<mat-progress-spinner> in Angular Material
Last Updated :
25 Feb, 2021
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it.
The <mat-progress-spinner> and <mat-spinner> tag is used to indicate the progress of an event or activity. Depending on the type they move in a circle way.
Installation:
ng add @angular/material
Approach:
- First, install the angular material using the above-mentioned command.
- After completing the installation, Import ‘MatProgressSpinnerModule’ from ‘@angular/material/progress-spinner’ in the app.module.ts file.
- To use spinners we need to simply use <mat-spinner> tag.
- They are two types of progress bars like determinate and indeterminate.
- Indeterminate the spinner will not rotate but in the case of indeterminate, the spinner rotates continuously.
- For determinate type spinners, we need to give value in order to display them.
- If we want to change the theme then we can change it by using the color property. In angular we have 3 themes, they are primary, accent, and warn.
- Once done with the above steps then serve or start the project.
Code Implementation:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatProgressSpinnerModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatProgressSpinnerModule
],
})
export class AppModule {}
|
app.component.html
<mat-spinner color="warn"></mat-spinner>
<br>
<mat-spinner color="primary"></mat-spinner>
<br>
<mat-spinner color="accent"></mat-spinner>
|
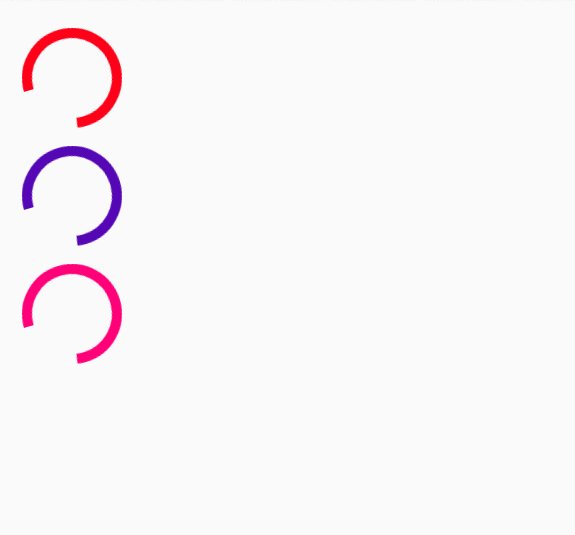
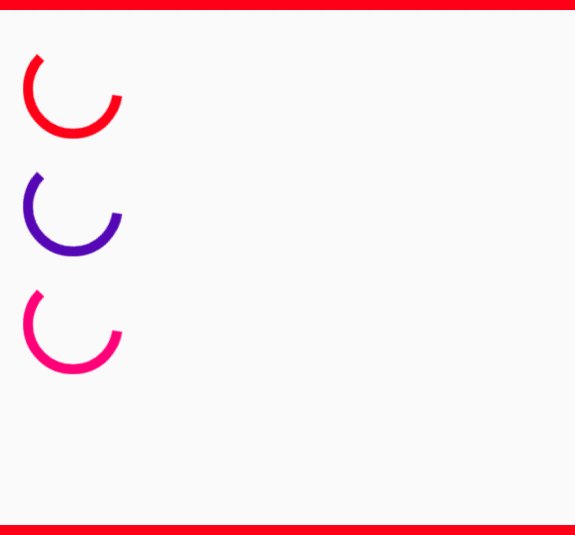
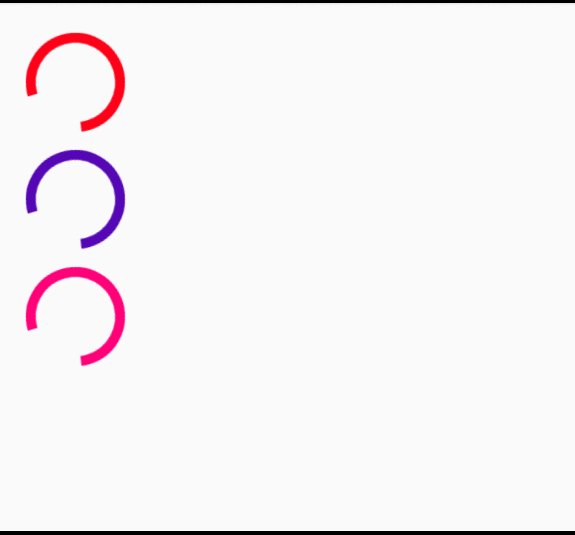
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...