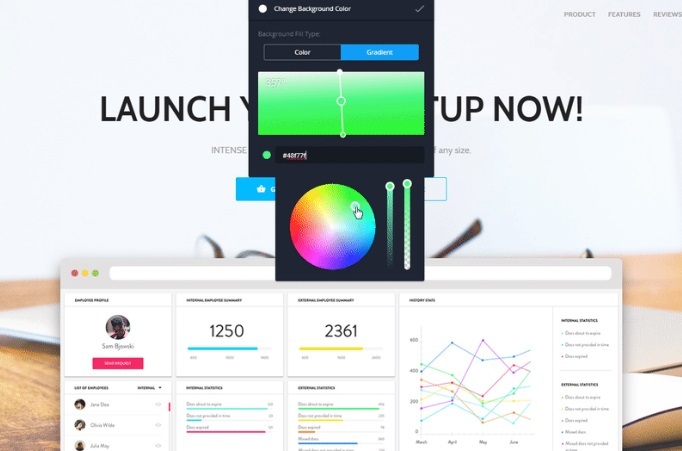
- Background Plugin: Here is another HTML editor addon that allows customizing your backgrounds. With it, you can set the background color of an element at the drop of a hat.
- Image Plugin: This is a must-have plugin which allows replacing the images of your online project. You get a rich list of settings to customize every pic according to personal preferences.
- Iframe Plugin: In case you prefer to customize each part of the site, the Iframe plugin is just what the doctor ordered. Thanks to the Novi HTML visual editor addon, you can choose the resource to display content within a frame.
- Link Plugin: It is a simple in use addon which allows changing links. You will have 3 link types at the plugin management area, including Pages, Favorites, and Custom.
- Material Parallax Plugin: This Novi addon works with the Material Parallax script. The plugin creates incredible visual effects on the website. Basically, it lets the user replacing the source images that will be used for Parallax. By tradition, there is a wide set of features to customize the chosen image.
- Label Plugin: Would you like to change a label of the form field quickly? Well, that is why Novi creators added this plugin.
- Countdown Plugin: With the help of this HTML drag-n-drop builder plugin, you can set and customize countdown timer.
- Google Maps Plugin: It allows changing maps settings visually. There will be a handy map pins settings panel. You can set the marker location, specify the marker description, and much more.
- Icons Plugin: It will help you to replace the website icons.
- Owl Carousel Plugin: It allows configuring carousels without touching a single line of code.
- Campaign Monitor Plugin: It allows configuring the form to work with the Campaign Monitor service.
- MailChimp Plugin: It is another must-have to work with MailChimp service.
- RD Mailform Plugin: Lets working with RD Mailform using visual editing.
- RD Instagram Feed Plugin: It integrates your website with Instagram.
- RD Twitter Feed Plugin: It sets up your Twitter feed with the visual editing tools.
- Camera Slider Plugin: It lets the user configuring the camera slider.
- Swiper Slider Plugin: It allows you to set up the Swiper Slider to your taste.
- Video Plugin: It allows you to set up your visual showcase.
- Light Gallery Plugin: It allows creating galleries.
You can check the documentation of Novi Builder to get more information.
Novi Membership: How to Save on Using the HTML Editor ?

At the outset, you will need to purchase Novi Membership to start working with Novi Builder. There are three different memberships you can choose from.
Each of the users provides the following features:
- Novi HTML drag-n-drop builder.
- Trendy, high-quality HTML templates.
- Essential plugins.
Final Thoughts:

To sum up everything, here are the main possibilities you get by choosing Novi HTML visual editor for your website:
- Content editing in a real-time mode.
- Importing different HTML-based themes.
- Customizing numerous UI and UX components.
- Using lots of ready-made content blocks.
- Setting up any element rapidly.
- Managing the media library.
- Editing texts, links, and backgrounds.
- Changing color schemes, gradients, and images.
- Working with fonts and icons.
- Playing with CSS, HTML, and JS code with the Novi IDE code editor.
- Adding contact forms, popups, and maps.
- Using visual effects.
- Crafting carousels, countdown timers, sliders, etc.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...