jQWidgets jqxGauge RadialGauge val() Method
Last Updated :
20 Oct, 2021
jQWidgets is a JavaScript framework for making web-based applications for PC and mobile devices. It is a very powerful and optimized framework, platform-independent, and widely supported. jqxGauge represents a jQuery gauge widget, it is an indicator within a range of values. We can use Gauges to show a value in a range of values in the data region, there are 2 types of gauges: RadialGauge and LinearGauge. In RadialGauge, value is represented radially in a circular manner from some values.
The val() method is used to set the value to the jqxGauge element. It does not return any value and takes the object containing the values as the parameter.
Syntax:
$('Selector').jqxGauge('val', object);
Linked Files: Download jQWidgets from the link. In the HTML file, locate the script files in the downloaded folder:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
The below example illustrates the jqxGauge val() method in jQWidgets:
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGauge val() method</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#gauge").jqxGauge(
{
ranges:
[
{ startValue: 0, endValue: 220 },
],
value: 150,
width: 300
});
$("#gauge").jqxGauge("val", '12');
});
</script>
</body>
</html>
|
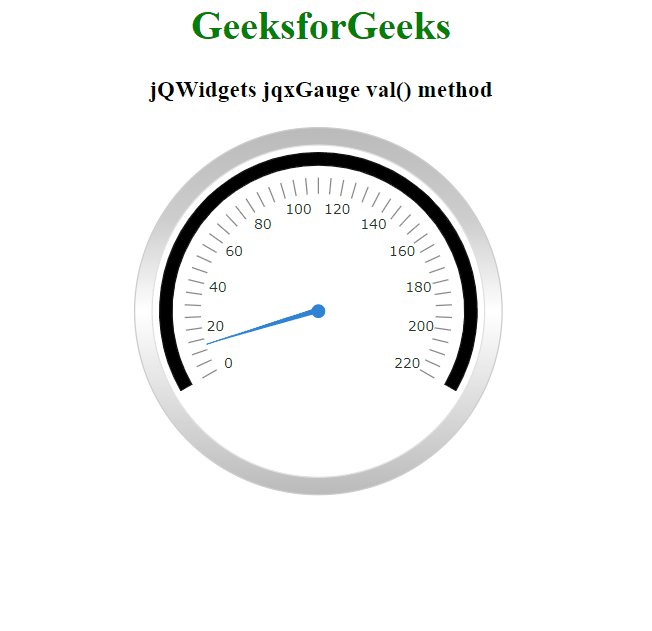
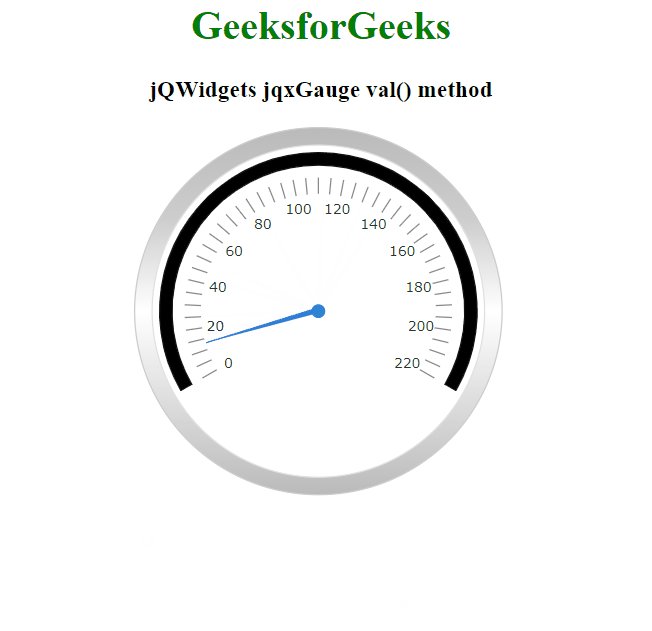
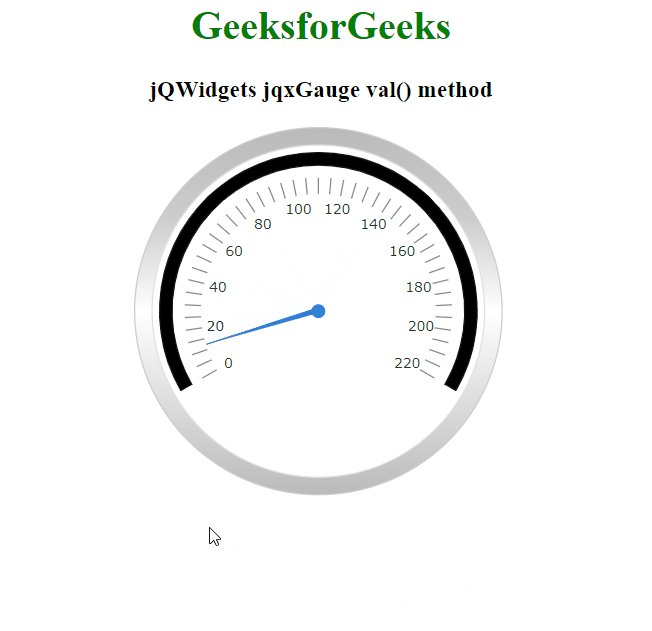
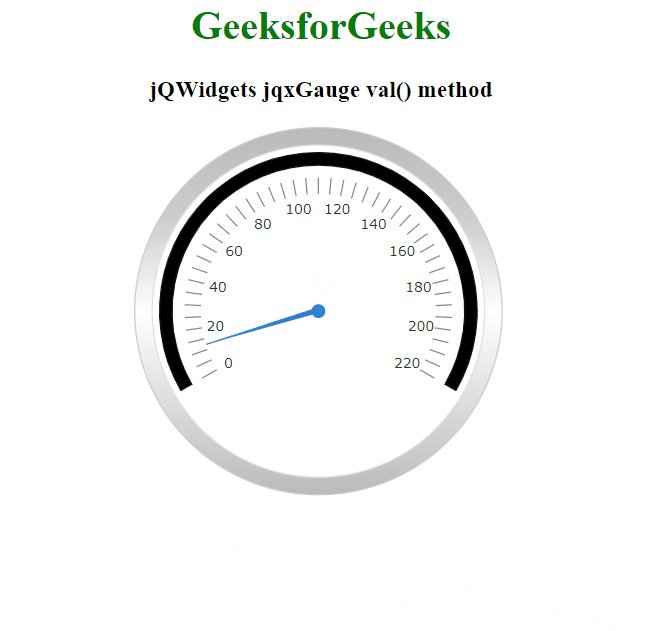
Output:

Reference: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...