jQuery UI Tooltip widget() Method
Last Updated :
16 Feb, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQuery UI tooltip widget helps us to add new themes and allows for customization. In this article, we will see how to use widget method in jQuery UI tooltips. The widget method is used to get an instance of jQuery UI.
Syntax:
var a = $(".selector").tooltip("widget");
Parameters: This method does not accept any parameters.
CDN Link:
- First, add jQuery UI scripts needed for your project.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
rel="stylesheet"/>
<script src=
</script>
<script src=
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip widget method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track: true,
});
$("#gfg").click(function () {
var a = $("#gfgtt").tooltip("widget");
console.log(a);
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
</html>
|
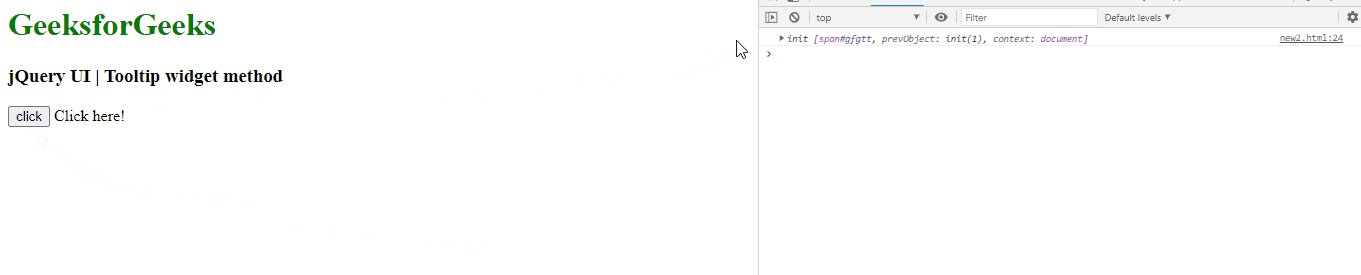
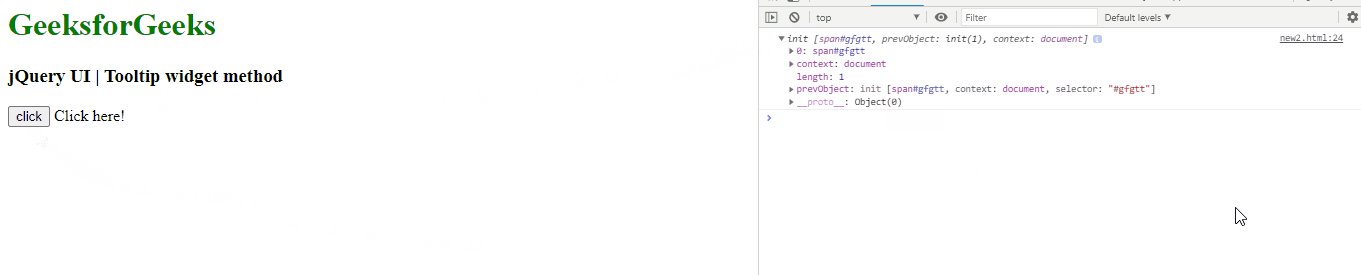
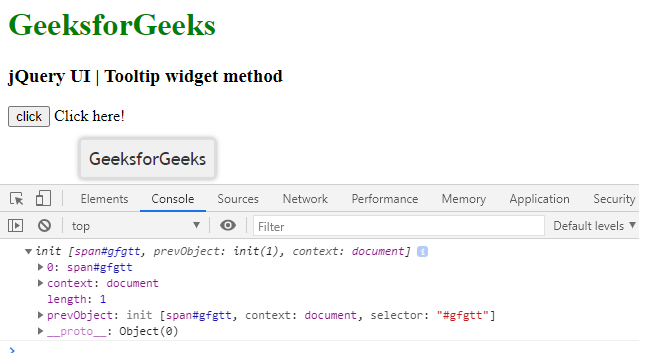
Output:


Reference: https://api.jqueryui.com/tooltip/#method-widget
Share your thoughts in the comments
Please Login to comment...