Linking between pages in Next.js
Last Updated :
01 May, 2023
In this article, we are going to see how we can link one page to another in Next.js. Follow the below steps to set up the linking between pages in the Next.js application:
To create a new NextJs App run the below command in your terminal:
npx create-next-app GFG
After creating your project folder (i.e. GFG ), move to it by using the following command:
cd GFG
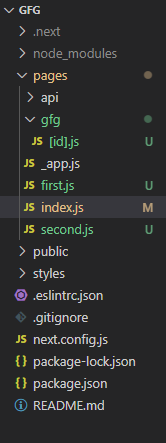
Project Structure: It will look like this.

Creating Pages: First, we are going to create two different pages in our Next.js project. For this, create two new JavaScript files named ‘first’ and ‘second’ inside the pages folder.
Filename: first.js
Javascript
export default function first() {
return (
<div>
This is the first page.
</div>
)
};
|
Filename: second.js
Javascript
export default function second() {
return (
<div>
This is the second page.
</div>
)
};
|
Linking the Pages: Now to link the pages, we are going to use the ‘Link’ component from ‘next/link’. We can add <a> tag inside our Link component. We can add the below line in our script to import this component.
import Link from 'next/link'
To link the ‘first’ and ‘second’ page with the Homepage we are going to add the below lines in our index.js file in the pages folder.
Filename: index.js
Javascript
import Link from 'next/link'
export default function Home() {
return (
<div>
{}
<h1>
This is Homepage
</h1>
{}
<Link href="/first">
<a><button>Go to First Page</button></a>
</Link>
<br />
<Link href="/second">
<a><button>Go to Second Page</button></a>
</Link>
</div>
)
}
|
Filename: first.js Now we are also going to add the ‘Link’ component in our ‘first’ and ‘second’ pages.
Javascript
import Link from 'next/link'
export default function first() {
return (
<div>
This is the first page.
<br />
{}
<Link href="/first">
<a><button>Go to First Page</button></a>
</Link>
<br />
<Link href="/second">
<a><button>Go to Second Page</button></a>
</Link>
</div>
)
}
|
Filename: second.js
Javascript
import Link from 'next/link'
export default function second() {
return (
<div>
This is the second page.
<br />
{}
<Link href="/first">
<a><button>Go to First Page</button></a>
</Link>
<br />
<Link href="/second">
<a><button>Go to Second Page</button></a>
</Link>
</div>
)
}
|
Step to run the application: Now run the application with the below command:
npm start
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...