jQuery wrapAll() Method
Last Updated :
10 Jul, 2023
The wrapAll() method is an inbuilt method in jQuery that is used when the specified element will be wrapped against all the selected elements.
Syntax:
$(selector).wrapAll(wrap_element)
Parameters: This method accepts a single parameter wrap_element which is mandatory. This parameter is used to specify which element gets wrapped around the selected element.
Return Value: This method returns the selected elements with the specified changes made by wrapAll() method.
The below example illustrates the wrapAll() method in jQuery:
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrapAll Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrapAll("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks!
<br><br>
<button>Click Here!</button>
</p>
</body>
</html>
|
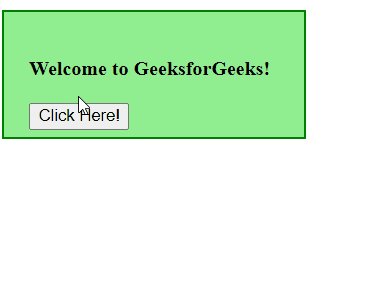
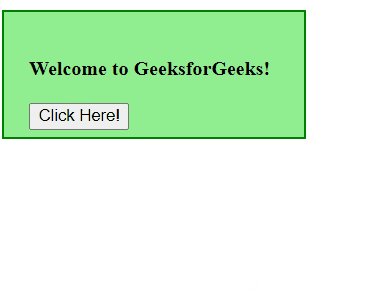
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...