<mat-menu> in Angular Material
Last Updated :
25 Feb, 2021
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it.
The <mat-menu> acts as a kind of dropdown or menu section which expands or opens whenever user clicks on any button.
Installation syntax:
ng add @angular/material
Approach:
- First, install the angular material using the above-mentioned command.
- After completing the installation, Import ‘MatMenuModule’ from ‘@angular/material/menu’ in the app.module.ts file.
- In addition to it import ‘MatButtonModule’ from ‘@angular/material/button’ in app.module.ts file.
- Then use <mat-menu> tag to group all the items inside this menu tag.
- Inside the <mat-menu> tag we need to use <mat-menu-item> tag for every item for displaying in the dropdown.
- We have properties like ‘xPosition’ and ‘yPosition’ to customize the opening direction of the dropdown.
- Once done with the above steps then serve or start the project.
Code Implementation:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatMenuModule, MatButtonModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatMenuModule,
MatButtonModule
],
})
export class AppModule {}
|
app.component.html
<h4>
Click on the below button in-order
to activate mat-menu
</h4>
<button mat-button [matMenuTriggerFor]="menu">
Web Technologies
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>HTML</button>
<button mat-menu-item>CSS</button>
<button mat-menu-item>JQuery</button>
<button mat-menu-item>Bootstrap</button>
<button mat-menu-item>Angular</button>
<button mat-menu-item>React.js</button>
</mat-menu>
|
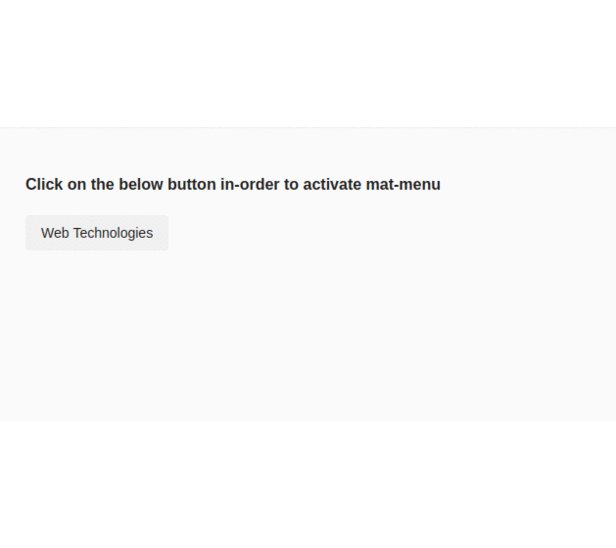
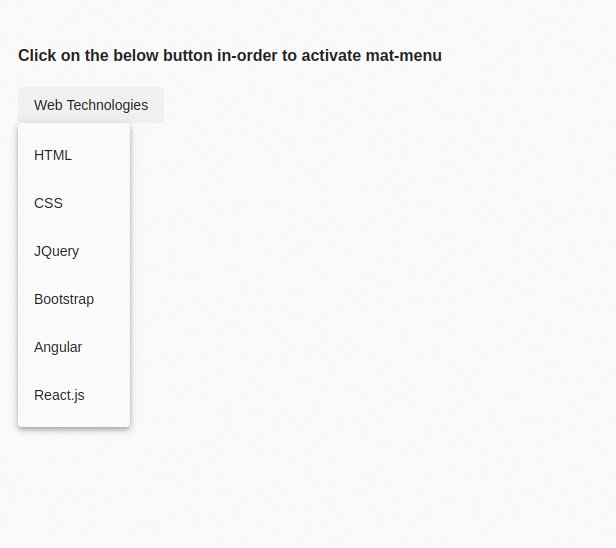
Output:

Share your thoughts in the comments
Please Login to comment...